3DGS脚本教程翻译(6)-按钮和滚动条
Workshop 06: 按钮和滚动条
按钮
一个按钮是其他可以点击的元素。来吧,你每天都点击几百次按钮,你知道它们!来看一个典型的按钮定义:
button = x, y, bitmap_normal, bitmap_released, bitmap_over, function_clicked, function_released, function_over;
这是个很长的定义!来讨论下每个条款:
-x和y是按钮在面板上的位置。你可以看到x=70和y=60在下面的图片中。这些搭配工作,和数字,窗口一样;
-bitmap_clicked是你点鼠标左键时出现在按钮上的位图;
-bitmap_normal是游戏开始时出现在按钮上的位图,没有点击它;
-bitmap_over是鼠标经过按钮时显示的位图,没有点击;
-function_clicked是函数名,没有圆括号,我们点击它时会执行;
-function_released是函数名,没有圆括号,当我们弹起左键时会执行;
-function_over是函数名,没有圆括号,当鼠标经过时执行。
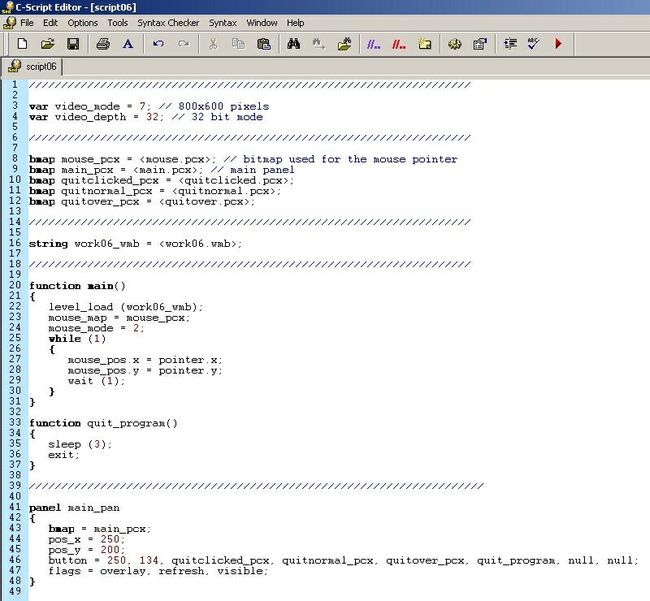
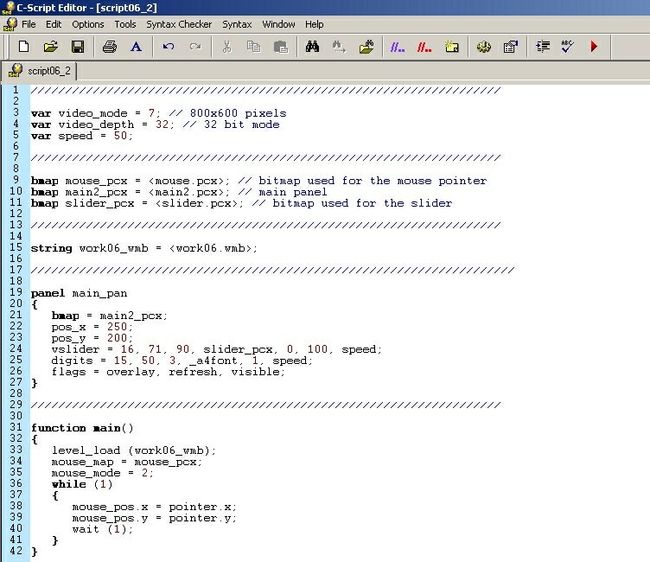
准备好看简单的完整的按钮例子代码了吗?来运行script06文件:
我想使代码尽量短,但我们可以看到一些有趣的东西:
a)一个面板;
b)一个鼠标指针(那个绿色微笑的图片)可以移动;
c)一个按钮,当鼠标经过时可以改变位图从蓝到红;
d)同样的按钮在我们点击时位图从蓝到率;
e)如果我们点了"Quit"按钮,引擎在3秒后会结束。
这时3个位图为按钮准备的:
![]() quitnormal_pcx
quitnormal_pcx
![]() quitover_pcx
quitover_pcx
![]() quitclicked_pcx
quitclicked_pcx
来看下代码:
OK,我们已经定义了5个位图(3个是"quit"按钮),并且放鼠标代码在main函数中。在这个工程中我们会忽略鼠标代码,但我们会讲一点关于点按钮结束游戏的代码。
如果我们看工程开头的按钮定义,会发现quit_program函数就是function_ clicked,因此当我们点"Quit"按钮时它会运行,不错。第一行代码告诉引擎等待3秒,第二行代码结束引擎。如果你在寻找完整的引擎关键字的列表,请看手册第二部分:C-Script keywords。你会找到所有的关键字和少数例子。
我不得不把函数quit_program放在面板定义前,因为我们应该定义任何东西在使用它之前。到了看按钮定义的代码的时候了:
button = 250, 134, quitclicked_pcx, quitnormal_pcx, quitover_pcx, quit_program, null, null;
你可以看到我设置x和y位置和3个位图。最后两个函数(function_released和 function_over)被换成null,什么也不做。我们只用第一个函数,就是点击按钮时运行的。大部分时间你不会想要使用其他2个函数,但可能会用到。
如果你想在一个面板里简单的创建几个按钮,我鼓励你创建3个位图给新按钮。保证它们是一样大小,定义bmaps然后加入新按钮代码。使用“null”给相关的按钮函数。当我准备下一部分的时候你为什么不试着做一下呢……
滚动条
一个滚动条可以被鼠标拖动,用来设置确定的变量的值。我们有水平或垂直的滚动条,可以设置它们的范围。大部分滚动条用来调整音量,gamma等等。
这是典型的滚动条图片:
OK,我听到了!这些不象滚动条并且你找不到它们开始和结束的位置。所以为什么不画上你需要的东西?使它看起来象这样:
现在加入相同的滚动条到面板:
这就象多了不是吗?当你知道滚动条的代码只有一行时你不会惊奇。一个典型的滚动条定义如下:
hslider = x, y, size_in_pixels, slider_bitmap, minimum_value, maximum_value, variable;
vslider = x, y, size_in_pixels, slider_bitmap, minimum_value, maximum_value, variable;
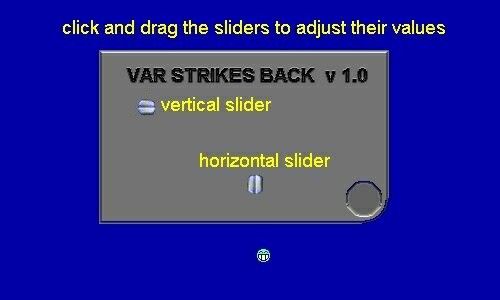
这两钟滚动条使用相同的定义。来看看滚动条的效果:启动Sed打开script06_2:
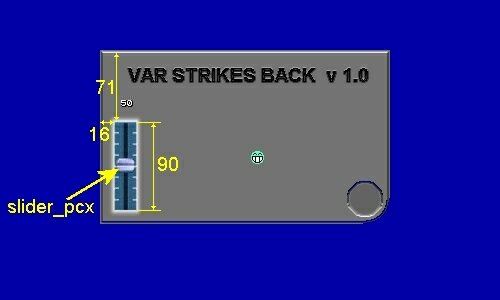
你知道我是个好人,因此我已经创建了一个面板和滚动条给你,名字是main2.pcx。我们用一个新变量叫speed。它初始值为50。用一个“数字”来显示变量的值。
你在等什么?来测试运行吧!
如果你运行不了script06_2文件,你忘了选择它的名字在选项-配置里了。现在点击并拖动滚动条,可以看到变量值显示在数字钟,从0到100。这是个快速有效的输入数字值的办法。
来讨论下定义:
vslider = 16, 71, 90, slider_pcx, 0, 100, speed;
OK,我们已经设置x和y来配合图片在面板上,size_in_pixels是垂直滚动条的长90,我们用slider_pcx位图,把叫speed的变量的值改从0到100。如果你想显示你可以控制的所有东西,试着增加水平滚动条的定义吧。
来休息一下。