【牛刀小试】——浅析DIV+CSS
引言
最近一直和牛老师学习前台页面的设计,在新闻发布系统中页面的设计采用了DIV+CSS的模式,在制作的过程中除了我们接触的代码格式是新的剩余的就是对整个页面布局的安排,这整个页面布局中我们经常打交道的就是对盒子模型,下面我们就来浅析一下div+css这个WEB页面设计模式。
基本盒子模型
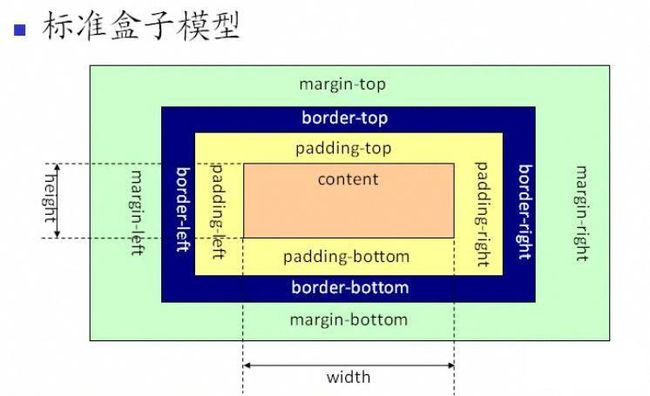
在介绍div+css前先让大家来了解一个基本知识——盒子模型:
上面这张图片非常详细的标出了整个盒子模型的基本属性,像常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。在css界面设计中整个页面就是我们这个盒子,其实我们在设计的过程中不过就是对这个盒子各种属性的设置。
DIV(层叠样式表单元的位置和层次)基本介绍
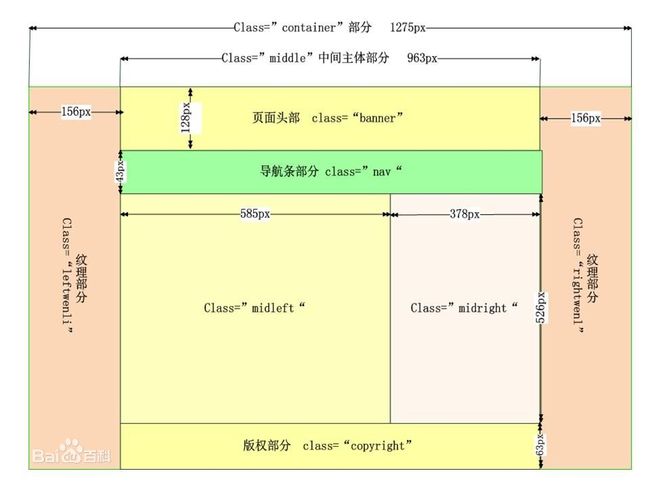
DIV是层叠样式表中的定位技术,全称DIVision,即为划分DIV在编程中又叫做整除,即只得商的整数。 DIV元素是用来为HTML(标准通用标记语言下的一个应用)文档内大块(block-level)的内容提供结构和背景的元素,下面来看一个基本的页面布局:
其实我们在页面设计的过程中考验的是我们对DIV基本属性的灵活运用,尤其是那些浮动之类的属性,这些属性运用的灵活程度将直接影响我们整个页面的布局的好坏,下面是我总结的一些不常用的基本属性:
background-color:black 背景颜色
background-image : url(image/bg.gif) 背景图片
background-attachment : fixed 固定背景
background-repeat : repeat 重复排列-网页预设
background-repeat : no-repeat 不重复排列
background-repeat : repeat-x 在x轴重复排列
background-repeat : repeat-y 在y轴重复排列
background-position : 90% 90% 背景图片x与y轴的位置
background-image : url(image/bg.gif) 背景图片
background-attachment : fixed 固定背景
background-repeat : repeat 重复排列-网页预设
background-repeat : no-repeat 不重复排列
background-repeat : repeat-x 在x轴重复排列
background-repeat : repeat-y 在y轴重复排列
background-position : 90% 90% 背景图片x与y轴的位置
DIV+CSS基本介绍
(详情请点击图片)
css
: css是层叠样式表(Cascading Style Sheets)的缩写,用于定义HTML元素的显示形式,是W3C推出的格式化网页内容的标准技术。网页设计者必须掌握的技术之一。
在HTML文档中加入CSS样式表可分为嵌入式样式表、外部样式表和内联样式表三种,在同一文档内可以同时使用三种方法。
在HTML文档中加入CSS样式表可分为嵌入式样式表、外部样式表和内联样式表三种,在同一文档内可以同时使用三种方法。
DIV+CSS的三大作用
1)精简代码:
相对XHTML来说,这种布局方式在很大程度上减少了页面代码量,提高了程序的执行速度,这也是之所以流行的原因之一。
2)提高访问速度、增加用户体验性
使得加载速度得到很大的提高,那么用户点击页面的等待时间就越少,用户体验性的增加相应的带来就是网站受到搜索引擎的喜欢,进而提高网站排名。
3)div+css结构清晰,很容易被搜索引擎搜索到
小结
每当我们接触到新的知识的时候,我们首先应该对这个知识有一个宏观的了解,然后在继续学习,这样我们在学习的过程中总会有意无意的注意到里面还是有很多我们曾经见过的知识,这样使我们在学习的过程中不会感到特别的枯燥,相反的是我们能见到旧知识的影子,这样更有利于我们的学习,从C/S过度到B/S的学习,这些内容是我们感觉比较新的,但是在学习的过程中还是比较感兴趣的,希望在牛老师的带领下能学到更多的知识。
的