《iOS Human Interface Guidelines》——Icons and Graphics
图标和图形
App图标
每个app都需要一个漂亮的app图标。人们经常会根据你的app图标生成对你app的第一印象,包括你app的质量、目的和可靠性。
当你思考你的app图标时,考虑下面这些事情。当你准备去创建它时,查看App Icon获得更多的指导和规格。
- app图标是你app品牌很重要的一部分。将设计作为一个讲述你app故事的机会,并建立和用户之间的情感沟通。
- 最好的app图标是独特的、整洁的、迷人的并且难忘的。
- app图标需要在不同尺寸下和不同背景下都看起来不错。在大尺寸在丰富图标的细节可能会在小尺寸下模糊不清。
小图标
iOS提供了很多的小图标——表示常见的任务和内容类型——给标签栏、工具栏、导航栏和主页面快速访问使用。尽可能多的使用内置图标是一个好主意,因为用户已经知道他们代表什么意思了。
如果你需要表示自定义的动作和内容类型,你可以创造自定义的栏图标。设计这些小的、精简的图标和设计app图标是非常不同的。如果你需要创造一个自定义的栏图标,查看Template Icons学习怎样创造。
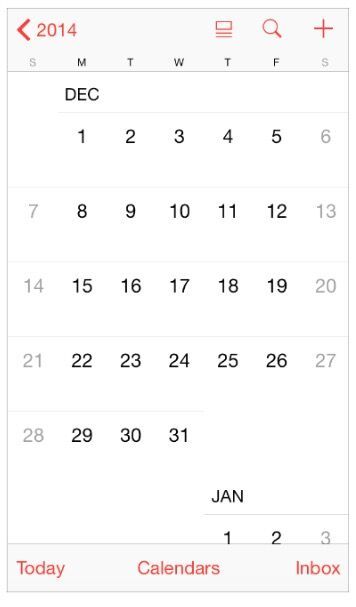
注意那些在导航栏或者工具栏中可以使用文字代替图标表示条目的地方。比如说,日历在工具栏中使用了“Today”、“Calendars”和“Inbox”代替图标。
考虑屏幕上一次可以看到多少图标,来帮助你决定在你app的导航栏或工具栏中你是应该使用文字还是图标。在一个屏幕上使用太多图标会让app看起来难以编译。还有,注意当在横向环境时这个决定也许会不同,因为横向环境会有更多的空间在栏上显示文字。
图形
iOS app往往生动丰富。无论你是在展示用户的图片还是创造一个自定义的插图,都应该遵守下面这些指南。
支持视网膜(Retina)显示。确保你提供了你app中所有插图和图形的高分辨率资源。尤其是,为iPhone 6 Plus提供@3x资源,为其他所有高分辨率设备提供@2x资源。
在原始长宽比上显示照片和图形,并避免拉伸超过100%。你不希望你app中的插图和图形看起来倾斜和太大。让用户选择他们是否要放大或缩小图片。
不要在你的设计中使用复制苹果产品的图片。这些标志是受版权保护的,并且产品的设计常常会改变。
不要在你的设计中使用苹果的app图标、图片和截屏。苹果的设计是受版权保护的,除非他们是系统提供的,否则不能出现在你的UI中。
本文翻译自 苹果官方开发文档
查看完整合集: https://github.com/Cloudox/iOS-Human-Interface-Guidelines
版权所有: http://blog.csdn.net/cloudox_