开关控件在主流前端框架中的使用方法
本文仅介绍使用方法,后续再介绍实现方案及优劣对比。
jquerymobile
jqm可以使用checkbox和select模拟switch控件,只需要增加data-role=‘flipswitch’即可;
默认开关控件:
<input type="checkbox" data-role="flipswitch" />
若要变为选中状态,只需要增加一个checked属性即可,如下:
<input type="checkbox" data-role="flipswitch" checked=“">
<input type="checkbox" data-role="flipswitch" data-on-text='打开' data-off-text='关闭'>
若想使用select模拟,也很容易,如下代码:
<select id="flip-select" name="flip-select" data-role="flipswitch">
<option>Off</option>
<option>On</option>
</select>默认显示第一个option的状态,若要显示第二个选项状态,只需在第二个选项上添加selected选项即可,如下:
<select id="flip-select" name="flip-select" data-role="flipswitch">
<option>Off</option>
<option selected=''>On</option>
</select>
jqm运行截图如下:
bootstrap
bootstrap框架自身虽未提供switch控件,但其丰富的插件体系必然会提供,这里简单介绍一款(http://www.bootstrap-switch.org/),虽然我觉得稍显复杂,因为还需要js干预;
html代码很简单,写一个checkbox即可:
<input type="checkbox" id='switch' checked />
接下来需要执行如下js代码:
$("#switch").bootstrapSwitch();
效果图如下:
ratchetratchet通过2个div模拟开关,如下代码:
<div class="toggle"> <div class="toggle-handle"></div> </div>
其中,toggle-handle主要负责圆形滑块的实现;
若要表示选中状态,只需要在父div上增加一个active类即可,如下:
<div class="toggle active"> <div class="toggle-handle"></div> </div>
ratchet运行效果图如下:
framework 7
f7框架将开关控件封装在一个label中,如下代码:
<label class="label-switch"> <span style="white-space:pre"> </span><input type="checkbox" /> <span style="white-space:pre"> </span><div class="checkbox"></div> </label>若要表示选中状态,只需要在input节点上增加checked属性即可
f7的ui效果和ratchet一样。
MUI
MUI是DCloud公司今年刚刚发布的一款前端开源框架,MUI官网地址:http://dcloudio.github.com/mui,开关控件在mui中的使用方式类似ratchet,也是通过两个div来模拟,代码如下:
<div class="mui-switch mui-active">
<div class="mui-switch-handle"></div>
</div>
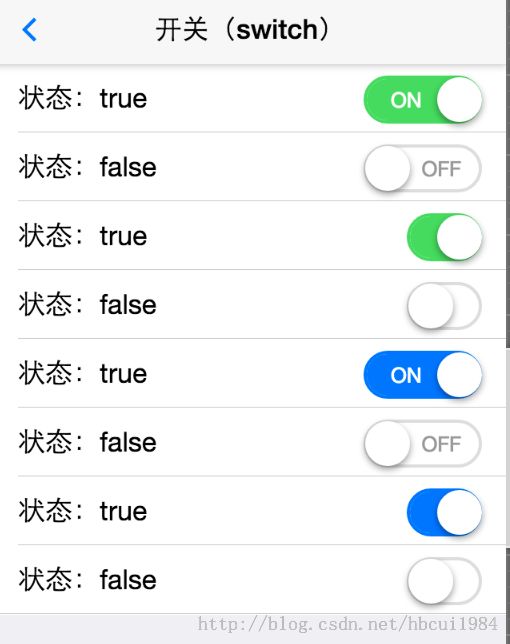
运行效果如下:
更多关于开关的描述,参考:http://dcloudio.github.io/mui/components/#toggles