- android系统selinux中添加新属性property
辉色投像
1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property
- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- 下载github patch到本地
小米人er
我的博客gitpatch
以下是几种从GitHub上下载以.patch结尾的补丁文件的方法:通过浏览器直接下载打开包含该.patch文件的GitHub仓库。在仓库的文件列表中找到对应的.patch文件。点击该文件,浏览器会显示文件的内容,在页面的右上角通常会有一个“Raw”按钮,点击它可以获取原始文件内容。然后在浏览器中使用快捷键(如Ctrl+S或者Command+S)将原始文件保存到本地,选择保存的文件名并确保后缀为.p
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 《大兴安岭猎人传说》今年最好看的东北鬼怪故事,很优秀
一部电影
《大兴安岭猎人传说》是最新上映于愚人节的网剧,别看是网剧却远超出我的个人预料。该片由民俗故事改编,这点就很吸引人,因为民俗故事口口相传,比那些编造而成的鬼故事更具有了真实性,网大做的电影还不错哦,如果可以我打四星好评。大兴安岭的故事我们经常听老人提起,那里有原始大森林,物产丰富,更流传着精灵怪物的传说。什么红黄白柳灰,出马仙、人参娃娃的故事层出不穷,以大兴安岭为背景的故事真不少。可很多鬼片看到最后
- ES聚合分析原理与代码实例讲解
光剑书架上的书
大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
ES聚合分析原理与代码实例讲解1.背景介绍1.1问题的由来在大规模数据分析场景中,特别是在使用Elasticsearch(ES)进行数据存储和检索时,聚合分析成为了一个至关重要的功能。聚合分析允许用户对数据集进行细分和分组,以便深入探索数据的结构和模式。这在诸如实时监控、日志分析、业务洞察等领域具有广泛的应用。1.2研究现状目前,ES聚合分析已经成为现代大数据平台的核心组件之一。它支持多种类型的聚
- TDengine 签约前晨汽车,解锁智能出行的无限潜力
涛思数据(TDengine)
tdengine汽车大数据
在全球汽车产业转型升级的背景下,智能网联和新能源技术正迅速成为商用车行业的重要发展方向。随着市场对环保和智能化需求的日益增强,企业必须在技术创新和数据管理上不断突破,以满足客户对高效、安全和智能出行的期待。在这一背景下,前晨汽车凭借其在新能源智能商用车领域的前瞻性布局和技术实力,成为行业中的佼佼者。前晨汽车采用整车数据采集和全车数据打通策略,能够实时将数据推送至APP端客户。然而,这导致整体写入和
- 2.2.6 通知类控件 Toast、Menu
常思行
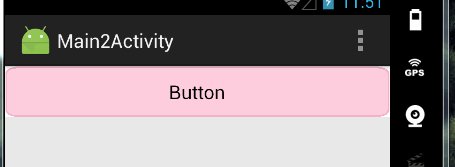
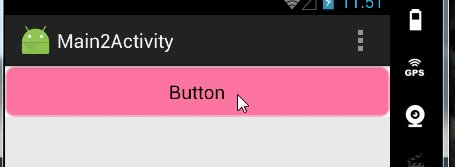
本文例程下载:WillFlow_Toast、WillFlowMenu一、什么是Toast?Toast也被叫做吐司,是Android系统提供的一种非常好的提醒方式,在程序中可以使用它将一些短小的信息通知给用户,它有如下两个特点:Toast是没有焦点的Toast显示的时间有限过一定的时间就会自动消失所以一般来讲Toast的使用并不会影响我们的正常操作,并且它通常不会占用太大的屏幕空间,有着良好的用户体
- linux 发展史
种树的猴子
内核java操作系统linux大数据
linux发展史说明此前对linux认识模糊一知半解,近期通过学习将自己对于linux的发展总结一下方便大家日后的学习。那Linux是目前一款非常火热的开源操作系统,可是linux是什么时候出现的,又是因为什么样的原因被开发出来的呢。以下将对linux的发展历程进行详细的讲解。目录一、Linux发展背景二、UINIX的诞生三、UNIX的重要分支-BSD的诞生四、Minix的诞生五、GNU与Free
- 人生自信的灯塔
QQQ否极泰董宝珍
不论你的背景如何或是面临怎样的环境,你都可以具有和我一样的态度。如果困难成为你的拦路虎,你要坚信自己的重要性,坚信自己能够战胜困难,而且更重要的一点就在于,你要相信赢得胜利是很多人对你的期望。如果你具备这种态度,你甚至都不敢相信自己的能量有那么大。这不仅是你能不能活下去的问题,这不仅是成不成功的问题,这是你的责任。竭尽所能去追求圆满的责任感能帮助你在生活和事业上乘风破浪。我所经历的最困难的财务危机
- 2019考研 | 西交大软件工程
笔者阿蓉
本科背景:某北京211学校电子信息工程互联网开发工作两年录取结果:全日制软件工程学院分数:初试350+复试笔试80+面试85+总排名:100+从五月份开始脱产学习,我主要说一下专业课和复试还有我对非全的一些看法。【数学100+】张宇,张宇,张宇。跟着张宇学习,入门视频刷一遍,真题刷两遍,错题刷三遍。书刷N多遍。从视频开始学习,是最快的学习方法。5-7月份把主要是数学学好,8-9月份开始给自己每个周
- mac 备份android 手机通讯录导入iphone,iphone如何导出通讯录(轻松教你iPhone备份通讯录的方法)...
weixin_39762838
mac备份android手机通讯录导入iphone
在日新月异的手机更替中,换手机已经成为一个非常稀松平常的事情,但将旧手机上面的通讯录导入到新手机还是让不少小伙伴为难,本篇将给大家详细讲解这方面的知识:“苹果手机通讯录怎么导入到新手机”及“安卓手机通讯录导入到新手机”的方法。一、苹果手机通讯录导入到新手机常用方法(SIM卡导入)在苹果手机主频幕上找到“设置”,单击进入设置菜单,下拉菜单列表,点击“邮件、通讯录、日历”,然后找到“导入SIM卡通讯录
- android 更改窗口的层次,浮窗开发之窗口层级
Ms.Bu
android更改窗口的层次
最近在项目中遇到了这样的需求:需要在特定的其他应用之上悬浮自己的UI交互(拖动、输入等复杂的UI交互),和九游的浮窗类似,不过我们的比九游的体验更好,我们越过了很多授权的限制。浮窗效果很多人都知道如何去实现一个简单的浮窗,但是却很少有人去深入的研究背后的流程机制,由于项目中浮窗交互比较复杂,遇到了些坑查看了很多资料,故总结浮窗涉及到的知识点:窗口层级关系(浮窗是如何“浮”的)?浮窗有哪些限制,如何
- Android应用性能优化
轻口味
Android
Android手机由于其本身的后台机制和硬件特点,性能上一直被诟病,所以软件开发者对软件本身的性能优化就显得尤为重要;本文将对Android开发过程中性能优化的各个方面做一个回顾与总结。Cache优化ListView缓存:ListView中有一个回收器,Item滑出界面的时候View会回收到这里,需要显示新的Item的时候,就尽量重用回收器里面的View;每次在getView函数中inflate新
- Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net
佛一脚
errorreactmongodb数据库
背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不
- 利用python实现图片格式之间的相互转换
难得北窗高卧
python开发语言
一、概要图片一般有多种格式,常见的图片格式包括:JPEG(.jpg或.jpeg):一种广泛使用的有损压缩格式,适用于摄影图像和网页上的图片。PNG(.png):一种无损压缩格式,支持透明度和更好的图像质量,常用于图标、图形和需要透明背景的图片。该图片是4通道的,外加一个透明通道。如截屏GIF(.gif):一种支持动画和透明度的格式,常用于简单的动画和图标。BMP(.bmp):一种无损格式,存储图像
- C++ lambda闭包消除类成员变量
barbyQAQ
c++c++java算法
原文链接:https://blog.csdn.net/qq_51470638/article/details/142151502一、背景在面向对象编程时,常常要添加类成员变量。然而类成员一旦多了之后,也会带来干扰。拿到一个类,一看成员变量好几十个,就问你怕不怕?二、解决思路可以借助函数式编程思想,来消除一些不必要的类成员变量。三、实例举个例子:classClassA{public:...intfu
- uniapp map组件自定义markers标记点
以对_
uni-app学习记录uni-appjavascript前端
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin
- Python多线程实现大规模数据集高效转移
sand&wich
网络python服务器
背景在处理大规模数据集时,通常需要在不同存储设备、不同服务器或文件夹之间高效地传输数据。如果采用单线程传输方式,当数据量非常大时,整个过程会非常耗时。因此,通过多线程并行处理可以大幅提升数据传输效率。本文将分享一个基于Python多线程实现的高效数据传输工具,通过遍历源文件夹中的所有文件,将它们移动到目标文件夹。工具和库这个数据集转移工具主要依赖于以下Python标准库:os:用于文件系统操作,如
- JAVA·一个简单的登录窗口
MortalTom
java开发语言学习
文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计
- 《转介绍方法论》学习笔记
小可乐的妈妈
一、高效转介绍的流程:价值观---执行----方案一)转介绍发生的背景:1、对象:谁向谁转介绍?全员营销,人人参与。①员工的激励政策、客户的转介绍诱因制作客户画像:a信任;支付能力;意愿度;便利度(根据家长具备四个特征的个数分为四类)B性格分类C职业分类D年龄性别②执行:套路,策略,方法,流程2、诱因:为什么要转介绍?认同信任;多方共赢;传递美好;零风险承诺打动人心,超越期待。选择做教育,就是选择
- 《 C++ 修炼全景指南:四 》揭秘 C++ List 容器背后的实现原理,带你构建自己的双向链表
Lenyiin
技术指南C++修炼全景指南c++list链表stl
本篇博客,我们将详细讲解如何从头实现一个功能齐全且强大的C++List容器,并深入到各个细节。这篇博客将包括每一步的代码实现、解释以及扩展功能的探讨,目标是让初学者也能轻松理解。一、简介1.1、背景介绍在C++中,std::list是一个基于双向链表的容器,允许高效的插入和删除操作,适用于频繁插入和删除操作的场景。与动态数组不同,list允许常数时间内的插入和删除操作,支持双向遍历。这篇文章将详细
- AI大模型的架构演进与最新发展
季风泯灭的季节
AI大模型应用技术二人工智能架构
随着深度学习的发展,AI大模型(LargeLanguageModels,LLMs)在自然语言处理、计算机视觉等领域取得了革命性的进展。本文将详细探讨AI大模型的架构演进,包括从Transformer的提出到GPT、BERT、T5等模型的历史演变,并探讨这些模型的技术细节及其在现代人工智能中的核心作用。一、基础模型介绍:Transformer的核心原理Transformer架构的背景在Transfo
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 【Python】已解决:ModuleNotFoundError: No module named ‘PIL’
屿小夏
python开发语言
文章目录一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:ModuleNotFoundError:Nomodulenamed‘PIL’一、分析问题背景当你在Python环境中尝试导入PIL(PythonImagingLibrary)模块时,可能会遇到“ModuleNotFoundError:Nomodulenamed‘PIL’”的错误。这通常发生在尝试使用PIL
- 【Java】已解决:java.util.concurrent.CompletionException
屿小夏
java开发语言
文章目录一、分析问题背景出现问题的场景代码片段二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:java.util.concurrent.CompletionException一、分析问题背景在Java并发编程中,java.util.concurrent.CompletionException是一种常见的运行时异常,通常在使用CompletableFuture进行异步计算时出现
- Android实现监听事件的方法
Amy木婉清
1.通过内部类实现2.通过匿名内部类实现3.通过事件源所在类实现4.通过外部类实现5.布局文件中onclick属性(针对点击事件)1.通过内部类实现代码:privateButtonmBtnEvent;//oncreate中mBtnEvent.setOnClickListener(newOnClick());//内部类实现监听classOnClickimplementsView.OnClickLis
- 效率神器来了:AI工具手把手教你快速提升工作效能
kkai人工智能
人工智能学习媒体aichatgpt
随着科技的进步,AI工具已经成为提升工作效率的关键手段。本文将介绍一些实用的AI工具和方法,帮助你自动化繁琐的重复性任务、优化数据管理、促进团队协作与沟通,并提升决策质量。背景:OOPAI-免费问答学习交流-GPT自动化重复性任务Zapier:Zapier可以自动化多个应用程序之间的工作流程。例如,它能自动将Gmail中的附件保存至GoogleDrive,或在你发布新文章时,自动分享至社交媒体平台
- 内存保护学习(一):tc27x的内存保护MPU设置浅析(个人理解)
剑从东方起
链接文件及功能安全开发语言c语言
目录一、背景二、Tc27x相关寄存器1、注意点2、注意几个强相关寄存器1)、数据保护范围寄存器2)、代码保护范围寄存器3)、保护集启用寄存器命名约定4)、PSW(每个核都有一个)5)、SYSCON三、使用方法1、内存方面2、在ECUM里面初始化MPU3、OS回调CBK检查4、机理5、补充点一、背景根据低ASIL等级开发的软件组件可能会错误地访问具有较高ASIL等级的软件组件的内存区域,从而产生干扰
- 高级UI<第二十四篇>:Android中用到的矩阵常识
NoBugException
(1)定义在数学中,矩阵(Matrix)是一个按照长方阵列排列的复数或实数集合。由m×n个数aij排成的m行n列的数表称为m行n列的矩阵,简称m×n矩阵。记作:图片.png这m×n个数称为矩阵A的元素,简称为元,数aij位于矩阵A的第i行第j列,称为矩阵A的(i,j)元,以数aij为(i,j)元的矩阵可记为(aij)或(aij)m×n,m×n矩阵A也记作Amn。元素是实数的矩阵称为实矩阵,元素是复
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts