CSS
初识“CSS”是在牛腩新闻发布系统中制作前台涉及到的,对于我这个还生活在C/S世界里的人来说,真的是当头一棒啊!“CSS”什么玩意??是用来干什么的??用它有什么好处呢??带着这些疑问,开始CSS的学习。那我就从简介、特点,选择器,核心内容来展开:
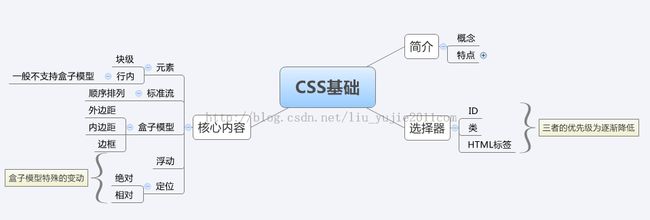
先通过一个简单的图来理解下:
一、简介
CSS是英语CascadingStyle Sheets(层叠样式表单)的缩写,能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象盒模型的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。
二、特点
简单的一句话“CSS是实现网页内容与样式的分离”
三、选择器
在这里就介绍下这几个简单易用的选择器即:ID选择器>类选择器>HTML标签选择器,并且它们的优先级逐渐降低。
(1)ID选择器
id 选择器可以为标有特定 id 的HTML 元素指定特定的样式。 id 选择器以"#" 来定义。
下面的两个 id选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {color:red;}
#green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p>
(2)类选择器
在 CSS 中,类选择器以一个点号显示:
.center {text-align: center}
在上面的例子中,所有拥有 center类的 HTML 元素均为居中。
(3)HTML标签选择器
对带有指定属性的 HTML元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
注释:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
下面的例子为带有title 属性的所有元素设置样式:
[title]
{
color:red;
}
四、核心内容
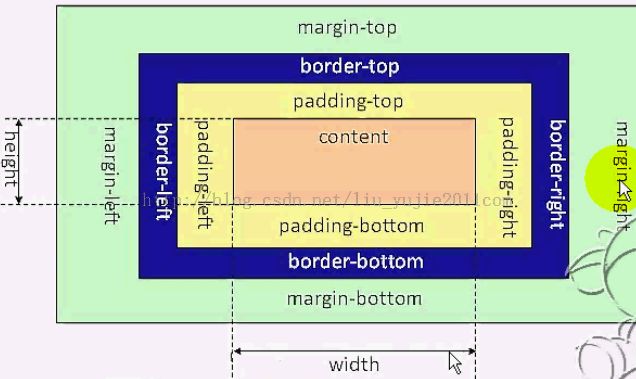
说到核心内容必须先了解下两个元素即:块级元素和行内元素。如果懂得了这两个概念那么就进行盒子模型的学习及浮动和定位的学习。 可以说盒子模型是针对块级元素来说的,从而实现其上下浮动和定位。接下来看看标准的盒子模型
大概知道了盒子模型接下来就对其外边距,内边距及边框的设置,这里就不进行详细的说明了,在今后的学习中会慢慢的实践和深化。