Windows Mobile上实现绚丽时钟效果
利用上篇的文章《Windows Mobile上实现图片任意角度旋转》,可以实现效果非常绚丽的始终效果。每个始终我们需要三张图片,钟盘、时针、分针三张png图片。
如下图:
图片是从android中取出的。
实现代码如下:
void DrawClock(HDC hdc, RECT rc) { SYSTEMTIME systemTime; GetLocalTime(&systemTime); IImage *pCurClockHour = NULL; IImage *pCurClockMin = NULL; ImageInfo imDialInfo; ImageInfo imHourInfo; ImageInfo imMinInfo; LPBYTE pHourBuf = NULL; LPBYTE pMinBuf = NULL; POINT ptClockCenter; RECT rcDial; RECT rcHour; RECT rcMin; GetClientRect(g_hWnd, &rc); HDC hdcOffSet = CreateCompatibleDC(hdc); HBITMAP hbmpOffset = CreateCompatibleBitmap(hdc, rc.right - rc.left, rc.bottom - rc.top); SelectObject(hdcOffSet, hbmpOffset); FillRect(hdcOffSet, &rc, (HBRUSH)GetStockObject(WHITE_BRUSH)); // Load the image from the JPG file. if(pClockDial == NULL) pImgFactory->CreateImageFromFile(TEXT("//clockgoog_dial.png"),&pClockDial); if(pClockHour == NULL) pImgFactory->CreateImageFromFile(TEXT("//clockgoog_hour.png"),&pClockHour); if(pClockMin == NULL) pImgFactory->CreateImageFromFile(TEXT("//clockgoog_minute.png"),&pClockMin); /* if(pClockDial == NULL) pImgFactory->CreateImageFromFile(TEXT("//clockdroid2_dial.png"),&pClockDial); if(pClockHour == NULL) pImgFactory->CreateImageFromFile(TEXT("//clockdroid2_hour.png"),&pClockHour); if(pClockMin == NULL) pImgFactory->CreateImageFromFile(TEXT("//clockdroid2_minute.png"),&pClockMin); */ pClockDial->GetImageInfo(&imDialInfo); rcDial.left = ((rc.right - rc.left) - imDialInfo.Width)/2 + rc.left; rcDial.top = ((rc.bottom - rc.top) - imDialInfo.Height)/2 + rc.top; rcDial.right = rcDial.left + imDialInfo.Width; rcDial.bottom = rcDial.top + imDialInfo.Height; ptClockCenter.x = rcDial.left + imDialInfo.Width/2; ptClockCenter.y = rcDial.top + imDialInfo.Height/2; RotateImage(pImgFactory, pClockHour, pCurClockHour, pHourBuf, systemTime.wHour * 6 *3.14/180); RotateImage(pImgFactory, pClockMin, pCurClockMin, pMinBuf, (systemTime.wMinute * 6 + systemTime.wSecond/10) *3.14/180); pCurClockHour->GetImageInfo(&imHourInfo); pCurClockMin->GetImageInfo(&imMinInfo); rcHour.left = ptClockCenter.x - imHourInfo.Width/2; rcHour.right = rcHour.left + imHourInfo.Width; rcHour.top = ptClockCenter.y - imHourInfo.Height/2; rcHour.bottom = rcHour.top + imHourInfo.Height; rcMin.left = ptClockCenter.x - imMinInfo.Width/2; rcMin.right = rcMin.left + imMinInfo.Width; rcMin.top = ptClockCenter.y - imMinInfo.Height/2; rcMin.bottom = rcMin.top + imMinInfo.Height; pClockDial->Draw(hdcOffSet, &rcDial, NULL); pCurClockHour->Draw(hdcOffSet, &rcHour, NULL); pCurClockMin->Draw(hdcOffSet, &rcMin, NULL); pCurClockHour->Release(); pCurClockMin->Release(); delete pHourBuf; delete pMinBuf; BitBlt(hdc, rc.left,rc.top, rc.right-rc.left, rc.bottom - rc.left, hdcOffSet, 0,0,SRCCOPY); DeleteDC(hdcOffSet); DeleteObject(hbmpOffset); }
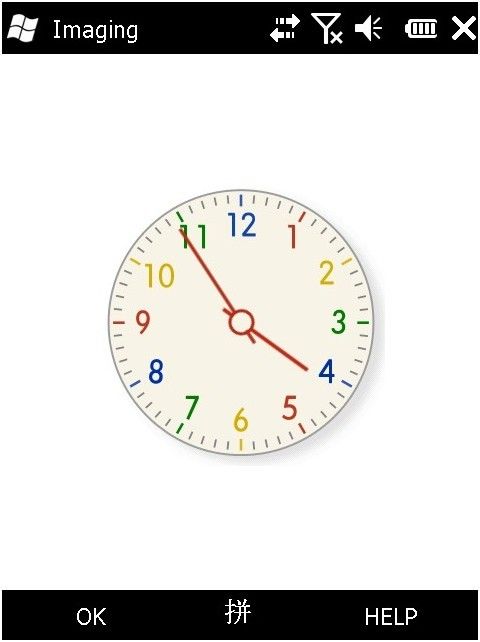
最终效果: