- SpringBoot3使用Swagger3
m0_74825260
java
SpringBoot3使用Swagger3项目中的后端接口进行简单的前端展示一、依赖引入二、快速启动1.在application.yml中配置2.或者properties文件,则配置3.启动项目访问swagger三、使用注解标注接口Swagger配置文件Swagger注解迁移举例五种常用@Api@ApiOperation@ApiImplicitParam@ApiModel@ApiModelProp
- Python新春烟花
Want595
pygamepython开发语言
目录系列文章写在前面技术需求完整代码下载代码代码分析1.程序初始化与显示设置2.烟花类(Firework)3.粒子类(Particle)4.痕迹类(Trail)5.烟花更新与显示6.主函数(fire)7.游戏循环8.总结注意事项写在后面系列文章序号直达链接爱心系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4Python李峋同款可写字版跳
- 动态规划的小总结(一)
抽奖开出西瓜
动态规划动态规划算法
前言这篇文章展示了规范化的动态规划做题步骤。部分内容借鉴了代码随想录代码随想录-动态规划509.斐波那契数题目描述和思路力扣题目链接(opensnewwindow)斐波那契数,通常用F(n)表示,形成的序列称为斐波那契数列。该数列由0和1开始,后面的每一项数字都是前面两项数字的和。也就是:F(0)=0,F(1)=1F(n)=F(n-1)+F(n-2),其中n>1给你n,请计算F(n)。典型的动态规
- Windows 蓝牙驱动开发-安装蓝牙设备
程序员王马
Windows蓝牙驱动开发windows驱动开发
蓝牙配置文件驱动程序有两种安装类型:客户端安装,在此类安装中,远程设备播发其服务,并且计算机与之连接。示例包括:鼠标、键盘和打印机;服务器端安装,在此类安装中,计算机播发服务,并且远程设备可以连接到计算机以使用这些服务;例如,供应商可以创作服务器端安装,使移动设备能够打印到附加到计算机的打印机。这两种安装类型需要不同的安装过程。安装客户端配置文件驱动程序想要使用启用蓝牙的设备的用户将设备置于计算机
- YOLOv10-1.1部分代码阅读笔记-loaders.py
红色的山茶花
YOLO笔记深度学习
loaders.pyultralytics\data\loaders.py目录loaders.py1.所需的库和模块2.classSourceTypes:3.classLoadStreams:4.classLoadScreenshots:5.classLoadImagesAndVideos:6.classLoadPilAndNumpy:7.classLoadTensor:8.defautocast
- 使用MoA(Mixture of Agents)混合智能体技术,结合多个开源大语言模型如Llama3、phi-3和Mistral,实现一个强大的AI智能体
fc&&fl
大模型实战应用人工智能语言模型自然语言处理
1.简介论文简介:论文提出了一种称为混合智能体(Mixture-of-Agents,MoA)的方法,利用多个大语言模型(LLM)的集体智慧来提高自然语言理解和生成任务的性能。MoA采用了分层结构,每一层包含多个LLM智能体。每个智能体都将前一层所有智能体的输出作为辅助信息来生成自己的回答。通过迭代地综合和优化回答,MoA可以充分利用不同LLM的独特优势。实验发现,即使其他模型提供的辅助回答质量较低
- spring和mybatis面试题
阿贾克斯的黎明
javaspringmybatisjava
一、Spring框架相关面试题简述Spring的核心概念和主要功能。回答要点:Spring的核心是控制反转(IoC)和面向切面编程(AOP)。主要功能包括依赖注入、事务管理、面向切面编程、MVC框架支持等。答案:Spring的核心概念是控制反转(IoC)和面向切面编程(AOP)。IoC是一种设计思想,将对象的创建和管理交给容器来处理,而不是在代码中显式地创建对象。AOP是一种编程思想,将横切关注点
- 基于YOLOv5、YOLOv8和YOLOv10的自助售货机商品检测:深度学习实践与应用
2025年数学建模美赛
YOLO深度学习人工智能目标跟踪目标检测
引言自助售货机已经成为现代零售和自动化销售领域的重要组成部分。在自助售货机中,商品的检测与管理至关重要。通过精准的商品检测技术,售货机可以在商品售出后自动更新库存,并提供准确的商品信息反馈。然而,在复杂的环境下进行商品检测是一个具有挑战性的问题,尤其是在商品种类繁多、摆放方式多样以及光照条件变化较大的情况下。近年来,基于深度学习的目标检测算法,特别是YOLO(YouOnlyLookOnce)系列模
- Python BI 数据清洗和整合:提升数据质量的关键步骤
菜狗小测试
Python技术专栏python开发语言
在商业智能(BI)领域,数据是核心资产。然而,原始数据往往存在各种问题,如缺失值、重复数据、数据格式不一致等。数据清洗和整合是将这些原始数据转化为高质量、可用数据的关键过程。在这篇博客中,我们将使用Python来展示如何进行BI数据的清洗和整合,并详细讲解代码。一、数据清洗和整合的重要性在BI项目中,不准确或不一致的数据可能导致错误的分析结果和决策。数据清洗可以去除数据中的噪声和错误,而整合则能将
- 第15章:Python TDD应对货币类开发变化(二)
Tester_孙大壮
测试驱动开发驱动开发
写在前面这本书是我们老板推荐过的,我在《价值心法》的推荐书单里也看到了它。用了一段时间Cursor软件后,我突然思考,对于测试开发工程师来说,什么才更有价值呢?如何让AI工具更好地辅助自己写代码,或许优质的单元测试是一个切入点。就我个人而言,这本书确实很有帮助。第一次读的时候,很多细节我都不太懂,但将书中内容应用到工作中后,我受益匪浅。比如面对一些让人抓狂的代码设计时,书里的方法能让我逐步深入理解
- 如何使用python爬图片
小雨帅
python开发语言
一、说明使用Python爬取图片(或其他类型的文件)通常是为了自动化从互联网上下载图片的过程,这样可以节省人工下载的时间和精力,尤其是在需要大量图片时,下面将介绍两种方法,方法二步骤稍微多些,但可以爬取防爬虫的网站上的图片。二、准备安装python,谷歌浏览器,下载chromedriver,注意chromedriver的版本必须兼容谷歌浏览器,否则在运行python代码时会报错,在windows操
- 第2章:Python TDD构建Dollar类基础
Tester_孙大壮
测试驱动开发python
写在前面这本书是我们老板推荐过的,我在《价值心法》的推荐书单里也看到了它。用了一段时间Cursor软件后,我突然思考,对于测试开发工程师来说,什么才更有价值呢?如何让AI工具更好地辅助自己写代码,或许优质的单元测试是一个切入点。就我个人而言,这本书确实很有帮助。第一次读的时候,很多细节我都不太懂,但将书中内容应用到工作中后,我受益匪浅。比如面对一些让人抓狂的代码设计时,书里的方法能让我逐步深入理解
- Java 网络编程(二)—— TCP流套接字编程
熵减玩家
JavaSE进阶网络javatcp
TCP和UDP的区别在传输层,TCP协议是有连接的,可靠传输,面向字节流,全双工而UDP协议是无连接的,不可靠传输,面向数据报,全双工有连接和无连接的区别是在进行网络通信的时候,通信双方有没有保存对端的地址信息,即假设A和B进行通信,A保存了B的地址信息,B也保存了A的地址信息,此时双方都知道和谁建立了连接,这就是有连接的通信,在之前的UDP数据报套接字编程中就提到过UDP是无连接的,所以在发送数
- IDEA出现URI is not registered (Settings | Languages & Frameworks | Schemas and DTDs)
Monly21
IDEAintellij-ideajavaide
在IDEA的xml资源文件中出现URIisnotregistered错误在Settings中增加一个新的DTDs
- 探索高效串口通信:C++跨平台串口库serial
郎锴钦
探索高效串口通信:C++跨平台串口库serial【下载地址】C跨平台串口库serial本仓库提供了一个C++跨平台串口库`serial`的资源文件。该库基于[wjwwood/serial](https://github.com/wjwwood/serial/tree/boostless)项目进行修改,删除了不必要的文件,使得该库无需`catkin`,只需`cmake`即可使用项目地址:https:
- 什么是行业标准?行业标准如何起草?
德为先科技
执行标准标准行业标准大数据业界资讯
行业标准是对没有国家标准而又需要在全国某个行业范围内统一的技术要求所制定的标准。行业标准起草主要包括以下步骤:首先是预研阶段,要对标准涉及的技术内容、范围、国内外现状等进行研究,明确制定标准的必要性和可行性。接着成立标准起草工作组,成员包括行业专家、企业代表等相关人员。工作组负责标准的具体起草工作,包括确定标准的框架结构,像定义、技术要求、试验方法等部分。然后是收集相关资料,如相关的法律法规、国内
- git revert 回滚、撤销、反做
你的微笑像拥抱
git
比如分支上有A、B、C、D四个commit,现在发现B上面有bug需要把B上面的代码下掉我们可以通过gitrevert(B版本号)来对B提交做一个取反的操作,比如B添加了一行代码gitrevertB之后就会删除B添加的这行代码然后gitcommit-m"revertB"提交改操作gitpush有冲突的话需要解决冲突再pushpush成功后我们看到git时间线上Bcommit还在,而且多了一个rev
- 超越 EasyExcel 的新一代 Excel 处理神器
了尘风镜
excelwindows
简介FastExcel是由原EasyExcel作者在阿里巴巴宣布停止维护EasyExcel之后推出的升级版框架。它继承了EasyExcel的所有优点,并且在性能和功能上进行了显著的提升和创新。FastExcel的特点高性能读写:FastExcel专注于性能优化,能够高效处理大规模的Excel数据,显著降低内存占用。简单易用:提供了简洁直观的API,使得开发者可以轻松集成到项目中,无论是简单的Exc
- Python制作BI图表(Temps)
魔弓紫喵
Python碎片python开发语言
用Python制作BI(BusinessIntelligence)图表时,你可以使用多种数据可视化库来实现。下面是一个详细的教程,包括使用matplotlib、seaborn和plotly来创建不同类型的BI图表的示例代码。步骤1:安装必要的库确保你的系统已经安装了以下库:pandas:用于数据处理和准备。matplotlib:一个常用的绘图库,用于创建各种静态图表。seaborn:基于Matpl
- SpringBoot使用令牌桶算法+拦截器+自定义注解+自定义异常实现简单的限流
Java精选
算法springboot前端后端java
令牌桶在高并发的情况下,限流是后端常用的手段之一,可以对系统限流、接口限流、用户限流等,本文就使用令牌桶算法+拦截器+自定义注解+自定义异常实现限流的demo。令牌桶思想大小固定的令牌桶可自行以恒定的速率源源不断地产生令牌。如果令牌不被消耗,或者被消耗的速度小于产生的速度,令牌就会不断地增多,直到把桶填满。后面再产生的令牌就会从桶中溢出。最后桶中可以保存的最大令牌数永远不会超过桶的大小。然后每个访
- 【数据库】Postgresql 数据库索引
虔虔可期
数据库数据库postgresqlsql
目录Postgresql数据库索引5种索引方式4种索引类型B-tree索引hash索引gistgin倒排索引索引被使用率查看Postgresql数据库索引对表中指定属性建立一个逻辑排序,索引就是维护这样一个排序关系,在对表进行查询的时候,走索引其实就是扫描已经过排序的数据,可以快速匹配,达到快速查询的目的。5种索引方式主键索引唯一索引多属性索引部分索引表达式索引4种索引类型B-tree索引hash
- 【分类】【损失函数】处理类别不平衡:CEFL 和 CEFL2 损失函数的实现与应用
丶2136
AI分类人工智能损失函数
引言在深度学习中的分类问题中,类别不平衡问题是常见的挑战之一。尤其在面部表情分类任务中,不同表情类别的样本数量可能差异较大,比如“开心”表情的样本远远多于“生气”表情。面对这种情况,普通的交叉熵损失函数容易导致模型过拟合到大类样本,忽略少数类样本。为了有效解决类别不平衡问题,Class-balancedExponentialFocalLoss(CEFL)和Class-balancedExponen
- 【Docker】在 CentOS 上安装 Docker 的完整指南
丶2136
#dockerdockercentos
目录一、准备工作二、检查系统版本三、安装Docker1.依赖包安装2.添加Docker仓库3.安装Docker四、启动与测试Docker1.启动Docker服务2.验证Docker是否安装成功3.运行HelloWorld容器五、设置Docker自动启动六、常用Docker命令七、卸载Docker总结Docker是现代软件开发中不可或缺的工具,它提供了一种轻量级的虚拟化解决方案,帮助开发者更方便地打
- 【网络】HTTP(超文本传输协议)详解
丶2136
web#网络网络http网络协议
目录引言一、HTTP的基本概念1.1什么是HTTP?1.2HTTP的工作流程1.3HTTP工作流程图二、HTTP请求与响应2.1HTTP请求格式2.2HTTP响应格式三、常见的HTTP状态码3.1其他状态码示例四、HTTP版本的演变4.1HTTP/1.04.2HTTP/1.14.3HTTP/24.4HTTP/3五、HTTP的安全性5.1HTTPS5.2常见安全问题5.3如何保障HTTP的安全性结论
- 【Docker】在 Ubuntu 上安装 Docker 的详细指南
丶2136
#dockerdockerubuntu
目录一、准备工作二、检查系统版本三、安装Docker1.安装必要的依赖2.添加Docker的官方GPG密钥3.添加Docker的APT源4.更新APT包索引5.安装DockerCE6.验证Docker是否安装成功四、启动与测试Docker1.启动Docker服务2.运行HelloWorld容器五、设置Docker自动启动1.启用Docker服务2.检查服务状态3.启动Docker服务(如未运行)4
- 软件工程练习:模块化,单元测试,回归测试,TDD
SoftwareTeacher
pythonjava编程语言人工智能大数据
这是《构建之法》实战教学的一部分。适合作为同学们的第二个程序作业。第一个程序作业:请看“概论”一章的练习,或者老师的题目,例如这个。作业要求:软件工程的作业越来越有意思了,我们在第一个作业中,用各种语言实现了一个命令行的四则运算小程序。我们看看如果要把我们的小程序升级为能稳定运行,解决用户问题的软件,应该怎么做。建议在做下面的题目的时候,采用结对编程的方式,在练习中,让同学们学会模块化编程,信息隐
- 【Golang 面试题】每日 3 题(三十八)
Pandaconda
#Golang面试专栏golang开发语言后端笔记面试go经验分享
✍个人博客:Pandaconda-CSDN博客专栏地址:http://t.csdnimg.cn/UWz06专栏简介:在这个专栏中,我将会分享Golang面试中常见的面试题给大家~❤️如果有收获的话,欢迎点赞收藏,您的支持就是我创作的最大动力112.什么操作叫做原子操作?在并发编程中,原子操作是一种不可中断的操作,要么全部完成,要么全部不完成。这意味着在多线程环境下,原子操作可以保证数据的一致性和可
- 【新人系列】Python 入门(十六):正则表达式
Pandaconda
#Python新人系列python正则表达式开发语言后端笔记面试
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
- 【新人系列】Python 入门(十七):类与对象
Pandaconda
#Python新人系列python开发语言后端笔记面试面向对象类
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
- 【新人系列】Python 入门(十一):控制结构
Pandaconda
#Python新人系列python开发语言后端笔记面试控制结构经验分享
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
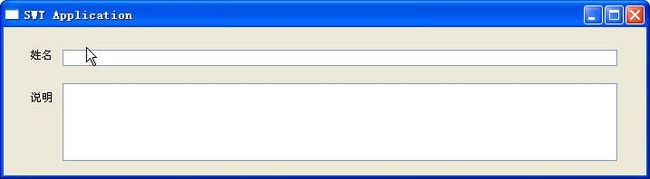
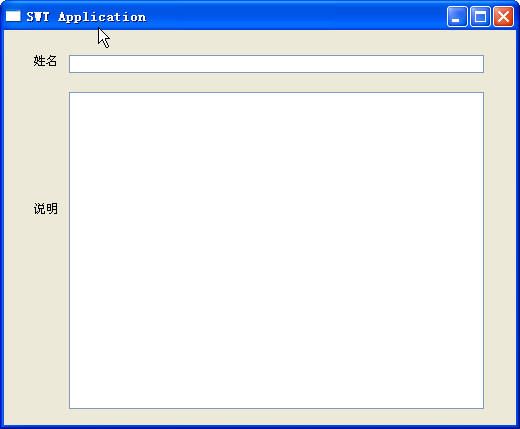
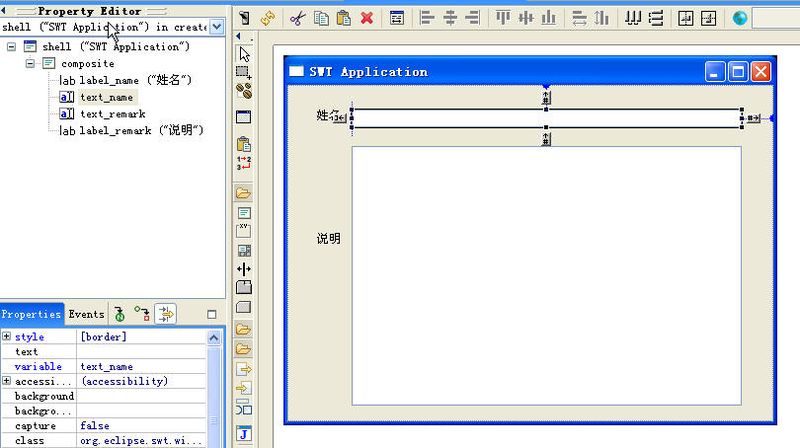
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring




 ,
,