[Update: I added a screencast of the process]
[Update: Interesting discussion of this post over on StackOverflow]
In the XCode 4.2 beta, MainWindow.xib is no longer included by default in some project templates. This means that you have to get your application to work by writing some code, using another method, or by manually reconstructing MainWindow.xib. This post shows the latter. Let’s get started.
If you create a new project in XCode 4.2 beta, and choose the Empty Application template to start from, change nothing and try running it in your iPhone 5.0 simulator, you will see an empty – black – screen. The only thing you get from the template is an xAppDelegate.h and .m.
We will now reconstruct our own MainWindow.xib, to get started with development the way you’re used to. So the next thing we do is add a New File to the project. Choose iOS > User Interface > Empty as template. Next, choose iPhone, next give it the name MainWindow (.xib will be added automatically). By the way, the name of the file is not very important, but it’s nice to choose MainWindow, because that’s familiar.
Next, choose iPhone, next give it the name MainWindow (.xib will be added automatically). By the way, the name of the file is not very important, but it’s nice to choose MainWindow, because that’s familiar.
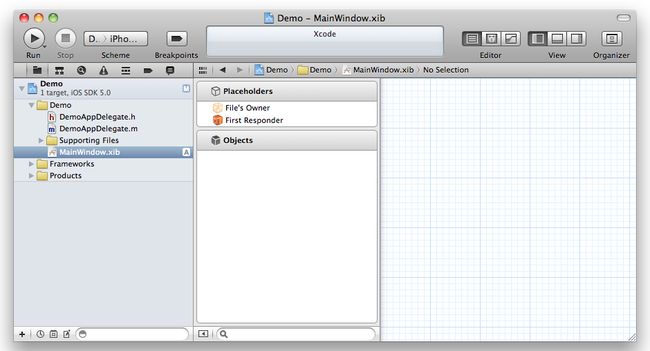
Select the new File we just created. What we have now is an empty design surface, in what used to be Interface Builder. Here we’re going to change some things.
此处没必要如此麻烦,可以直接在use interface 中选择windows即可,只要再加一个Object
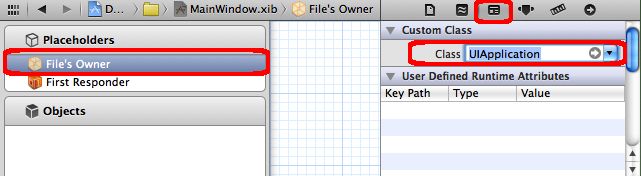
- Change the class of File’s Owner to UIApplication
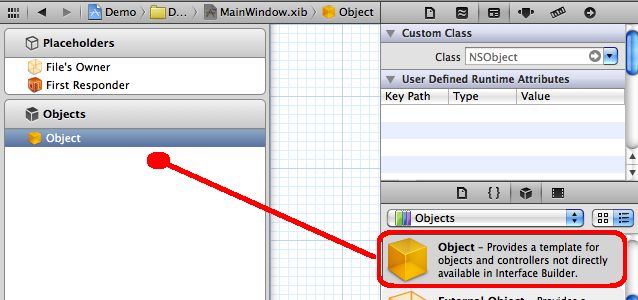
- Find Object in the Library and drag it onto the Objects pane on the left.
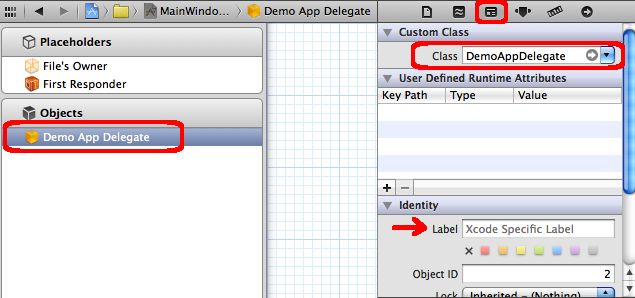
- Change the class of that Object to the xAppDelegate class that was created by the template, you might also want to clear out the “Object” label.
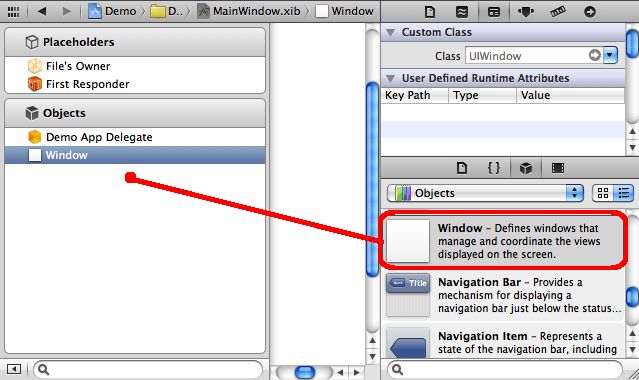
- Add a Window to the Objects pane on the left.
Now, let’s bind it all together. To do this, we first need to change some of the code in the xAppDelegate.h. We have to add IBOutlet to the window property it has, so that we can hook it up in Interface Builder. The xAppDelegate.h should read something like this:
@interface DemoAppDelegate :
UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) IBOutlet UIWindow *window;
@end
Don’t forget to save the file, otherwise Interface Builder will not be able to pick up the Outlet. Next we continue editing the MainWindow.xib
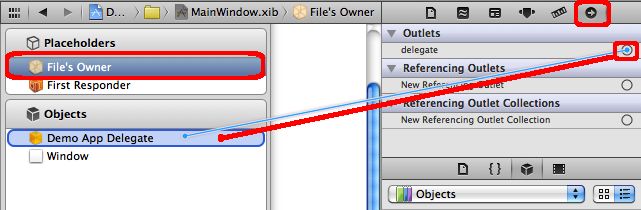
- Control-Drag from the delegate outlet of the File Owner to the xAppDelegate object.
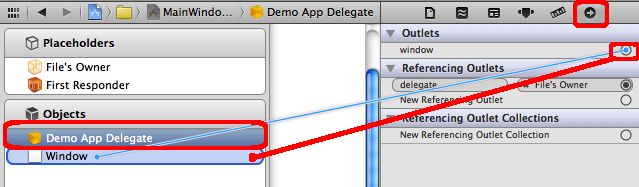
- Control-Drag from the window outlet of the xAppDelegate to the Window.
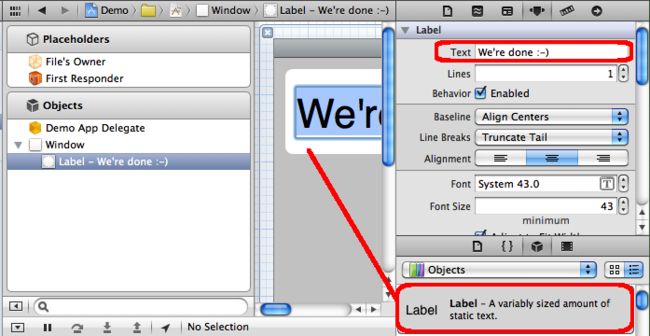
- Just for this demo, I’m adding a label to the window.
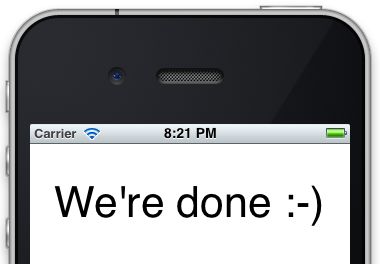
We’re not done yet, but we’re almost there.
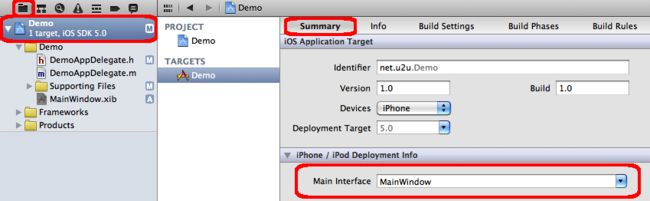
- Navigate to the project, and in the Summary tab, select MainWindow as the Main Interface.
You can now run the project in the Simulator, and the window should show up. However there’s one last thing you might want to clean up. In xAppDelegate.m, there was actually code that creates a window as well. Just put the method
- (BOOL) application:didFinishLaunchingWithOptions:
in comment.
I hope this helps to understand exactly how an iOS app starts. The next thing you should do is add a ViewController, and push it onto the MainWindow. I’m not going to cover that here. Please leave your feedback in the comments.