- Vue组件的概念与复用
2401_85969651
vue.jsjavascript前端visualstudiocode
目录一、引言二、为什么使用组件二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的世界里,组件是构建用户界面的基石。它们让我们能够以一种高效、可维护的方式开发复杂的前端应用。无论是初涉Vue的新手,还是有一定经验的开发者,深入理解组件的概念与复用机制,都能极大提升开发效率与代码质量。二、为什么使用组件随着前端应用日益复杂,页面功能愈发繁多,传统的
- Vue 组件的概念与复用
2401_85969651
vue.js前端javascriptvisualstudiocode
目录一、引言二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的奇妙天地里,组件宛如熠熠生辉的基石,稳稳撑起用户界面构建的大厦。无论你是刚踏入Vue领域的新手,还是久经沙场的开发者,吃透组件的概念与复用窍门,都如同掌握了一把开启高效开发、优质代码大门的金钥匙,能让你的前端开发之旅畅行无阻。二、什么是Vue组件本质上,Vue组件就是一个被赋予独特魅
- 【useEffect Hook】在组件中执行副作用操作
风茫
Reactreact.jsuseEffect
引言useEffect是React中用于处理副作用的Hook,它允许你在函数组件中执行类似于类组件生命周期方法的操作。通过useEffect,你可以在组件挂载、更新和卸载时执行某些操作。常见副作用操作:AJAX请求:获取或提交数据。计时器:设置定时任务。异步操作:处理异步逻辑。更改真实的DOM对象:直接操作DOM元素。本地存储:读取或写入浏览器的本地存储。其它会对外部产生影响的操作:例如订阅事件等
- 虚拟DOM
是三好
web补充javascript前端开发语言
一、DOM1、DOM的基本概念DOM将网页的结构表示为一个树形结构,其中每个元素、属性和文本都被表示为树中的一个节点。文档节点(DocumentNode):树的根节点,代表整个HTML文档。元素节点(ElementNode):代表HTML元素,例如、、等。属性节点(AttributeNode):代表HTML元素的属性,例如id、class、href等。文本节点(TextNode):代表HTML元素
- ESP32-C3入门教程 基础篇④——ADC(模拟量转数字量)单次读取简单实例
小康师兄
ESP32-C3入门教程ESP32ESP32-C3ADC模数转换模拟量转数字量
文章目录一、前言二、硬件接线三、知识点3.1ADC电压范围3.2ADC精度3.3ADC校准3.4ADC读取四、全部源码五、运行演示六、参考一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ADC转换是将输入模拟电压转换为数字值。ADC原
- ESP32-C3入门教程 环境篇①——简单介绍与硬件准备
小康师兄
ESP32-C3入门教程物联网嵌入式ESP32ESP32-C3WiFi
文章目录一、ESP32-C3简单介绍二、开发板差异三、开发板主要组件四、开发板原理图五、工作准备六、参考一、ESP32-C3简单介绍2.4GHzWi-Fi低功耗蓝牙高性能32位RISC-V单核处理器多种外设内置安全硬件二、开发板差异官方文档介绍了两种开发板ESP32-C3-DevKitM-1ESP32-C3-DevKitC-02认真看了下资料介绍,其实会发现两个开发板都差不多,底板功能pin都差不
- Intersection Observer实现图片懒加载
廊坊吴彦祖
jsjavascriptjshtmlhtml5
IntersectionObserver实现图片懒加载IntersectionObserver的概念和用法IntersectionObserverAPI提供了一种异步检测目标元素与祖先元素或viewport相交情况变化的方法,可以自动“观察”元素是否可见,可见的本质是目标元素与视口产生一个交叉区域,所以这个API叫做“交叉观察器”IntersectionObserverAPI允许你配置一个回调函数
- c语言从入门到精通第四版电子书_C语言从入门到精通————8.数组
James Swineson
c语言从入门到精通第四版电子书
前言当我们有非常多的变量值需要进行存储时,我们就会接触到“数组”这个概念,他可以使用一条C语言语句来申请若干个存储空间来存储若干变量。数组(1)数组是一组有序数据的集合。数组中各数据的排列是有一定的规律的,下标代表数据在数组中的序号。(2)用一个数组名和下标来唯一确定数组中的元素,如a3就代表第3个元素的值。(3)数组中的每一个元素都属于同一数据类型。不可以把不同类型的数据放在同一个数组中。数组的
- 数论问题65一一整数的乘法分拆
李扩继
数据分析深度学习学习方法数学建模算法
整数的乘法分拆实质就是整数的乘法因子数分解。如18=2x9=6x3=2x3x3。整数的乘法分拆与加法分拆有密切的关联,最终用加法分拆来表示。如,a为质数,a^n的乘法分拆就是指数n的加法分拆。整数的乘法分拆相当复杂,如果弄不懂乘法分拆的实质,那么,进行乘法分拆会相当困难。首先,对于一个正整数n要进行质因数幂分解,如18=2x3^2。其次,设定抽屉,然后给抽屉中放置元素,分类进行。用f(n)表示对正
- c语言数组详解
keep intensify
c语言开发语言
前言一、数组的定义:二、数组的初始化:1.如何给数组赋初值:1.1逐个赋值:1.2使用花括号初始化:1.3使用等号赋值:2.不同的初始化方式2.1使用循环初始化:2.2使用默认初始化:三、数组的访问:1.如何通过下标访问数组元素四、多维数组:1、声明多维数组2、访问多维数组总结前言今天我们来了解一下c语言数组方面的内容一、数组的定义:数组是一种用于存储多个相同类型的数据的数据结构。数组在内存中是连
- 【C++基础】std::vector详解
kucupung
C++c++开发语言数据结构排序算法
std::vector是C++标准库中的一个容器,提供了动态数组的功能。它的底层实现通常是使用连续的内存块来存储元素,因此可以通过指针算术来访问元素,并且支持常数时间的随机访问,并支持在容器末尾高效地添加和删除元素。一、底层实现std::vector的底层通常由一个连续的内存块(数组)来存储其元素,内部的元素在内存中是依次排列的,可以通过指针算术或迭代器进行快速的随机访问。当std::vector
- 正则表达式的艺术:轻松驾驭 Python 的 re 库
傻啦嘿哟
mysql数据库java
目录一、正则表达式的基本概念二、Python的re库简介三、正则表达式的元字符四、正则表达式的贪婪与非贪婪模式五、实战案例六、总结正则表达式(RegularExpression)是文本处理中不可或缺的工具,它强大而灵活,能够帮助我们高效地匹配、查找、替换复杂的文本模式。Python的re库为我们提供了便捷的正则表达式操作接口。本文将带你领略正则表达式的艺术,通过简洁明了的代码和案例,轻松驾驭Pyt
- (旋转数组的)二分查找算法
「已注销」
涨知识二分查找旋转数组
二分查找算法(BinarySearch)是一种高效的、应用广泛的查找算法。它是一种采用分治策略的算法。基本二分查找算法二分查找是针对顺序存储的有序序列的;二分查找的基本思想是:将目标元素与序列中位数比较,如果大于中位数则在右半段序列查找,反之在左半段查找。为了能够方便表示(以升序序列为例),设置两个索引值start,end表示查找范围即下图中的两个灰色箭头,设置一个标记mid表示当前范围的中间位置
- CDH大数据平台
梦龙zmc
大数据大数据
CDH概念CDH(ClouderaDistributionIncludingApacheHadoop)是由Cloudera公司提供的一个集成了ApacheHadoop以及相关生态系统的发行版本。CDH是一个大数据平台,简化和加速了大数据处理分析的部署和管理。CDH提供Hadoop的核心元素-可伸缩存储和分布式计算-以及基于web的用户界面和重要的企业功能。CDH是Apache许可的开放源码,是唯一
- KT学算法(二)——循环有序数组查找指定元素
bestswifter
算法循环有序数组查找算法循环有序
问题描述一个循环有序的数组是形如:“12,16,18,20,41,100,1,4,6,9”这样的数组。问题分析对于循环有序数组,一种简单的定义是:循环有序数组是将一个有序数组切成两段,并交换位置得到引用块内容比如现将1,4,6,9,12,16,18,20,41,100在9和12处切分,得到两段:1,4,6,9和12,16,18,20,41,100,再交换这两段的位置就得到了一开始的循环有序数组。另
- 【电商平台的架构】
启山智软 商城 源码
架构
文章目录前言电商平台的架构是一个复杂而庞大的系统,涉及多个核心模块和技术选型,旨在高效协调信息流、货物流和资金流。具体如下:一、核心模块二、技术选型三、架构设计四、发展趋势五、系统设计六、全链路解析总结前言电商平台的架构是一个复杂而庞大的系统,涉及多个核心模块和技术选型,旨在高效协调信息流、货物流和资金流。具体如下:一、核心模块用户模块负责用户注册、登录、个人信息管理等功能。商品模块展示商品详情,
- uniapp 微信小程序 去除button默认样式
带着梦想扬帆启航
uniapp微信小程序LESSCSS微信小程序css前端
一般情况下我们需要去掉的默认样式就是button按钮的背景和边框.btn{color:#333;text-align:center;border:none;border-radius:0;background-color:transparent;}此时你会发现按钮的边框并没有去掉,通过控制器定位到这个按钮的边框样式可以看到,这个边框线是通过伪元素实现的,我们只需要多加一个处理即可将这个边框线去除.
- openlayers添加按钮_OpenLayers系列(4)——使用控制器 | 学步园
weixin_39689394
openlayers添加按钮
控制器可以使用在地图上,也可以使用在地图之外的元素如中。添加控制器有两种方式:1.在map对象初始化时以js数组的形式把OpenLayers控制器传入2.在map对象初始化后,调用addControl()来添加单个控制器或者addControls()传入一个控制器数组对象当一个map对象被初始化后,默认会有4种控制器:1.OpenLayers.Control.Navigation:用来控制地图与鼠
- grafana+prometheus+nginx监控负载均衡
杰森斯坦森1150
性能测试#性能监控工具nginxlinux
目录一、安装java项目二、安装nginx三、安装nginx-vts-export四、配置nginx五、启动nginx-vts-export六、安装promethus七、安装grafana一、安装java项目安装jdk,安装tomcat,请参看文章一台linux服务器上配置多台tomcat二、安装nginx请参考文章Linux安装nginx步骤三、安装nginx-vts-export1.安装git
- PLS_INTEGER:Oracle PL/SQL中的整数类型深度解析
小小野猪
OraclePL/SQL语法与案例深度解析oraclesql数据库PLS_INTEGER
PLS_INTEGER:OraclePL/SQL中的整数类型深度解析一、概述二、PLS_INTEGER简介三、PLS_INTEGER的优点四、PLS_INTEGER的简单示例示例1:声明并使用PLS_INTEGER变量示例2:在存储过程中使用PLS_INTEGER五、资深应用的代码示例示例3:使用PLS_INTEGER进行复杂的数学计算六、结论七、学习与成长一、概述在Oracle数据库中,PL/S
- 【Python】 如何将列表转换为字符串
civilpy
pythonlinux开发语言
基本原理在Python中,列表(list)和字符串(string)是两种不同的数据类型。列表是一个有序的元素集合,可以包含不同类型的元素,而字符串则是一个字符序列。有时,我们可能需要将列表中的元素连接起来,形成一个单一的字符串。这个过程通常被称为“列表转字符串”。代码示例示例1:使用join()方法join()方法是字符串对象的方法,它可以将序列中的元素以指定的字符连接生成一个新的字符串。这是将列
- Spring BeanWrapper的嵌套属性操作技巧
t0_54coder
springjava后端个人开发
在Spring框架中,BeanWrapper是一个强大的工具,用于操作JavaBean的属性。它不仅可以设置简单的属性值,还能处理嵌套属性、集合元素等复杂场景。本文将通过几个实例,详细介绍如何使用BeanWrapper来操作嵌套的Bean实例。一、嵌套Bean的设置假设我们有两个类:Employee和Department。Employee包含一个Department类型的属性。我们可以通过Bean
- 前端力扣刷题 | 1:Hot100之 哈希
酒酿泡芙1217
力扣hot100哈希算法leetcode前端
1.两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。你可以按任意顺序返回答案。示例:输入:nums=[2,7,11,15],target=9输出:[0,1]解释:因为nums[0]+nums[1]==9,返回[0,1]。法一:暴力解法vartw
- 数据结构与算法再探(六)动态规划
刀客123
数据结构与算法动态规划算法
目录动态规划(DynamicProgramming,DP)动态规划的基本思想动态规划的核心概念动态规划的实现步骤动态规划实例1、爬楼梯c++递归(超时)需要使用记忆化递归循环2、打家劫舍3、最小路径和4、完全平方数5、最长公共子序列6、0-1背包问题总结动态规划(DynamicProgramming,DP)释义:动态规划是一种解决复杂问题的优化方法,通过将大问题拆解成小问题,逐步解决小问题,最终得
- C#性能优化技巧:利用Lazy<T>实现集合元素的延迟加载
AitTech
C#c#windows开发语言
一、C#中的LazyC#中的Lazy是一个泛型类,它实现了延迟加载(LazyInitialization)的功能。延迟加载是指对象的创建被推迟,直到第一次被使用时才进行实例化。这对于大型或资源密集型对象的性能优化非常有用,因为它可以避免不必要的初始化和资源消耗。二、Lazy与集合结合使用实现延迟加载Lazy可以与集合结合使用,以实现集合元素的延迟加载。这通常用于那些初始化代价较高或不需要立即初始化
- Go语言基础(二) 指针和函数
胡小禾
gopythongo
文章目录一、指针1.1指针地址和指针类型1.2指针取值1.3指针传值二、newmake2.1new2.2make2.3newVSmake三、函数3.1声明函数3.2函数返回值3.3返回值3.4返回值补充四、函数类型与变量五、高级函数5.1把函数作为入参5.2把函数作为返回值5.3匿名函数5.4闭包六、defer七、go内置函数八、panicrecover一、指针Go中的指针和C中的指针不同,Go中
- redis+spring面试题
javaspringredis
redis使用场景缓存热点数据分布式锁存储token存储短信验证码计数器全局唯一数排行榜限流购物车关注粉丝缓存失效缓存穿透缓存空结果布龙过滤器缓存击穿全局锁设置永不过期缓存雪崩设置高可用集群设置不同的过期时间本地二级缓存,限流加降级数据一致性延时双删集群最大部署多少个主节点16384string的存储内存多大512mlist/set/hash/zset最多可以放多少个体元素2^32-1/42亿re
- WPF自定义布局--瀑布布局
敲代码的TKP
wpf
引用提一下瀑布布局的需求,假设一共3列,当插入一个新元素时,都会自动插入在这3列中最短的那一列在common文件夹新建LayoutLesson.cs文件usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Window
- HTML基本结构
千鸟影沫
html前端
一、网页三大组成部分结构:html,是超文本标记语言——用来搭建网页的结构样式:css——网页的样式行为:js,是一种语言,称为脚本语言——交互行为用户对网页的操作数据交互二、HTML语法规范1、语法(英文状态下输入)html标签:是由尖括号包围的关键词,例如2、以元素样子对标签进行分类①双标签:如:开始标签,结束标签②单标签:比较少,如,,,等。3、标签关系①嵌套(包含关系):类似于父子关系如:
- 单链表的一些概念
*+
c语言算法
链表是一种物理存储单元上非连续、非顺序的存储结构,由一系列结点组成,结点可以在运行时动态生成。每个结点包括两个部分:一个是存储数据元素的数据域,另一个是存储下一个结点地址的指针域。一、链表概念单链表是一种常见的线性数据结构,它由一系列节点组成,每个节点包含两部分:数据域和指针域。数据域用于存储数据,指针域则指向下一个节点。单链表的特点是节点在内存中是分散存储的,通过指针将它们连接起来,形成一个线性
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include
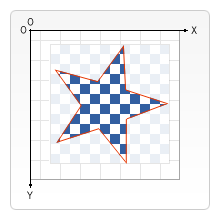
 裁切路径和普通的 canvas 图形差不多,不同的是它的作用是遮罩,用来隐藏没有遮罩的部分。如右图所示。红边五角星就是裁切路径,所有在路径以外的部分都不会在 canvas 上绘制出来。
裁切路径和普通的 canvas 图形差不多,不同的是它的作用是遮罩,用来隐藏没有遮罩的部分。如右图所示。红边五角星就是裁切路径,所有在路径以外的部分都不会在 canvas 上绘制出来。 这个例子,我会用一个圆形的裁切路径来限制随机星星的绘制区域。
这个例子,我会用一个圆形的裁切路径来限制随机星星的绘制区域。










