jQuery事件(一)
1.jQuery事件
$(document).ready(function) 将函数绑定到文档的就绪事件(当文档完成加载时)
$(selector).click(function) 触发或将函数绑定到被选元素的点击事件
$(selector).bdlclick(function) 触发或将函数绑定到被选元素的双击事件
$(selector).focus(function) 触发或将函数绑定到被选元素的获得焦点事件
$(selector).mouseover(function) 触发或将函数绑定到被选元素的鼠标悬停事件
2.jQuery效果事件
$(selector).hide() 隐藏属性
$(selector).show() 显示属性
$(selector).toggle() 切换显示与隐藏
$(selector).slideDown() 向下滑动(显示)元素
$(selector).slideUp() 向上滑动(隐藏)元素
$(selector).slideToggle() 切换向上滑动和向下滑动
$(selector).fadeIn() 淡入
$(selector).fadeOut 淡出
$(selector).fadeTo() 淡出给定的不透明度
$(selector).animate() 执行自定义动画
备注:
HTML 元素默认是静态定位,且无法移动。
如需使元素可以移动,请把 CSS 的 position 设置为 relative 或 absolute。
3.html操作
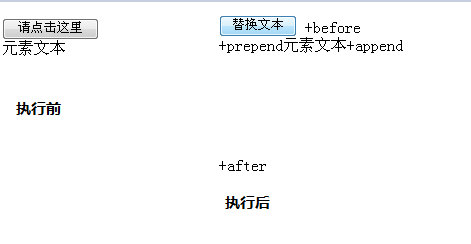
$(selector).html(content) 用content替换元素的文本内容 (还属于selector)
$(selector).append(content) 在元素后(内部)追加内容(偶尔会有一个空格)(还属于selector)
$(selector).prepend(content) 在元素前(内部)追加内容(没有空格)(还属于selector)
$(selector).after(content) 在元素后添加内容,会换行(换好几行)(不属于selector)
$(selector).before(content) 在元素上一行后面添加内容 (不属于selector)