地址1:http://www.aspsnippets.com/Articles/Implement-jQuery-Autocomplete-using-Web-Service-in-ASP.Net.aspx
地址2:http://forums.asp.net/t/1904450.aspx
地址3:http://www.dotnetcurry.com/showarticle.aspx?ID=515
地址4:http://www.365mini.com/page/jquery-ui-autocomplete.htm
Using jQuery autocomplete Plugin in ASP.Net
Connection String
Below is the connection string to the database which I have placed in the web.config.
<
connectionStrings
>
<
add
name
="
constr"
connectionString
="
Data Source = .\SQL2005;
Initial Catalog = Northwind; Integrated Security = true"
/>
</
connectionStrings
>
Building the Web Service
Below is the code for the web service which will handle the jQuery Autocomplete calls and will return the matching records from the Customers table of the Northwind database.
The select query gets the Name and the ID of the customer that matches the prefix text.
The fetched records are processed and the Key Value Pair is created by appending the Id to the Name field in the following format
{0}-{1} where is the Name
{0}and
{1} is the ID.
C#
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Services;
using System.Data.SqlClient;
using System.Configuration;
using System.Web.Script.Services;
///
<summary>
///
Summary description for Service
///
</summary>
[
WebService(Namespace =
"http://tempuri.org/")]
[
WebServiceBinding(ConformsTo =
WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.
ScriptService]
public
class
Service : System.Web.Services.
WebService {
public Service () {
//Uncomment the following line if using designed components
//InitializeComponent();
}
[
WebMethod]
[
ScriptMethod(ResponseFormat =
ResponseFormat.Json)]
public
string[] GetCustomers(
string prefix)
{
List<
string> customers =
new
List<
string>();
using (
SqlConnection conn =
new
SqlConnection())
{
conn.ConnectionString =
ConfigurationManager
.ConnectionStrings[
"constr"].ConnectionString;
using (
SqlCommand cmd =
new
SqlCommand())
{
cmd.CommandText =
"select ContactName, CustomerId from Customers where " +
"ContactName like @SearchText + '%'";
cmd.Parameters.AddWithValue(
"@SearchText", prefix);
cmd.Connection = conn;
conn.Open();
using (
SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
customers.Add(
string.Format(
"{0}-{1}", sdr[
"ContactName"], sdr[
"CustomerId"]));
}
}
conn.Close();
}
return customers.ToArray();
}
}
}
VB.Net
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
Imports System.Data.SqlClient
Imports System.Collections.Generic
' To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
' <System.Web.Script.Services.ScriptService()> _
<
WebService(Namespace:=
"http://tempuri.org/")> _
<
WebServiceBinding(ConformsTo:=
WsiProfiles.BasicProfile1_1)> _
<
Global.Microsoft.VisualBasic.CompilerServices.
DesignerGenerated()> _
<
ScriptService()> _
Public
Class
Service
Inherits System.Web.Services.
WebService
<
WebMethod()> _
<
ScriptMethod(ResponseFormat:=
ResponseFormat.Json)> _
Public
Function GetCustomers(
ByVal prefix
As
String)
As
String()
Dim customers
As
New
List(
Of
String)()
Using conn
As
New
SqlConnection()
conn.ConnectionString =
ConfigurationManager.ConnectionStrings(
"constr").ConnectionString
Using cmd
As
New
SqlCommand()
cmd.CommandText =
"select ContactName, CustomerId from Customers where " &
"ContactName like @SearchText + '%'"
cmd.Parameters.AddWithValue(
"@SearchText", prefix)
cmd.Connection = conn
conn.Open()
Using sdr
As
SqlDataReader = cmd.ExecuteReader()
While sdr.Read()
customers.Add(
String.Format(
"{0}-{1}", sdr(
"ContactName"), sdr(
"CustomerId")))
End
While
End
Using
conn.Close()
End
Using
Return customers.ToArray()
End
Using
End
Function
End
Class
Client Side Implementation
Populating the Autocomplete list
In the client side implementation the data received from the server is processed in the success event handler. A loop is executed for each received item in the list of items and then an object with text part in the
label property and value part in the
val property is returned.
Storing the Value part when item is selected
In the select event handler of the jQuery Autocomplete I am storing the value (Here Customer ID) in the
hfCustomerId Hidden Field so that it can be fetched server side.
<
html
xmlns
="http://www.w3.org/1999/xhtml">
<
head
id
="Head1"
runat
="server">
<
title
></
title
>
<
script
src
="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"
type
=
"text/javascript"></
script
>
<
script
src
="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"
type
=
"text/javascript"></
script
>
<
link
href
="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css"
rel
=
"Stylesheet"
type
="text/css"
/>
<
script
type
="text/javascript">
$(document).ready(
function () {
$(
"#<%=txtSearch.ClientID %>").autocomplete({
source:
function (request, response) {
$.ajax({
url:
'<%=ResolveUrl("~/Service.asmx/GetCustomers") %>',
data:
"{ 'prefix': '" + request.term +
"'}",
dataType:
"json",
type:
"POST",
contentType:
"application/json; charset=utf-8",
success:
function (data) {
response($.map(data.d,
function (item) {
return {
label: item.split(
'-')[0],
val: item.split(
'-')[1]
}
}))
},
error:
function (response) {
alert(response.responseText);
},
failure:
function (response) {
alert(response.responseText);
}
});
},
select:
function (e, i) {
$(
"#<%=hfCustomerId.ClientID %>").val(i.item.val);
},
minLength: 1
});
});
</
script
>
</
head
>
<
body
>
<
form
id
="form1"
runat
="server">
<
asp
:
TextBox
ID
="txtSearch"
runat
="server"></
asp
:
TextBox
>
<
asp
:
HiddenField
ID
="hfCustomerId"
runat
="server"
/>
<
br
/>
<
asp
:
Button
ID
="btnSubmit"
runat
="server"
Text
="Submit"
OnClick
=
"Submit"
/>
</
form
>
</
body
>
</
html
>
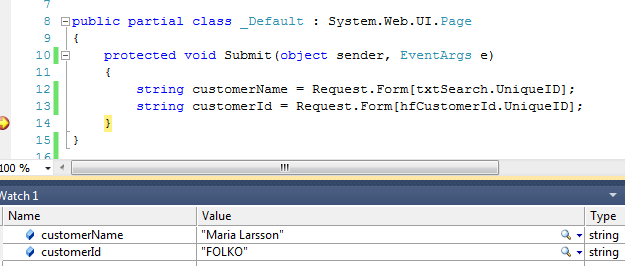
Fetching the Selected Item Key and Value server side
The Key (Here Customer Name) and Value (Here Customer ID) can be fetched server side on click of submit button in the following way
C#
protected
void Submit(
object sender,
EventArgs e)
{
string customerName = Request.Form[txtSearch.UniqueID];
string customerId = Request.Form[hfCustomerId.UniqueID];
}
VB.Net
Protected
Sub Submit(
ByVal sender
As
Object,
ByVal e
As System.
EventArgs)
Dim customerName
As
String = Request.Form(txtSearch.UniqueID)
Dim customerId
As
String = Request.Form(hfCustomerId.UniqueID)
End
Sub
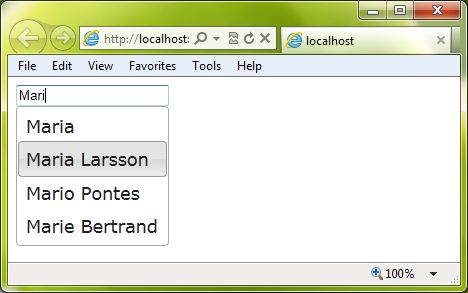
Screenshots
Working of the jQuery Autocomplete using Web Services
Fetching the Key and Value of the selected Autocomplete Item
按照上边例子调试会有一个报错
只能从脚本中调用在类定义上有[ScriptService]属性的 Web 服务问题的解决方法
jQuery.ajax( options )
有很多选项,介绍其中的几个:
·dataType:想从服务器得到哪种类型的数据。xml,html,script,json,jsonp,text
·success:请求成功后的处理函数
·type:以POST或GET的方式请求。默认GET。PUT和DELETE也可以用,但并不是所有的浏览器都支持
·url:请求的目的地址,须是一个字符串。
·complete:不管请求成功还是错误,只要请求完成,可以执行的事件。
·beforeSend:传递异步请求之前的事件。
·contentType:不能为空,
·data:传递参数,即使data为空,也要带空参数
注【在.net3.5中,访问web服务,要对web服务添加修饰:[System.Web.Script.Services.ScriptService] 否则,当.ajax()请求服务时,会有异常:只能从脚本中调用在类定义上有[ScriptService]属性的 Web 服务】
ajax调用webService:CS代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
[WebService(Namespace =
"http://tempuri.org/"
)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService]
public
class
WebService : System.Web.Services.WebService {
public
WebService () {
}
[WebMethod]
public
string
HelloWorld() {
return
"Hello World"
;
}
}
|
js代码:
+ View Code
出处
: http://www.cnblogs.com/nianming/
另外,jquery UI 地址:http://jqueryui.com/
![]()
![]()
![]()
![]()
![]()