Chrome浏览器评测之前段开发篇
众所周知,目前主流浏览器中IE、Opera、Safari、FireFox都做为前段开发人员用来调试的工具,但是针对操作性和可控制性来说,前段开发人员大多数还是喜欢用FireFox里的Firebug插件,不仅它功能强大,而且页面兼容性也比较合理。
Chrome浏览器作为后起之秀,自身集成了web调试工具,那么Chrome自带的调试工具与其它浏览器相比有哪些优势、值得推荐的地方,或是有哪些不足、需要改进的,我们就拿目前前段开发人员用到的主流调试工具FireFox中的Firebug插件与Chrome浏览器做一下比较:
以网页http://chrome.csdn.net/challenge/index.html为例
一、调试工具基本功能
调出Chrome中调试工具和FireFox中Firebug的快捷键都是F12
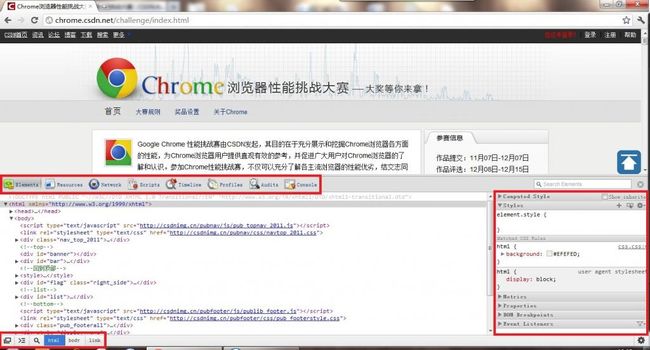
1、 Chrome浏览器中调试工具的功能
我们看到Chrome中自带的调试工具主要有Elements、Resources、Network、Scripts、Profiles、Audits、Console等基本功能。
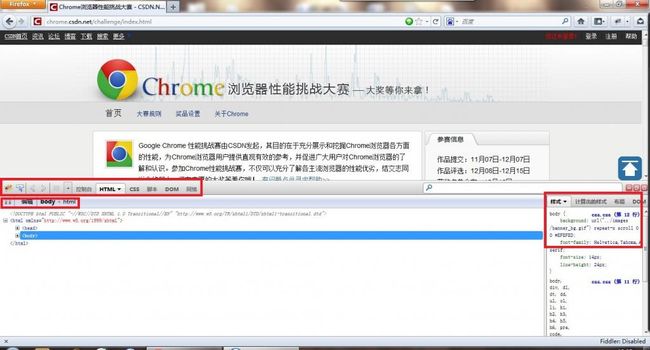
2、 Firebug 的主要功能
Firebug主要有控制台、HTML、CSS、脚本、DOM、网络等基本功能。
两款浏览器在网页CSS样式、布局以及DOM信息的调试功能基本类似。
在Firebug中,我们可以点击![]() 按钮,然后移动到我们需要调试的层中选中,调试器中会出现此层的所在标签,样式,布局等信息。Chrome中就不能随意的选中一个层,而是需要通过html标签一层一层的展开,才能定位到我们需要的层,这一点在灵活性上Chrome需要改进。
按钮,然后移动到我们需要调试的层中选中,调试器中会出现此层的所在标签,样式,布局等信息。Chrome中就不能随意的选中一个层,而是需要通过html标签一层一层的展开,才能定位到我们需要的层,这一点在灵活性上Chrome需要改进。
二、 javascript调试
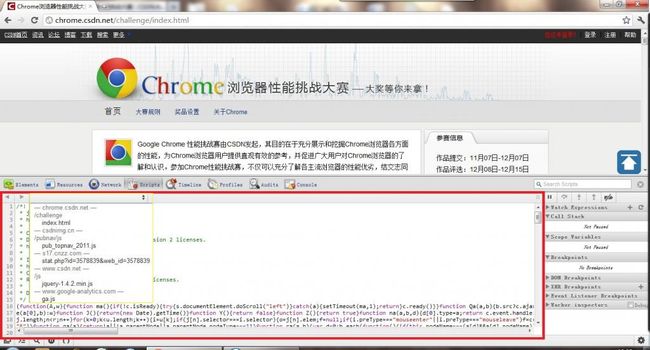
1、 Chrome中Scripts调试器
Chrome中的Scripts调试器会显示网页中调用的js名称,js源文件,js路径已经js中传递的一些参数值。调试右侧的功能区可以设置断点来进行js的调试。
2、 Firebug中的脚本调试器
在firebug的脚本调试器中除了显示网页中调用的js名称,js源文件,js路径已经js中传递的一些参数值,还有一个js显示的分类选项
·显示静态脚本
·显示静态脚本和eval的脚本
·显示静态脚本和事件脚本
·显示所有脚本
这样方便我们选择相应的js来进行调试,实用性比较强。当然Firebug中也可以设置断点来进行js调试。
三、 其它功能比较
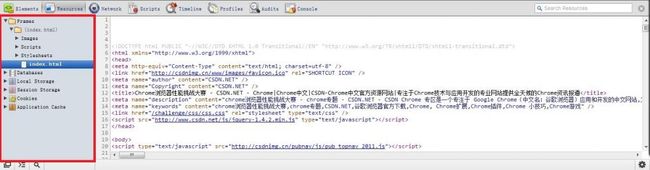
点击Chrome的调试工具中的Resource选项
我们可以看到网页中的Frames、Databases、Local Storage、Session Storage、Cookies、Application Cache等信息,有些类似于微软的Fiddler工具,可以记录所有客户端和服务器间的http请求,可以监听网页并进行调试,非常直观!
Firebug中虽然也有此功能,但是都是融合到网络功能中,没有Chrome直观。
综上所述,Chrome浏览器自身集成的调试工具功能强大,做为一个刚刚占有浏览器市场的的工具已经非常不易,但是比较于前端开发人员已经长期习惯使用的Firebug,Chrome在灵活性,实用性,网页兼容性上还有一些需要改进的地方。希望google公司在Chrome浏览器今后的开发中不断改进功能,在浏览器市场中占有更大的份额。