ASP.NET MVC使用UEditor,并与Controller共享
今天有人问我个小问题,我还是记录一下吧。
在ASP.NET MVC下使用UEditor是一件很简单的事情:
1、首先下载UEditor的JS。
2、定义一个实体类:
public class Article
{
[Key]
public int ID { get; set; }
[DisplayName("标题")]
public string Title { get; set; }
[DisplayName("描述")]
public string Description { get; set; }
[DisplayName("内容")]
public string Content { get; set; }
[DisplayName("评论数")]
public long CommentCount { get; set; }
[DisplayName("发表时间")]
public DateTime PublishOn { get; set; }
[DisplayName("其它字段")]
[NotMapped]
public string OtherField { get; set; }
}3、布局前台页面:
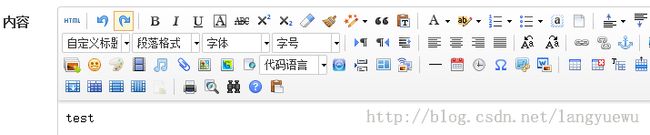
前台页面
@using (Html.BeginForm("NewBlog", "Blog"))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.TextAreaFor(m => m.Content)
</div>
}
JS
@section Scripts {
@Scripts.Render("~/bundles/jqueryval", "~/Content/ueditor1_4_3-utf8-net/ueditor.config.js", "~/Content/ueditor1_4_3-utf8-net/ueditor.all.js")
<script type="text/javascript">
var editorOption = {
initialFrameWidth: 784,
initialFrameHeight: 400
};
var editor = new baidu.editor.ui.Editor(editorOption);
editor.render('Content');
</script>
}
至此基本大工告成了,
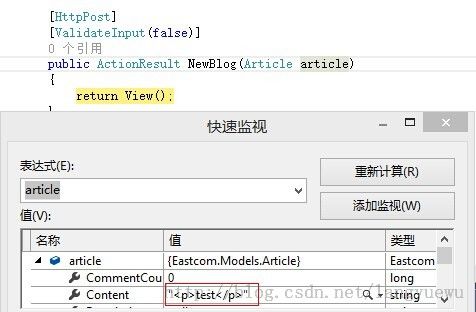
最后看看NewBlog这个Controller,特别重要是ValidateInput(false)这句,不然验证输入提示存在危险,使得值传不回Controller。先前说的小问题就是基于这。
[HttpPost]
[ValidateInput(false)]
public ActionResult NewBlog(Article article)
{
return View();
}
验证