Android 对话框AlertDialog,PopupWindow使用大全
对话框种类
1.AlertDialog(Dialog)系统对话框。
2.Popupwindow弹出式对话框。
对话框区别
1.AlertDialog非阻塞式对话框:对话框的显示不影响后台任务的执行。
2.PopupWindow阻塞式对话框:对话框弹出后阻塞后台任务执行,直到对话框消失。
3.AlertDialog默认半透明背景,PopupWindow默认没有半透明背景。
4.PopupWindow默认不响应Back键,除非设置pw.setBackgroundDrawable(new ColorDrawable(0x00000000));
5.PopupWindow默认没有标题,AlertDialog默认是有标题的,当然可以设置dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);取消标题。
对话框示例
Dialog类的对话框
我们一般使用AlertDialog对话框,那么和Dialog有什么区别呢,其实AlertDialog只是继承了Dialog,实现了一些自己的方法而已。所以,AlertDialog和Dialog属于同一种对话框。那么我们就拿AlertDialog来说。
多按钮对话框
/** * 多按钮对话框 */
private void dialog1() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("确定对话框");
builder.setMessage("测试对话框");
builder.setPositiveButton("好评", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.setNegativeButton("差评", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.setNeutralButton("点赞", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.setIcon(R.drawable.ic_launcher);
builder.show();
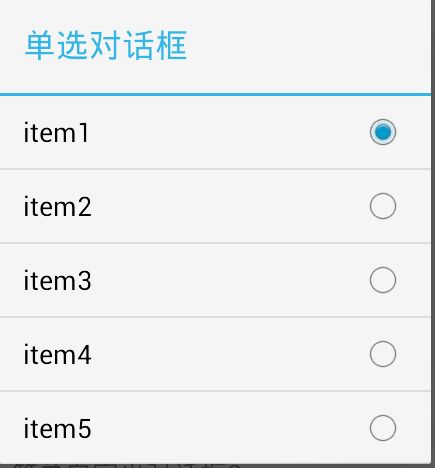
}单选对话框
/** * 单选对话框 */
private void dialog2() {
String items[] = {"item1", "item2", "item3", "item4", "item5"};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
int position = 0;//默认单选的位置
builder.setTitle("单选对话框").setSingleChoiceItems(items, position, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//TODO 实现自己的需求
}
}).show();
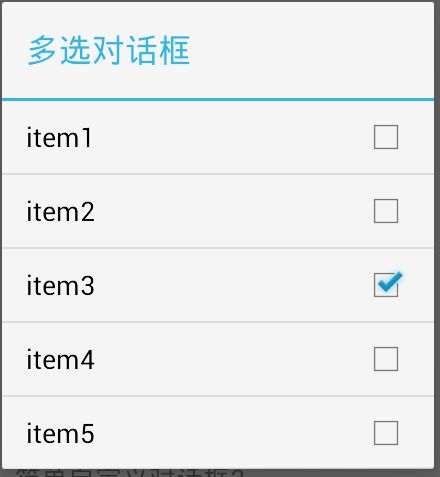
}多选对话框
/** * 多选对话框 */
private void dialog3() {
//默认多选的状态
boolean b[] = {false, false, true, false, false};
String items[] = {"item1", "item2", "item3", "item4", "item5"};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("多选对话框").setMultiChoiceItems(items, b, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
//TODO 实现自己的需求
}
}).show();
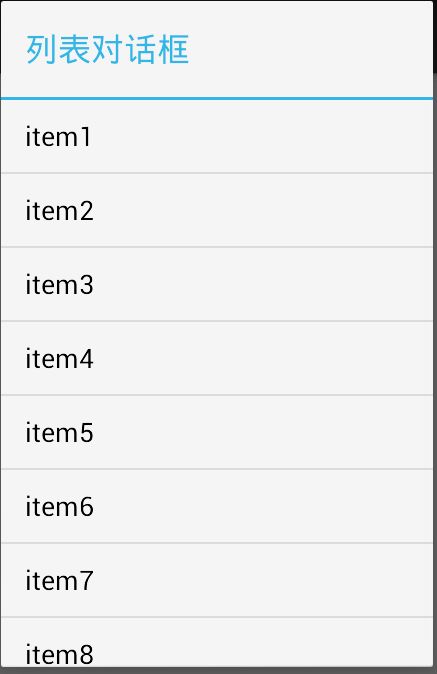
}列表对话框
/** * 列表对话框 */
private void dialog4() {
String items[] = {"item1", "item2", "item3", "item4", "item5", "item6", "item7", "item8"};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("列表对话框").setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//TODO 实现自己的需求
}
}).show();
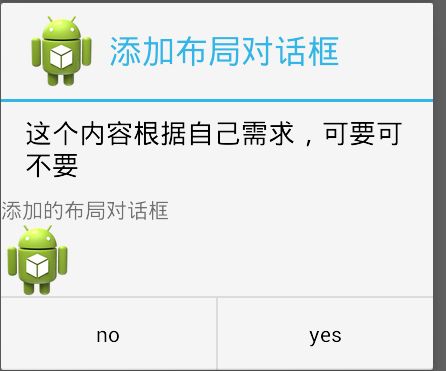
}添加自定义布局对话框
/** * 添加自定义布局对话框 */
private void dialog5() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.ic_launcher).setTitle("添加布局对话框").
setPositiveButton("yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).setNegativeButton("no", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).setMessage("这个内容根据自己需求,可要可不要");
View view = LayoutInflater.from(this).inflate(R.layout.items, null);
AlertDialog dialog = builder.create();
dialog.setView(view);
dialog.show();
}简单自定义对话框1
/** * 简单自定义对话框1 */
private void dialog6() {
Dialog dialog = new Dialog(this);
dialog.setTitle("自定义对话框1");
dialog.setContentView(R.layout.items);
//设置点击对话框内容之外对话框消失
dialog.setCanceledOnTouchOutside(true);
dialog.show();
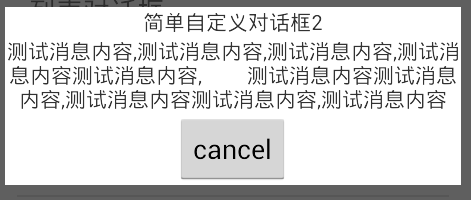
}简单自定义对话框2
/** * 简单自定义对话框2 */
private void dialog7() {
final AlertDialog dialog = new AlertDialog.Builder(this).create();
dialog.setCanceledOnTouchOutside(true);
dialog.show();
dialog.getWindow().setContentView(R.layout.dialog);
TextView title = (TextView) dialog.getWindow().findViewById(R.id.title);
title.setText("简单自定义对话框2");
dialog.getWindow().findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
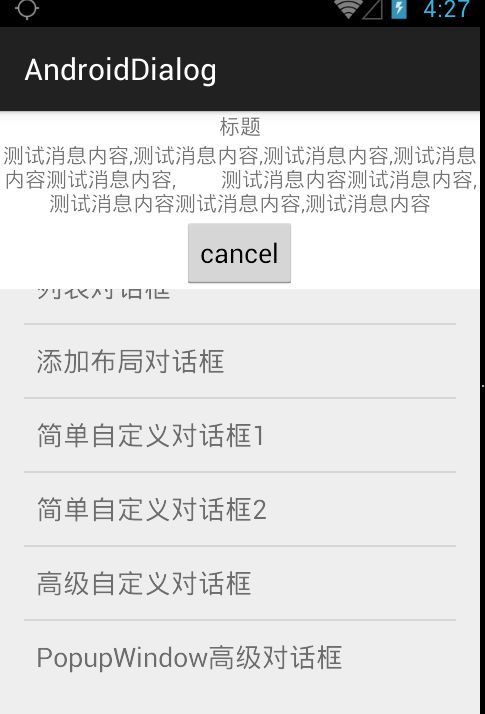
}高级自定义对话框
/** * 完全自定义对话框,包括对话框的位置,大小,主题,动画等。 */
private void dialog8() {
//实例化对话框并且设置对话框的主题
final Dialog dialog = new Dialog(this, R.style.SelectDialog);
//设置点击对话框以外部分对话框消失
dialog.setCanceledOnTouchOutside(true);
Window dialogWindow = dialog.getWindow();
//设置对话框的位置
dialogWindow.setGravity(Gravity.TOP);
//得到对话框属性
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
//设置对话框起点X轴
lp.x = 0;
//设置对话框起点Y轴
lp.y = getStatusBarHeight() + getActionBarHeight();
//设置对话框大小
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
dialogWindow.setAttributes(lp);
//设置自定义对话框的布局
dialog.setContentView(R.layout.dialog);
dialogWindow.findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();
}
/** * 得到手机状态栏高度 * * @return */
private int getStatusBarHeight() {
Window dialogWindow = getWindow();
Rect frame = new Rect();
dialogWindow.getDecorView().getWindowVisibleDisplayFrame(frame);
return frame.top;
}
/** * 得到actionbar的高度 * * @return */
private int getActionBarHeight() {
return getSupportActionBar().getHeight();
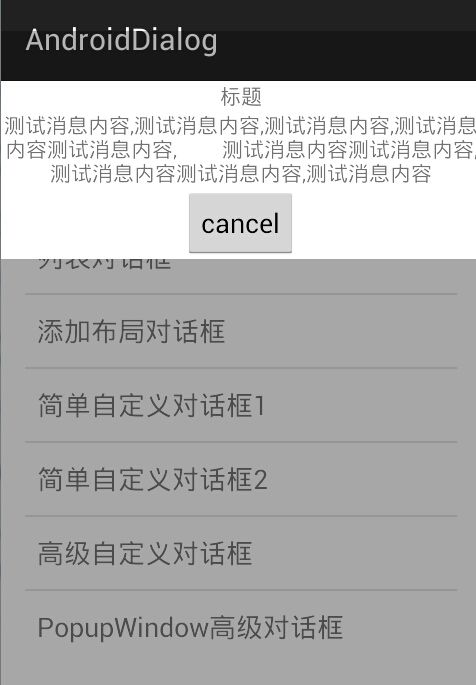
}PopupWindow类型的对话框
顾名思义,弹出式对话框,虽然AlertDialog对话框基本够满足吊丝程序员日常开发了,但是 AlertDialog对话框还是不够灵活,因此出现了一个完全自定义,灵活度高的PopupWindow弹出式对话框。
代码示例
private void dialog9() {
View view = LayoutInflater.from(this).inflate(R.layout.dialog, null);
//实例化pw对话框并且设置布局,大小,是否能获得焦点,第三个参数为true可以获得焦点,一般设置为true即可
final PopupWindow pw = new PopupWindow(view, WindowManager.LayoutParams.MATCH_PARENT,
WindowManager.LayoutParams.WRAP_CONTENT, true);
//对话框是否获得焦点,这是为true时,点击pw以外的地方不响应,否则点击响应。
pw.setFocusable(true);
//原本是点击pw之外窗口消失,但是实验发现无效,只有设置了setBackgroundDrawable时才有效。
// pw.setOutsideTouchable(true);
//设置pw对话框的动画效果
pw.setAnimationStyle(R.style.Animation1);
//这个很重要,设置pw对话框背景为全透明,只有设置这个,点击pw对话框以外内容时,对话框消失,并且对话框能响应back还回键。
pw.setBackgroundDrawable(new ColorDrawable(0x00000000));
//设置对话框的位置偏移量
int x = 0;
int y = getStatusBarHeight() + getActionBarHeight();
//相对于父控件显示对话框
pw.showAtLocation(parentView, Gravity.TOP, x, y);
// showAsDropDown(View anchor):相对某个控件的位置(正左下方),无偏移
// showAsDropDown(View anchor, int xoff, int yoff):相对某个控件的位置,有偏移
// showAtLocation(View parent, int gravity, int x, int y):相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
//pw对话框设置半透明背景。原理:pw显示时,改变整个窗口的透明度为0.7,当pw消失时,透明度为1
final WindowManager.LayoutParams params = MainActivity.this.getWindow().getAttributes();
params.alpha = 0.7f;
MainActivity.this.getWindow().setAttributes(params);
view.findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
isExit = true;
pw.dismiss();
params.alpha = 1f;
MainActivity.this.getWindow().setAttributes(params);
}
});
//pw对话框消失监听事件
pw.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
params.alpha = 1f;
MainActivity.this.getWindow().setAttributes(params);
}
});
}以上代码中使用到的主题
<style name="SelectDialog">
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowBackground">@color/white</item>
<item name="android:windowAnimationStyle">@style/Animation1</item>
</style>
<style name="Animation1" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/top2down</item>
<item name="android:windowExitAnimation">@anim/bottom2top</item>
</style>PopupWindow使用注意点:
1.PopupWindow焦点问题:
setFocusable(boolean b); true时对话框之外不可点击,反之,系统默认设置为true,为防止意外,一般setFocusable(true).
2.PopupWindow不响应Back返回键问题:
解决这个问题只需设置对话框背景透明pw.setBackgroundDrawable(new ColorDrawable(0x00000000));设置完之后点击对话框之外的地方pw对话框同样关闭。值得注意:设置pw.setOutsideTouchable(false)无效。
3.PopupWindow背景问题:
我这里使用的方法是:pw对话框弹出时,改变当前Window窗口透明度 alpha属性,当对话框关闭时将当前窗口透明度修改回来即可。具体可参考上面代码实现。
Android对话框使用总结:
日常开发无非用到以上几种对话框,至于实现不同效果可以根据需求修改,不过你都可以从上面代码中找到原型。
源码链接 http://download.csdn.net/detail/feidu804677682/8715625
不断学习,不断总结