Flex开发常遇问题
更新:原来文章标题是Flex的一些零碎知识点。
Flex的一些零碎知识点,我是个flex初学者,很多知识点可能很幼稚,但是都是我学习和开发过程中遇到的问题。
1. 组件的样式属性不可以用BindingUtils绑定。
2. null值可以被绑定。
3. 在as中为组件添加事件监听器调用的函数默认应该带Event参数。
4. 在as中给事件监听器的调用函数传递参数可以使用匿名函数,如下:
moveUp.addEventListener(MouseEvent.CLICK,
function (event:MouseEvent):void
{
moveData("up");
}
);
5. 单例模式:flex中的构造器不能像java中那样private,所以它的单例模式是在类文件中创建一个类,将这个类作为主类构造器的参数,如下:
package
{
public class ModelLocator
{
private static var _instance:ModelLocator;
// 这里修改过,原来的单例构造器没有封死,假如外界传入null值的话,还可以创建本类的对象。
public function ModelLocator(singleton:SingletonEnforcer)
{
if(singleton == null)// 处理null值
{
throw new Error("Create instance error!");
}
}
public static function getInstance():ModelLocator
{
if(_instance != null)
{
_instance = new ModelLocator(new SingletonEnforcer);
}
}
}
}
class SingletonEnforcer{}
6. 在jsp页面中引入swf,用flashvars定义的对象,可以在flex端通过FlexGlobals.topLevelApplication.parameters.server.属性名 来取到对象的属性值。
7. 使用remoteObject方式请求数据时,flex端的vo对象像java端的vo对象一样封装,对象就可以直接转化。
8. 可以使用组件的parentApplication属性得到主应用程序窗体。
9. 可以通过组件的localToGlobal方法在整个应用中定位自己的绝对位置,如下:
//exportSelected是一个按钮
var p:Point = exportSelected.localToGlobal(new Point(exportSelected.x, exportSelected.y));
Alert.show("(" + p.x + "," + p.y +")");10. flex中的拖拽,分几步:
1) 在源组件上定义mouseDown事件,触发如下函数:
private static function mouseDownHandler(event:MouseEvent):void
{
var dragInitiator:UIComponent = UIComponent(event.currentTarget);
var ds:DragSource = new DragSource();
ds.addData(dragInitiator, "myRule");
DragManager.doDrag(dragInitiator, ds, event);
}2) 在目标组件上定义
dragEnter和
dragDrop事件,触发如下函数:
private static function dragEnterHandler(event:DragEvent):void
{
if (event.dragSource.hasFormat("myRule"))
{
DragManager.acceptDragDrop(UIComponent(event.currentTarget));
}
}
private static function dragDropHandler(event:DragEvent):void
{
var dragObject:UIComponent = UIComponent(event.dragInitiator);
Panel(event.currentTarget).addElement(dragObject);
} 这样就可以在本身不带拖拽功能的组件上实现拖拽了。
组合代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
creationComplete="init()">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.core.Container;
import mx.core.DragSource;
import mx.core.UIComponent;
import mx.events.DragEvent;
import mx.managers.DragManager;
private function init():void
{
for(var i:int = 0; i < b.numElements; i++)
{
b.getElementAt(i).addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
}
b.addEventListener(DragEvent.DRAG_ENTER, dragEnterHandler);
b.addEventListener(DragEvent.DRAG_DROP, dragDropHandler);
c.addEventListener(DragEvent.DRAG_ENTER, dragEnterHandler);
c.addEventListener(DragEvent.DRAG_DROP, dragDropHandler);
}
private static function mouseDownHandler(event:MouseEvent):void
{
var dragInitiator:UIComponent = UIComponent(event.currentTarget);
var ds:DragSource = new DragSource();
ds.addData(dragInitiator, "myRule");
DragManager.doDrag(dragInitiator, ds, event);
}
private static function dragEnterHandler(event:DragEvent):void
{
if (event.dragSource.hasFormat("myRule"))
{
DragManager.acceptDragDrop(UIComponent(event.currentTarget));
}
}
private static function dragDropHandler(event:DragEvent):void
{
var dragObject:UIComponent = UIComponent(event.dragInitiator);
Panel(event.currentTarget).addElement(dragObject);
}
]]>
</fx:Script>
<s:Panel id="b" x="57" y="46" width="250" height="200">
<s:layout>
<s:TileLayout/>
</s:layout>
<s:Button label="1"/>
<s:Button label="2"/>
<s:Button label="3"/>
<s:Button label="4"/>
<s:Button label="5"/>
<s:Button label="6"/>
<s:Button label="7"/>
<s:Button label="8"/>
<s:Button label="9"/>
</s:Panel>
<s:Panel id="c" x="352" y="46" width="250" height="200">
<s:layout>
<s:TileLayout/>
</s:layout>
</s:Panel>
</s:Application>
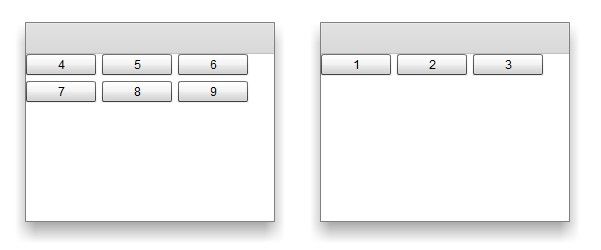
程序运行效果图:
原来9个按钮全在左边的面板里,现在拖到了右边几个,最后还能拖回来。
10. 在textarea的光标位置插入数据,分别说一下mx的TextArea和spark的TextArea。
1) mx.controls.TextArea
// 或的文本域光标位置的方法是网上找的,先导入和使用命名空间 import mx.core.mx_internal; use namespace mx_internal;
// 导入后就可以调用方法来得到了
public function getCaretIndex(ta : TextArea) : int {
return (ta.getTextField() as TextField).caretIndex;
}然后通过text属性得到文本值,通过索引来截取拼接字符串,再赋值回去,这段代码就省略了,不得不说,比较麻烦。
2) spark.components.TextArea
只需要一个方法,insertText(""),组件就会自己判断了。
11. ==和===的区别,==在比较时可以转换所有原始数据类型,===在比较是只能转换Number、int、uint三种类型,===在比较null和undefined为false。
12. as中调用js的两种方式:
1) 调用自己写的js,这个js需要写在或被引入到嵌入swf的jsp中。
// 调用_save方法,第二个参数是给_save方法传递的参数
ExternalInterface.call("_save", list.selectedItem.data);
2) 调用js自身的方法。
// 这是调用js关闭浏览器的方法,在as文件中需要引入flash.net.navigateToURL
navigateToURL(new URLRequest('javascript:window.opener=null;window.close()'),'_self');
13. as与强制类型转换的区别,见文章http://blog.csdn.net/ghsau/article/details/7297773。
14. TabNavigator导航器,creationPolicy默认为auto,意味着容器将延迟创建部分或全部后代,直到需要它们时为止。此进程称为延迟实例化。如果要提前用到其它导航页或者子项,需要设置为all。
15. 使用事件时注意,要先监听事件,再派发事件。
16. 绑定的属性不能被反射,详见flex反射文章http://blog.csdn.net/ghsau/article/details/7309980。
17. 通过event.target处理事件冲突,比如mouse_down和click。
18. 进制转换:
// 10->16,参数里可以填写2、4、8、10、16
"10".toString(16);
// 16->10,具体用法参考API
parseInt("0xffffff");
19. 给image控件设置图片有两种方式,第一是使用Embed绑定成类,第二种是通过source引入图片。
第一种方式是编译时把Embed绑定的东西嵌入到主swf中,所以优点是打开swf时没有延时,因为图片编译到了swf里面,缺点是这样会加大swf的字节,并且需要替换图片时只能重新编译swf。第二种方式是运行时引入,所以优点是节省swf的字节,和html载入图片效果一样。
未完待续。。。