打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
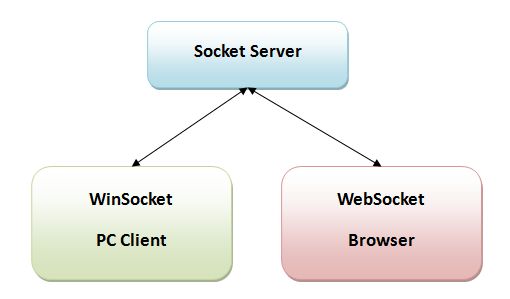
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信。如下图所示:
一.对Socket Server的要求
我们可以尝试让Socket Server透明地支持WebSocket客户端,所谓透明的意思是,服务端开发人员不用关心客户端究竟是什么类型,而是可以统一的接收数据、处理数据、发送数据。为了做到这一点,我们可以构建一个服务端框架,让框架完成透明化的工作,这就要求这个框架做到以下几点:
(1)根据客户端TCP连接请求成功后的第一个消息中是否含有“websocket”标记,来判断其是否为WebSocket客户端。如果客户端的类型是WebSocket,则自动完成以下事情。
(2)自动完成Web Sokects 握手协议。
(3)针对接收到的每个WebSokect数据帧,都能自动将其解析,并从中分离出真正的消息内容。
(4)当您发送消息给WebSokect客户端时,服务端引擎会自动将该消息封装成WebSokect数据帧,然后再发送出去。
我们在 StriveEngine 中实现了对上述WebSocket的透明化支持,至于具体如何实现的,大家可以参考一下WebSokect的标准协议。下面我们就来做一个Demo,让.NET Socket客户端和WebSocket客户端能同时与一个StriveEngine服务端进行双向通信。
二.打通B/S与C/S的Demo 准备
基于WebSokect,我们在绝大多数情况下,使用的都是文本消息,OK,那我们就基于文本消息来构建这个Demo。
(1)虽然WebSokect可以借助其HTML5协议来自动完成一个消息的独立识别,但是对于我们的普通socket来说,必须有一个方法来识别一个完整的消息。
(2)常用的方法是使用特殊的消息结束标识符,那在这个demo中,我们就以'\0'作为消息的结束符吧。
(3)基于(2),那么WebSokect在发送消息给服务端时,也必须在消息结尾加上'\0'。
三.Demo实现
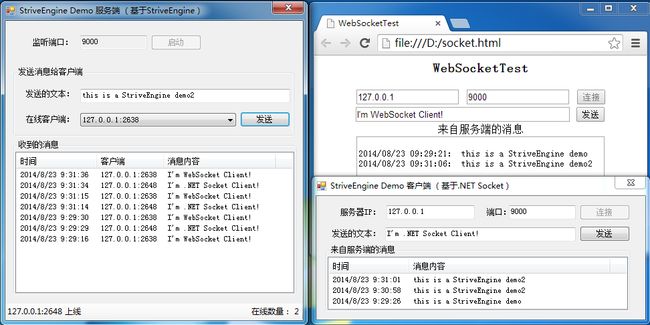
我们先看看Demo运行起来的效果:
在Demo中,WebSocket客户端和.NET Socket客户端都可以与同一个服务端进行互通消息。
1.源码结构说明
该Demo源码总共包括三个项目和一个HTML文件:
(1)StriveEngine.SimpleDemoServer:基于StriveEngine开发的服务端。
(2)StriveEngine.SimpleDemoClient:基于StriveEngine开发的客户端。
(3)StriveEngine.SimpleDemo:直接基于.NET的Socket开发的客户端。
(4)WebSocketClient.html:基于HTML5 WebSocket的客户端。与前两种客户端公用同一个StriveEngine服务端。
接下来,我们着重看一下WebSocket客户端实现,其它的.NET代码,大家直接去看Demo源码就好了。
2.WebSocket客户端实现
(1)HTML 页面布局
<body>
<h3>WebSocketTest</h3>
<div id="login">
<div>
<input id="serverIP" type="text" placeholder="服务器IP" value="127.0.0.1" autofocus="autofocus" />
<input id="serverPort" type="text" placeholder="服务器端口" value="9000" />
<input id="btnConnect" type="button" value="连接" onclick="connect()" />
</div>
<div>
<input id="sendText" type="text" placeholder="发送文本" value="I'm WebSocket Client!" />
<input id="btnSend" type="button" value="发送" onclick="send()" />
</div>
<div>
<div> 来自服务端的消息 </div>
<textarea id="txtContent" cols="50" rows="10" readonly="readonly"></textarea>
</div>
</div>
</body>
(2)js方法实现
<script>
var socket; function connect() { var host = "ws://" + $("serverIP").value + ":" + $("serverPort").value + "/" socket = new WebSocket(host); try { socket.onopen = function (msg) { $("btnConnect").disabled = true; alert("连接成功!"); }; socket.onmessage = function (msg) { if (typeof msg.data == "string") { displayContent(msg.data); } else { alert("非文本消息"); } }; socket.onclose = function (msg) { alert("socket closed!") }; } catch (ex) { log(ex); } } function send() { var msg = $("sendText").value + '\0' socket.send(msg); } window.onbeforeunload = function () { try { socket.close(); socket = null; } catch (ex) { } }; function $(id) { return document.getElementById(id); } Date.prototype.Format = function (fmt) { //author: meizz
var o = { "M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
}; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } function displayContent(msg) { $("txtContent").value += "\r\n" +new Date().Format("yyyy/MM/dd hh:mm:ss")+ ": " + msg; } function onkey(event) { if (event.keyCode == 13) { send(); } } </script>
js代码中的重点都通过红色字体标记出来了,要特别注意,send方法在发送消息时,会自动在消息的末尾添加一个我们约定好的结束符'\0'。
四.源码下载
打通BS与CS的Demo源码
如果有任何建议或问题,请留言给我。