ActionBar神奇魅力2
4、可拓展的Item
看到那个放大镜了,就是一个可拓展试的Item,看xml 中的 menu_collapse。
他有俩个属性是android:actionLayout="@layout/collapsibleview" android:showAsAction="ifRoom|collapseActionView"
android:actionLayout="@layout/collapsibleview" 是点item后拓展成的View
android:showAsAction="collapseActionView"代表他是一个可拓展的Item
- Button btnn;
- EditText editText;
- private ShareActionProvider mShareActionProvider;
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.activity_main, menu);
- // 给可折叠的view上的控件添加事件
- LinearLayout viewGroup = (LinearLayout) menu.findItem(
- R.id.menu_collapse).getActionView();
- btnn = (Button) viewGroup.findViewById(R.id.colla_btn);
- editText = (EditText) viewGroup.findViewById(R.id.colla_edit);
- btnn.setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(getApplicationContext(),
- editText.getText() + "~", 0).show();
- }
- });
- }
可拓展的Item同时还支持一个拓展事件。只有在4.0以后的Api提供:
- MenuItem menuItem = menu.findItem(R.id.menu_collapse);
- menuItem.setOnActionExpandListener(new OnActionExpandListener() {
- @Override
- public boolean onMenuItemActionExpand(MenuItem item) {
- // TODO Auto-generated method stub
- Toast.makeText(getApplicationContext(),
- "onMenuItemActionExpand", 0).show();
- return true;
- }
- @Override
- public boolean onMenuItemActionCollapse(MenuItem item) {
- // TODO Auto-generated method stub
- Toast.makeText(getApplicationContext(),
- "onMenuItemActionCollapse", 0).show();
- return true;
- }
- });
5、自定义View
- mCustomView = getLayoutInflater().inflate(
- R.layout.action_bar_display_options_custom, null);
- mCustomView.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(getApplicationContext(), "自定义view", 0).show();
- }
- });
- actionBar.setCustomView(mCustomView, new ActionBar.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
九、ActionBar标签
1、ActionBar可以现实选项卡供用户切换浏览该Activity中不同的Fragment
2、每个标签都可以是一个图标或文本标题
- package com.xys.actionbar;
- import android.app.ActionBar;
- import android.app.ActionBar.Tab;
- import android.app.Activity;
- import android.app.Fragment;
- import android.app.FragmentTransaction;
- import android.os.Bundle;
- public class MainActivity extends Activity
- {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- ActionBar bar = getActionBar();
- //设置为Tab模式
- bar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- //新建2个Tab
- ActionBar.Tab tabA = bar.newTab().setText("A Tab");
- ActionBar.Tab tabB = bar.newTab().setText("B Tab");
- //绑定到Fragment
- Fragment fragmentA = new AFragmentTab();
- Fragment fragmentB = new BFragmentTab();
- tabA.setTabListener(new MyTabsListener(fragmentA));
- tabB.setTabListener(new MyTabsListener(fragmentB));
- bar.addTab(tabA);
- bar.addTab(tabB);
- }
- protected class MyTabsListener implements ActionBar.TabListener
- {
- private Fragment fragment;
- public MyTabsListener(Fragment fragment)
- {
- this.fragment = fragment;
- }
- @Override
- public void onTabSelected(Tab tab, FragmentTransaction ft)
- {
- ft.add(R.id.fragment_place, fragment, null);
- }
- @Override
- public void onTabReselected(Tab arg0, FragmentTransaction arg1) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
- // TODO Auto-generated method stub
- }
- }
- }
AB Tab页面:
- package com.xys.actionbar;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class AFragmentTab extends Fragment
- {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState)
- {
- return inflater.inflate(R.layout.fragment_a, container, false);
- }
- }
布局:
activity_main.xml:相当于容器
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/fragment_place"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- </LinearLayout>
- </LinearLayout>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/fragment_a"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- </LinearLayout>
- </LinearLayout>
显示效果如图:
九-1、下拉模式
前面讲到了
- bar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS)
这次我们使用下拉模式
- public class ActionBarTestActivity extends Activity {
- /** Called when the activity is first created. */
- Button button1,button2;
- ActionBar actionBar;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- actionBar=getActionBar();
- // 生成一个SpinnerAdapter
- SpinnerAdapter adapter = ArrayAdapter.createFromResource(this, R.array.student, android.R.layout.simple_spinner_dropdown_item);
- // 将ActionBar的操作模型设置为NAVIGATION_MODE_LIST
- actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
- // 为ActionBar设置下拉菜单和监听器
- actionBar.setListNavigationCallbacks(adapter, new DropDownListenser());
- class DropDownListenser implements OnNavigationListener
- {
- // 得到和SpinnerAdapter里一致的字符数组
- String[] listNames = getResources().getStringArray(R.array.student);
- /* 当选择下拉菜单项的时候,将Activity中的内容置换为对应的Fragment */
- public boolean onNavigationItemSelected(int itemPosition, long itemId)
- {
- // 生成自定的Fragment
- Ftest student = new Ftest();
- FragmentManager manager = getFragmentManager();
- FragmentTransaction transaction = manager.beginTransaction();
- // 将Activity中的内容替换成对应选择的Fragment
- transaction.replace(android.R.id.content, student, listNames[itemPosition]);
- transaction.commit();
- return true;
- }
xml布局:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, ActionBarTestActivity!</string>
- <string name="app_name">ActionBarTest</string>
- <string name="ActionBar_name">ActionBar下拉菜单</string>
- <string-array name="student">
- <item>item1</item>
- <item>item2</item>
- <item>item3</item>
- <item>item4</item>
- </string-array>
- </resources>
fragment:
- public class Ftest extends Fragment
- {
- // Fragment对应的标签,当Fragment依附于Activity时得到
- private String tag;
- @Override
- public void onAttach(Activity activity)
- {
- super.onAttach(activity);
- tag = getTag();
- }
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
- {
- // View view = (View) inflater.inflate(R.layout.ftest, container, false);
- // TextView textView=(TextView) view.findViewById(R.id.topView);
- // textView.setText(tag);
- TextView textView = new TextView(getActivity());
- textView.setText(tag);
- return textView;
- }
- }
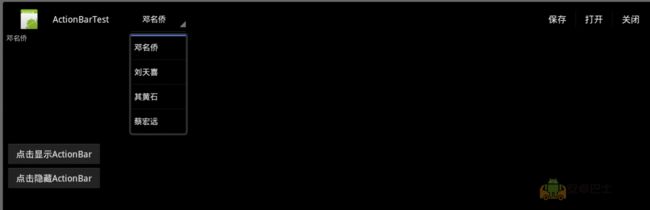
效果图如下:
十、ActionBar的美化
1、
- <style name="MyActionBar" parent="@android:style/Widget.Holo.ActionBar">
- <item name="android:windowActionBarOverlay">true</item>
- <item name="android:background">@color/ab_background_color</item>
- <item name="android:backgroundStacked">@color/ab_backgroundStacked_color</item>
- <item name="android:backgroundSplit">@color/ab_backgroundSplit_color</item>
- </style>
item name="android:background:ActionBar本身的背景颜色。
item name="android:backgroundStacked":ActionBar被分离时Tab 的背景颜色。
item name="android:backgroundSplit":ActionBar Item 在分割到底部时的背景颜色。
item name="android:background:蓝色 item name="android:backgroundStacked":紫色 item name="android:backgroundSplit":绿色
2、其他选项的Style
Action items
android:actionButtonStyle
- <style name="Widget.Holo.ActionButton" parent="Widget.ActionButton">
- <item name="android:minWidth">56dip</item>
- <item name="android:gravity">center</item>
- <item name="android:paddingLeft">12dip</item>
- <item name="android:paddingRight">12dip</item>
- <item name="android:scaleType">center</item>
- </style>
从上面的定义看出,它定义了Button的最小宽度、居中样式、左右padding以及图片的放缩方式。再看看该样式的父样式
- <style name="Widget.ActionButton">
- <item name="android:background">?android:attr/actionBarItemBackground</item>
- <item name="android:paddingLeft">12dip</item>
- <item name="android:paddingRight">12dip</item>
- <item name="android:minWidth">56dip</item>
- <item name="android:minHeight">?android:attr/actionBarSize</item>
- </style>

android:actionBarItemBackground
定义显示的item选项的背景 Api 14以上可以使用android:itemBackground定义全部Item的背景选项
这俩个选项其实和定义actionBarButtonStyle的背景已经有覆盖 所以用的时候定义一个就行
android:actionBarDivider
样式属性actionBarDivider定义了ActionBar操作项之间的分隔条。可以看出,它直接引用了另一个ActionBar相关属性 dividerVertical,其定义如下:
- <item name="dividerVertical">@drawable/divider_vertical_dark</item>

android:actionMenuTextColor
android:actionMenuTextAppearance
这俩个属性是定义menu item 文字大小和颜色
- <style name="myactionMenuTextAppearance" parent="@android:style/TextAppearance.Holo.Large">
- <item name="android:textSize">20sp</item>
- <item name="android:textStyle">bold</item>
- <item name="android:textAllCaps">true</item>
- </style>
- <item name="android:actionMenuTextAppearance">@style/myactionMenuTextAppearance</item>
- <item name="android:actionMenuTextColor">@color/ab_backgroundStacked_color</item>
android:actionBarWidgetTheme
Navigation tabs
android:actionBarTabStyle
样式属性 actionBarTabStyle 为Tab页的标签定义样式
- <style name="Widget.Holo.ActionBar.TabView" parent="Widget.ActionBar.TabView">
- <item name="android:background">@drawable/tab_indicator_holo</item>
- <item name="android:paddingLeft">16dip</item>
- <item name="android:paddingRight">16dip</item>
- </style>
样式属性actionBarTabBarStyle 定义了Tab标签之间分隔条。
- <style name="Widget.Holo.ActionBar.TabBar" parent="Widget.ActionBar.TabBar">
- <item name="android:divider">?android:attr/actionBarDivider</item>
- <item name="android:showDividers">middle</item>
- <item name="android:dividerPadding">12dip</item>
- </style>
android:actionBarTabTextStyle
样式属性 actionBarTabTextStyle 定义了Tab的文本样式,如下:
- <style name="Widget.Holo.ActionBar.TabText" parent="Widget.ActionBar.TabText">
- <item name="android:textAppearance">@style/TextAppearance.Holo.Medium</item>
- <item name="android:textColor">?android:attr/textColorPrimary</item>
- <item name="android:textSize">12sp</item>
- <item name="android:textStyle">bold</item>
- <item name="android:textAllCaps">true</item>
- <item name="android:ellipsize">marquee</item>
- <item name="android:maxLines">2</item>
- </style>
样式属性 actionDropDownStyle 定义了下拉导航列表的样式,如下:
- <style name="Widget.Holo.Spinner.DropDown.ActionBar">
- <item name="android:background">@android:drawable/spinner_ab_holo_dark</item>
- </style>
其父样式
- <style name="Widget.Holo.Spinner" parent="Widget.Spinner.DropDown">
- <item name="android:background">@android:drawable/spinner_background_holo_dark</item>
- <item name="android:dropDownSelector">@android:drawable/list_selector_holo_dark</item>
- <item name="android:popupBackground">@android:drawable/menu_dropdown_panel_holo_dark</item>
- <item name="android:dropDownVerticalOffset">0dip</item>
- <item name="android:dropDownHorizontalOffset">0dip</item>
- <item name="android:dropDownWidth">wrap_content</item>
- <item name="android:popupPromptView">@android:layout/simple_dropdown_hint</item>
- <item name="android:gravity">left|center_vertical</item>
- </style>
说下ActionBar 总体系统提供的样式
样式属性actionBarStyle定义了ActionBar的基本样式。
- <style name="Widget.Holo.ActionBar" parent="Widget.ActionBar">
- <item name="android:titleTextStyle">@android:style/TextAppearance.Holo.Widget.ActionBar.Title</item>
- <item name="android:subtitleTextStyle">@android:style/TextAppearance.Holo.Widget.ActionBar.Subtitle</item>
- <item name="android:background">@android:drawable/ab_transparent_dark_holo</item>
- <item name="android:backgroundStacked">@android:drawable/ab_stacked_transparent_dark_holo</item>
- <item name="android:backgroundSplit">@android:drawable/ab_bottom_transparent_dark_holo</item>
- <item name="android:divider">?android:attr/dividerVertical</item>
- <item name="android:progressBarStyle">@android:style/Widget.Holo.ProgressBar.Horizontal</item>
- <item name="android:indeterminateProgressStyle">@android:style/Widget.Holo.ProgressBar</item>
- <item name="android:progressBarPadding">32dip</item>
- <item name="android:itemPadding">8dip</item>
- </style>
其父样式
- <style name="Widget.ActionBar">
- <item name="android:background">@android:drawable/action_bar_background</item>
- <item name="android:displayOptions">useLogo|showHome|showTitle</item>
- <item name="android:divider">@android:drawable/action_bar_divider</item>
- <item name="android:height">?android:attr/actionBarSize</item>
- <item name="android:paddingLeft">0dip</item>
- <item name="android:paddingTop">0dip</item>
- <item name="android:paddingRight">0dip</item>
- <item name="android:paddingBottom">0dip</item>
- <item name="android:titleTextStyle">@android:style/TextAppearance.Widget.ActionBar.Title</item>
- <item name="android:subtitleTextStyle">@android:style/TextAppearance.Widget.ActionBar.Subtitle</item>
- <item name="android:progressBarStyle">@android:style/Widget.ProgressBar.Horizontal</item>
- <item name="android:indeterminateProgressStyle">@android:style/Widget.ProgressBar.Small</item>
- <item name="android:homeLayout">@android:layout/action_bar_home</item>
- </style>
http://blog.csdn.net/x359981514/article/details/8688538