- 理解并使用基于n-gram重叠的示例选择器
shuoac
easyui前端javascriptpython
在AI及自然语言处理任务中,选择与输入最相似的示例可以显著提升生成的质量和上下文相关性。本文将介绍如何使用NGramOverlapExampleSelector工具,通过n-gram重叠来筛选和排序示例,从而帮助实现这一目标。技术背景介绍n-gram重叠技术通过比较输入文本与示例文本在字符或词组上的相似度,计算一个介于0到1之间的分数来表示相似度。这个分数越高,表示文本间的重叠越大。NGramOv
- kubectl describe pod 命令以及输出详情讲解
Moshow郑锴
CloudDockerKuberneteskubernetes云原生kubectlpoddocker
kubectldescribepod命令格式kubectldescribepod-n:Pod的名称。-n:指定命名空间,默认是当前命名空间。controlplane~✖kubectldescribepodnewpods-dzmkgName:newpods-dzmkgNamespace:defaultPriority:0ServiceAccount:defaultNode:controlplane/
- 使用LangSmith Chat Datasets微调模型
scaFHIO
python人工智能机器学习
在这篇文章中,我们将探讨如何通过LangSmithChatDatasets轻松微调模型。这一过程分为三个简单的步骤:创建聊天数据集。使用LangSmithDatasetChatLoader加载示例。微调你的模型。微调后,您可以在LangChain应用中使用微调过的模型。在深入探讨之前,我们需要安装一些前置条件。前置条件确保您已经安装了langchain>=0.0.311并准备好LangSmithA
- 决策树算法全解析:从零基础到Titanic实战,一文搞定机器学习经典模型
吴师兄大模型
0基础实现机器学习入门到精通算法机器学习决策树人工智能深度学习编程开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 深入理解 Java 反射与 PropertyDescriptor 的应用
HoroMin
web基础easybbs项目疑难记录java开发语言反射
在Java编程中,反射是一项强大的功能,它允许我们在运行时动态地访问和操作类的信息,包括字段、方法和构造函数等。在处理JavaBean时,反射的灵活性尤为重要。而PropertyDescriptor类正是用于简化JavaBean属性的动态访问和操作。本文将探讨反射的基本概念,并通过具体示例展现如何使用PropertyDescriptor。什么是反射?反射是Java的一个特性,允许程序在运行时检查类
- 005 Redis 都有哪些数据类型?分别在哪些场景下使用比较合适?
专注_每天进步一点点
08RedisRedisStringlisthashset
读读Redis的官网,学第一手的资料:Redid官方文档地址Redis中国-文档网址:Redis中国-文档地址或者看看书《Redis深度历险:核心原理和应用实践》1、Redis官网中介绍各种数据类型官方地址:RedisdatatypesRedisisnotaplainkey-valuestore,itisactuallyadatastructuresserver,supportingdiffere
- 蓝桥杯练习day1:统计能整除数字的位数
你今天刷题了吗?
蓝桥杯算法职场和发展
前言给你一个整数num,返回num中能整除num的数位的数目。如果满足nums%val==0,则认为整数val可以整除nums。示例1:输入:num=7输出:1解释:7被自己整除,因此答案是1。示例2:输入:num=121输出:2解释:121可以被1整除,但无法被2整除。由于1出现两次,所以返回2。示例3:输入:num=1248输出:4解释:1248可以被它每一位上的数字整除,因此答案是4。代码1
- Mysql相关知识:存储引擎、sql执行流程、索引失效
Cachel wood
sql语言sqlserver+mysqlmysqlsqlandroidab测试算法人工智能前端框架
文章目录MySQL存储引擎一、MySQL存储引擎概述二、常见存储引擎对比三、核心引擎详解1.InnoDB2.MyISAM四、如何选择存储引擎?五、引擎操作命令1.查看表的存储引擎2.修改表的存储引擎3.引擎与性能优化六、示例对比场景:频繁更新的订单表vs只读的产品分类表七、总结索引失效1.索引列使用函数或表达式2.隐式类型转换3.范围查询右侧的索引列失效4.模糊查询以通配符开头5.OR条件导致索引
- TCP 通信流程图
U_p_
计算机网络知识网络服务器windows
下面给出一个详细的TCP通信流程图,演示客户端(Client)与服务器(Server)之间通过TCP协议进行通信时的各个步骤。这里假设:服务器IP:192.168.1.100,监听80端口客户端IP:192.168.1.200,使用随机分配的端口(示例中为50000)下面的流程图按三次握手、数据交互、四次挥手的顺序展示。为便于阅读,采用ASCII画出大致示意。┌──────────────────
- 【Leetcode】11. 盛最多水的容器
Leuanghing
leetcode算法python
一、题目描述给定一个长度为n的整数数组height。有n条垂线,第i条线的两个端点是(i,0)和(i,height[i])。找出其中的两条线,使得它们与x轴共同构成的容器可以容纳最多的水。返回容器可以储存的最大水量。说明:你不能倾斜容器。示例1:输入:[1,8,6,2,5,4,8,3,7]输出:49解释:图中垂直线代表输入数组[1,8,6,2,5,4,8,3,7]。在此情况下,容器能够容纳水(表示
- 清晰易懂的Python安装与配置教程
Tee xm
python开发语言
初学者也能看懂的Python安装与配置教程本教程将手把手教你安装Python,并配置国内镜像源和自定义依赖包缓存位置,即使你是零基础小白,也能轻松完成!一、准备工作操作系统:Windows10/11、macOS或Linux。下载工具:浏览器(推荐Chrome或Edge)。存储空间:至少预留500MB可用空间。二、安装Python1.下载Python访问Python官网下载页面:https://ww
- Lombok常用注解
AWen_X
Java常用框架注解java开发语言
Lombok常用注解Lombok是一个Java库,通过注解的方式帮助开发者减少样板代码的编写,提高开发效率。本文将Lombok常用注解分类整理,并提供详细说明和使用示例。目录构造器相关注解字段相关注解方法相关注解代码简化注解异常处理注解日志相关注解实用工具注解高级用法注解配置与扩展构造器相关注解@NoArgsConstructor作用:生成一个无参构造器。示例:@NoArgsConstructor
- 施磊老师高级c++(二)
Zhuai-行淮
施磊老师cppc++开发语言
智能指针文章目录智能指针基础--实现简单的智能指针2.不带引用计数的智能指针问题解决不带引用计数的智能指针汇总auto_ptr--#include--不推荐scoped_ptr---不推荐unique_ptr--推荐--右值引用--move3.带引用计数的智能指针4.shared_ptr交叉(循环)引用问题代码示例整体过程解决办法--强弱混用弱智能指针-不能使用资源5.多线程访问共享对象的线程安全
- python pandas 读取excel单元门公式值_Python pandas对excel的操作实现示例
weixin_39585761
pythonpandas读取excel单元门公式值
最近经常看到各平台里都有Python的广告,都是对excel的操作,这里明哥收集整理了一下pandas对excel的操作方法和使用过程。本篇介绍pandas的DataFrame对列(Column)的处理方法。示例数据请通过明哥的gitee进行下载。增加计算列pandas的DataFrame,每一行或每一列都是一个序列(Series)。比如:importpandasaspddf1=pd.read_e
- 单片机中断系统的关键作用
weGuru
单片机嵌入式硬件
单片机中断系统的关键作用单片机中断系统在嵌入式系统中扮演着至关重要的角色。它是一种机制,允许单片机在执行正常程序时,根据特定事件的发生而中断当前任务的执行,转而执行与该事件相关的处理程序。中断系统的设计和实现可以极大地提高系统的可靠性、响应性和灵活性。下面将详细介绍单片机中断系统的重要性,并提供一些相关的源代码示例。提高系统的可靠性:中断系统允许单片机根据外部事件的发生立即中断当前任务的执行。这对
- 初探 Threejs 物理引擎CANNON,解锁 3D 动态魅力
伶俜Monster
Threejswebgl前端3dthreejscannon.js
简介Cannon.js是一个基于JavaScript的物理引擎,它可以在浏览器中模拟物理效果。它支持碰撞检测、刚体动力学、约束等物理效果,可以用于创建逼真的物理场景和交互。参考文档官方示例原理Cannon.js使用了欧拉角来表示物体的旋转,而不是四元数。这使得它在处理旋转时更加直观和易于理解。Cannon.js还支持多种碰撞检测算法,包括离散碰撞检测和连续碰撞检测。Cannon.js还支持多种约束
- 软件设计师之树与二叉树:非线性数据结构的深度探索
一杯年华@编程空间
软考中级数据结构
软件设计师之树与二叉树:非线性数据结构的深度探索在软件开发领域,数据结构是程序设计的核心基础,其中树和二叉树作为重要的非线性数据结构,在众多场景中都有着广泛应用。我写这篇博客,就是希望和大家一起学习进步,深入解析树和二叉树的相关知识,用通俗易懂的语言结合图表和Java代码示例进行讲解,帮助大家更好地掌握这些内容。一、树的定义与基本概念树的定义树是由n(n≥0)个结点组成的有限集合。当n=0时,为空
- Python 的 ORM(Object-Relational Mapping)工具浅讲
Code_Geo
python开发语言
SQLAlchemy相关讲解1.SQLAlchemy是什么?定义:一个Python的ORM(Object-RelationalMapping)工具,允许开发者通过Python类与对象操作数据库,而非直接编写SQL。核心组件:Core:底层SQL表达式语言,提供数据库无关的SQL操作接口。ORM:基于Core的高层抽象,将数据库表映射为Python类(模型),记录映射为对象。适用场景:需要灵活操作数
- Java 处理 json 格式数据解析为 csv 格式
李昊哲小课
数据分析Java大数据javajson开发语言大数据数据分析
Java处理json格式数据解析为csv格式如果不使用JSON工具库,你可以手动解析JSON格式字符串并将其转换为CSV格式字符串。以下是一个简单示例,展示如何实现这一功能。示例代码下面的示例代码手动处理JSON字符串,将其转换为CSV格式字符串:/***接收JSON字符串,去掉开头和结尾的方括号,按对象划分。*通过extractKeys方法提取字段名,添加到CSV的第一行。*逐项解析JSON对象
- Apache Doris整合Iceberg + Flink CDC构建实时湖仓体的联邦查询分析架构
MfvShell
apacheflink架构Flink
随着大数据技术的迅猛发展,构建实时湖仓体并进行联邦查询分析成为了许多企业的迫切需求。在这篇文章中,我们将探讨如何利用ApacheDoris整合Iceberg和FlinkCDC来构建这样一个架构,并提供相应的源代码示例。简介实时湖仓体是一种灵活、可扩展的数据架构,结合了数据湖和数据仓库的优势。ApacheDoris是一款开源的分布式SQL引擎,专注于实时分析和查询。Iceberg是一种开放式表格格式
- 【Apache Storm】
茉菇
apachestorm大数据
一、Storm简介1、概述官网地址:https://storm.apache.org/index.htmlApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。2、核心功能分布
- 每日一题——二叉树的直径
tt555555555555
面经算法题C语言数据结构算法leetcode
二叉树的直径问题描述示例示例1示例2提示问题分析算法设计代码实现复杂度分析测试用例测试用例1测试用例2总结问题描述给定一棵二叉树的根节点,返回该树的直径。二叉树的直径是指树中任意两个节点之间最长路径的长度。这条路径可能经过也可能不经过根节点root。两节点之间路径的长度由它们之间边数表示。示例示例1输入:root=[1,2,3,4,5]输出:3解释:最长路径的长度为3,例如路径[4,2,1,3]或
- 密码安全:如何识别强弱密码,并打造铁壁防线!
喵手
零基础学Java安全php开发语言
全文目录:开篇语前言:一场关于密码的角力赛目录密码的弱点:为什么弱密码是个大问题如何定义强密码?强密码的特点:举个例子:如何识别密码强弱?简单技巧帮你判断1.**密码长度:是否足够长?**示例代码演示代码解释:测试结果示例:2.**复杂度:是否包含特殊字符?**示例代码演示代码解释:测试结果示例:小结:3.**模式识别:是否包含常见模式?**️密码管理小技巧:打造更安全的数字生活1.**使用密码管
- 【商城实战(43)】探秘知名商城架构:解锁电商成功密码
奔跑吧邓邓子
商城实战架构微服务springboot商城实战商城架构
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- (六一)HarmonyOS Design 的用户引导设计
小_铁
HarmonyOSNextHarmonyOSNext
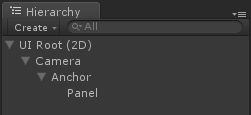
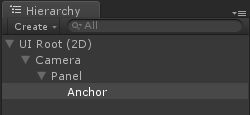
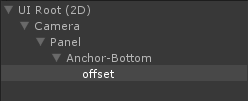
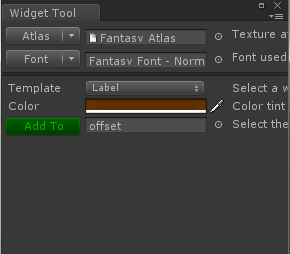
HarmonyOSDesign的用户引导设计在HarmonyOS应用生态中,用户引导设计犹如新用户探索应用世界的指南针,其重要性不言而喻。精心构建的用户引导不仅能帮助新用户快速上手应用,更能在初次交互中建立起良好的用户体验,为应用的长期留存和口碑传播奠定基础。接下来,我们深入剖析用户引导的重要性,并结合HarmonyOS的特性,探讨如何设计出切实有效的引导流程,同时辅以代码示例,让开发者能够更直观
- 常见Linux指令详解:新手入门指南
PS下载安装免费教程
Linuxlinux网络服务器
一、文件和目录管理1.ls:列出目录内容功能:显示指定目录中的文件和文件夹。常用选项:-l:以详细列表形式显示-a:显示所有文件,包括隐藏文件-h:以人类可读的格式显示文件大小示例:ls-lh/home/user2.cd:改变当前工作目录功能:切换当前的工作目录。示例:cd/var/www3.mkdir:创建新目录功能:创建一个或多个新目录。示例:mkdirmy_projectmkdir-ppro
- demo flink写入kafka_Flink 写入数据到 Kafka
ONES Piece
demoflink写入kafka
Flink写入数据到Kafka前言通过Flink官网可以看到Flink里面就默认支持了不少sink,比如也支持Kafkasinkconnector(FlinkKafkaProducer),那么这篇文章我们就来看看如何将数据写入到Kafka。准备Flink里面支持Kafka0.8、0.9、0.10、0.11.这里我们需要安装下Kafka,请对应添加对应的FlinkKafkaconnector依赖的版
- PyCINRAD读取探测中心天气雷达拼图系统v3产品
pysoer
python
PyCINRADPyCINRAD号称国内最强大的雷达数据处理工具,支持多种CINRAD雷达数据格式,兼容性强,横扫CMA雷达基数据和产品,国内首个支持“探测中心拼图3.0”。快速提取、计算雷达衍生产品,如组合反射率CR、回波顶高ET、降水粒子分类HCL等。作为一个开源项目,PyCINRAD对所有用户免费开放,鼓励社区贡献和改进。据悉已遍布CMA的各个系统角落。PyCINRAD官网https://p
- 印度、马来股票K线接口与实时数据对接文档
金融数据出海
数据分析金融python3.11数据库
概述本文档旨在为开发者提供关于如何使用StockTVAPI获取特定股票或指数的K线数据(即OHLCV数据,包括开盘价、最高价、最低价、收盘价以及成交量),以及如何通过WebSocket(WS)获取实时市场数据的详细指南。通过本文档,您将了解到如何构造请求URL,解析返回的数据,以及一些实用的应用场景示例。K线接口说明请求方法GET请求URLhttps://api.stocktv.top/stock
- 使用TensorFlow、OpenCV和Pygame实现图像处理与游戏开发
UwoiGit
tensorflowopencvpygame
在本篇文章中,我们将介绍如何结合使用TensorFlow、OpenCV和Pygame来进行图像处理和游戏开发。这三个工具在机器学习、计算机视觉和游戏开发领域都非常流行,并且它们的结合可以提供强大的功能和无限的创造力。我们将逐步介绍如何安装和配置这些工具,并提供相关的源代码示例。安装TensorFlowTensorFlow是一个基于数据流图的开源机器学习框架,提供了丰富的工具和库来构建和训练各种深度
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情