EXTJS GridPanel 右键复制当前选中单元格
EXTJS中复制Grid中当前单元格的内容是一个比较常见的需求,最常见的解决方法就是添加新的css样式,具体可以参考:http://blog.csdn.net/dy_paradise/article/details/5212389
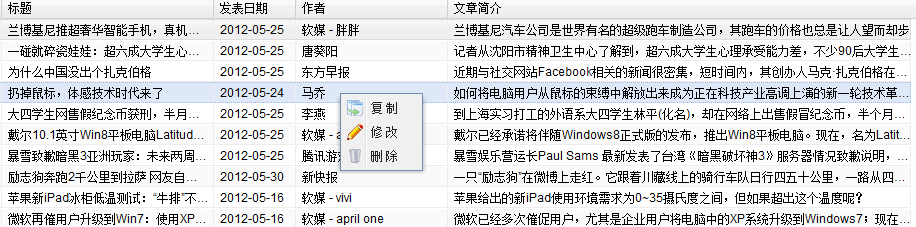
其实呢不用这么麻烦的,EXTJS API其实提供了相应的事件让开发者可以通过添加监听事件来到达选中当前单元格并取得当前单元格的内容。下面以右击为例(左键单击相同),具体的实现功能是右键点击当前单元格选中当前单元格并弹出右键菜单,右键菜单有复制、修改和删除3个常见功能,具体效果如下:
1、首先实现一个右键菜单(gridpanel实现略过)
var rightMenu = new Ext.menu.Menu( {
id : 'rightClickCont',
items : [{
id:'rMenu1',
text:'复 制',
icon:'../img/icon/copy.png',
handler:copy
},{
id:'rMenu2',
text:'修 改',
icon:'../img/icon/modify.png',
handler:modify
}, {
id:'rMenu3',
text:'删 除',
icon:'../img/icon/clear.png',
handler:del
}]
});
2、为gird添加监听事件(注意:下面语句写在Ext.onReady(function(){}中)
//右击行触发事件
gridPanel.addListener('rowcontextmenu', rightClickFn);
这里的'rowcontextmenu'即右击行(row)时触发,使用这个事件的目的是为了取得当前行的主键,以便实现修改和删除功能,若只是纯粹想实现右键复制的功能可以不用添加这个事件,后文介绍。
3、实现监听事件的函数rightClickFn
function rightClickFn(gridPanel, rowIndex, e) {
e.preventDefault();
rightMenu.showAt(e.getXY());
//gridpanel默认右击是不会选择当前行的,所以必须添加这句代码
gridPanel.getSelectionModel().selectRow(rowIndex);
}
4、实现删除和修改功能
这里可以根据以下代码取得当前行的数据:
var record = gridPanel.getSelectionModel().getSelected();
功能的具体实现不是本文的在重点,请按照需求自己实现。但是这里可以给你一个简单的修改功能的模块供大家参考:
function modify(rowIndex) {
var record = gridPanel.getSelectionModel().getSelected();
//以下代码为点击修改后带出该条记录信息
Ext.getCmp("title").setValue(record.get("title"));
if(record == undefined) {
Ext.Msg.alert('提示信息','未选择任何数据!');
}
else {
var win = new Register.MicWin({
title:"修改文章",
buttons:[{
text:"确 定",
handler:function() {
Ext.Ajax.request({
url:'article!updateArticle.action',
params:{
//传递参数
},
success:function(request){
Ext.Msg.alert('提示信息','文章修改成功!');
win.close();
store.reload();
},
failure:function(){
Ext.Msg.alert('错误信息','系统错误');
}
})
}
},{
text:"取 消",
handler:function(){//点击时触发的事件
win.close();
}
}]
});
win.show();
}
}
5、为grid添加监听单元格事件:
gridPanel.addListener('cellcontextmenu',cellclick);
这里的'cellcontextmenu'即右击单元格(cell)时触发,然后实现cellclick函数。注意这里的cellclick()函数与上文中rightClickFn()函数的参数,可以看到这里的参数多了一个columnIndex,根据columnIndex来定位单元格的位置。根据以下代码可以取得当前单元格的值。
//获取选中行选中列的值
function cellclick(grid, rowIndex, columnIndex, e) {
var record = grid.getStore().getAt(rowIndex);
var fieldName = grid.getColumnModel().getDataIndex(columnIndex);
//info为一个全局变量
info = record.get(fieldName);
}
6、实现复制功能
function copy() {
var record = gridPanel.getSelectionModel().getSelected();
if(record == undefined) {
Ext.Msg.alert('提示信息','未选择任何数据!');
}
else {
copyToClipboard(info);
}
}
到这里所有的功能基本上就全部实现了,不用添加新的css也可以解决这个问题,copyToClipboard方法的代码为网上拷贝,具体实现下面给出有具体代码,大家可以参考。
function copyToClipboard(txt) {
if(window.clipboardData) {
window.clipboardData.clearData();
window.clipboardData.setData("Text", txt);
} else if(navigator.userAgent.indexOf("Opera") != -1) {
window.location = txt;
} else if (window.netscape) {
try {
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
} catch (e) {
alert("被浏览器拒绝!\n请在浏览器地址栏输入'about:config'并回车\n然后将'signed.applets.codebase_principal_support'设置为'true'");
}
var clip = Components.classes['@mozilla.org/widget/clipboard;1'].createInstance(Components.interfaces.nsIClipboard);
if (!clip)
return;
var trans = Components.classes['@mozilla.org/widget/transferable;1'].createInstance(Components.interfaces.nsITransferable);
if (!trans)
return;
trans.addDataFlavor('text/unicode');
var str = new Object();
var len = new Object();
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
var copytext = txt;
str.data = copytext;
trans.setTransferData("text/unicode",str,copytext.length*2);
var clipid = Components.interfaces.nsIClipboard;
if (!clip)
return false;
clip.setData(trans,null,clipid.kGlobalClipboard);
}
}