代码自动生成工具MyGeneration之二
本博客已搬家至: http://www.kai-zhou.com, 其他博客已停止更新,欢迎访问:代码自动生成工具MyGeneration之二-程序员必备工具 查看文章的最新版本.
前面一篇文章讲了如何使用MyGeneration自带的模板来生成代码,现在开始讲如何自己写模板吧。
请先阅读我的前一篇MyGeneration的文章,在阅读本文,地址如下:
代码自动生成工具MyGeneration之一
要用MyGeneration就必须要和各种模板打交道。我们可以使用别人写的模板来完成我们说需要的功能,但是别人写的模板不一定最适合我们的项目里面的代码,所以有时也需要自己写一些模板来使用。下面就讲如何编写模板吧
通过File – New 菜单我们可以看到,MyGeneration支持的模板包括C#,VB.Net,Jscript,VBScript,我们可以选则自己擅长的语言来写模板。
最简单的办法就是找一个功能差不多的模板,然后在这个模板的基础上进行修改了。这个也是初学的办法,可以快速的了解如何实现特定的功能。
当然,我们要自己建一个模板,以C#模板为例吧。
假如我们要自己生成一个数据库的数据表所对应的BLL类。
在UI界面上需要我们选择是哪个数据库,那张数据表。最后生成BLL类。
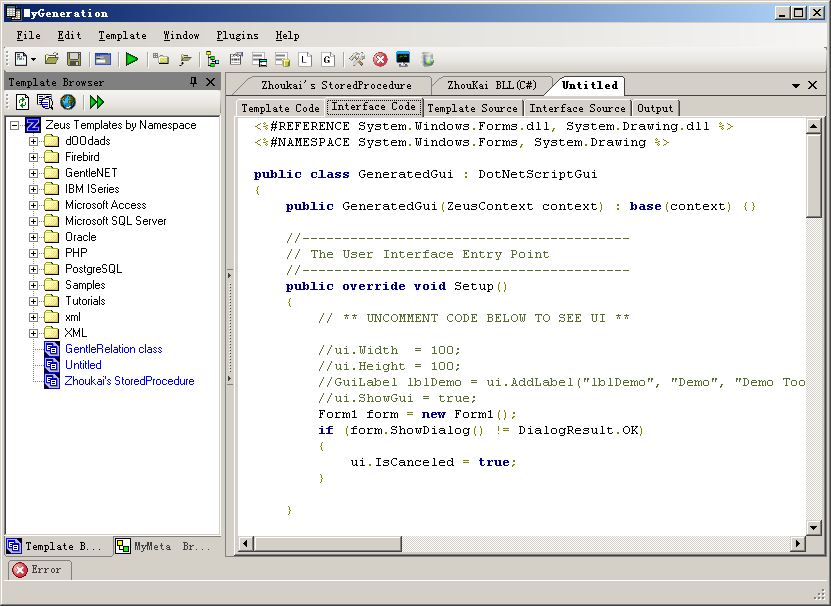
选择菜单 File – New – C# Zeus Template,就打开了一个新的工作区,该模板的代码是C#的。工作区有5个Tab页,Template Code, Interface Code, Template Source, Interface Source, Output.如下图所示:
这些都干什么的呢?
这得了解一下MyGeneration内部的结构了。MyGeneration通过脚本引擎执行Template Code和Interface Code中的脚本,生成Template Source和Interface Source的代码,然后执行Interface Source显示用户界面,再执行Template Source,输出结果到Output中。
由此可见,Template Source是根据Template code生成的Interface Source是根据Interface code生成的,他们是不可编辑的。我们能用代码控制的就是Template code和Interface code了。而Interface code是主要和用户界面有关的,Template code则主要控制执行完用户界面的代码后如何输出到Output。
默认生成的Interface Code如下所示:
- public class GeneratedGui : DotNetScriptGui
- {
- public GeneratedGui(ZeusContext context) : base(context) {}
- //-----------------------------------------
- // The User Interface Entry Point
- //-----------------------------------------
- public override void Setup()
- {
- // ** UNCOMMENT CODE BELOW TO SEE UI **
- //ui.Width = 100;
- //ui.Height = 100;
- //GuiLabel lblDemo = ui.AddLabel("lblDemo", "Demo", "Demo Tooltip");
- //ui.ShowGui = true;
- }
- }
Interface Code中编写用户界面有两种方法,一种是采用MyGeneration提供的GUI库,另外一种则是完全采用C#本身的界面代码编写。下图显示了MyGeneration的GUI库的帮助,从中可以看到其提供的各种GUI类。
我可不想为了写个模板去学习使用MyGeneration的GUI库,这可加大了学习成本,而且所有界面都得用代码一行一行的写出来,多麻烦啊。如果能像C#那样,直接用鼠标拖拽控件就能搞定界面UI就好了。
其实,我们是可以用C#的界面库的。我的方法是这样的。先自己用VS新建一个Windows的工程,然后在窗体上摆好控件,设置各种控件的属性,并且把需要用的各种控件的事件都让VS的IDE生成好。然后把这个窗体的代码直接拷贝到MyGeneration的Interface code里面去。注意,假设我们的窗体叫Form1,我们需要拷贝Form1.Designer.cs 和Form1.cs两个文件中的代码。
然后在Interface Code最前面加入下面两行:
- <%#REFERENCE System.Windows.Forms.dll, System.Drawing.dll %>
- <%#NAMESPACE System.Windows.Forms, System.Drawing %>
在Setup()函数中写:
- Form1 form = new Form1();
- if (form.ShowDialog() != DialogResult.OK)
- {
- ui.IsCanceled = true;
- }
最后所形成的Interface Code的代码如下所示:
- <%#REFERENCE System.Windows.Forms.dll, System.Drawing.dll %>
- <%#NAMESPACE System.Windows.Forms, System.Drawing %>
- public class GeneratedGui : DotNetScriptGui
- {
- public GeneratedGui(ZeusContext context) : base(context) {}
- //-----------------------------------------
- // The User Interface Entry Point
- //-----------------------------------------
- public override void Setup()
- {
- // ** UNCOMMENT CODE BELOW TO SEE UI **
- //ui.Width = 100;
- //ui.Height = 100;
- //GuiLabel lblDemo = ui.AddLabel("lblDemo", "Demo", "Demo Tooltip");
- //ui.ShowGui = true;
- Form1 form = new Form1();
- if (form.ShowDialog() != DialogResult.OK)
- {
- ui.IsCanceled = true;
- }
- }
- }
- public class Form1:Form
- {
- /// <summary>
- /// Required designer variable.
- /// </summary>
- private System.ComponentModel.IContainer components = null;
- /// <summary>
- /// Clean up any resources being used.
- /// </summary>
- /// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
- protected override void Dispose(bool disposing)
- {
- if (disposing && (components != null))
- {
- components.Dispose();
- }
- base.Dispose(disposing);
- }
- #region Windows Form Designer generated code
- /// <summary>
- /// Required method for Designer support - do not modify
- /// the contents of this method with the code editor.
- /// </summary>
- private void InitializeComponent()
- {
- this.comboBox1 = new System.Windows.Forms.ComboBox();
- this.listBox1 = new System.Windows.Forms.ListBox();
- this.button1 = new System.Windows.Forms.Button();
- this.SuspendLayout();
- //
- // comboBox1
- //
- this.comboBox1.FormattingEnabled = true;
- this.comboBox1.Location = new System.Drawing.Point(22, 24);
- this.comboBox1.Name = "comboBox1";
- this.comboBox1.Size = new System.Drawing.Size(233, 20);
- this.comboBox1.TabIndex = 0;
- this.comboBox1.SelectedIndexChanged += new System.EventHandler(this.comboBox1_SelectedIndexChanged);
- //
- // listBox1
- //
- this.listBox1.FormattingEnabled = true;
- this.listBox1.ItemHeight = 12;
- this.listBox1.Location = new System.Drawing.Point(22, 50);
- this.listBox1.Name = "listBox1";
- this.listBox1.Size = new System.Drawing.Size(233, 196);
- this.listBox1.TabIndex = 1;
- //
- // button1
- //
- this.button1.Location = new System.Drawing.Point(180, 252);
- this.button1.Name = "button1";
- this.button1.Size = new System.Drawing.Size(75, 23);
- this.button1.TabIndex = 2;
- this.button1.Text = "OK";
- this.button1.UseVisualStyleBackColor = true;
- //
- // Form1
- //
- this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
- this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
- this.ClientSize = new System.Drawing.Size(284, 293);
- this.Controls.Add(this.button1);
- this.Controls.Add(this.listBox1);
- this.Controls.Add(this.comboBox1);
- this.MaximizeBox = false;
- this.MinimizeBox = false;
- this.Name = "Form1";
- this.Text = "ZhouKai's BLL Class";
- this.Load += new System.EventHandler(this.Form1_Load);
- this.ResumeLayout(false);
- }
- #endregion
- private System.Windows.Forms.ComboBox comboBox1;
- private System.Windows.Forms.ListBox listBox1;
- private System.Windows.Forms.Button button1;
- public Form1()
- {
- InitializeComponent();
- }
- private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
- {
- }
- private void Form1_Load(object sender, EventArgs e)
- {
- }
- }
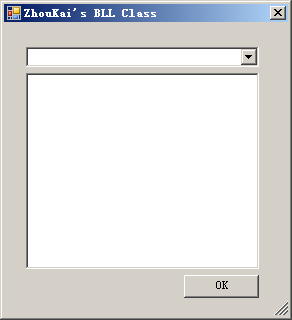
执行一下该模板,看有什么效果吧?是不是看到了如下的UI呢?
呵呵,这个只有UI,还没有数据,下次该讲如何给这个UI加上他说需要的数据啦。比如如何获得数据库的各个数据表啊之内的,然后如何输出自己说需要BLL代码和存储过程的代码啦。
呵呵,发现竟然有网站转载我的文章了,心里小小高兴一下,说明写的东西还是有点用的。
代码自动生成工具MyGeneration之三
转载请注明:本文来自
http://blog.csdn.net/zxcred