Flex+BlazeDs+Java的教程及Demo
这个基础教程是Flex4.1,Blazeds4.0为基础写的。
第一步:新建Web Project,名字为:FlexBlazeDsDemo,点Finish
第二步:去Adobe公司的网站上下载Blazeds的包,
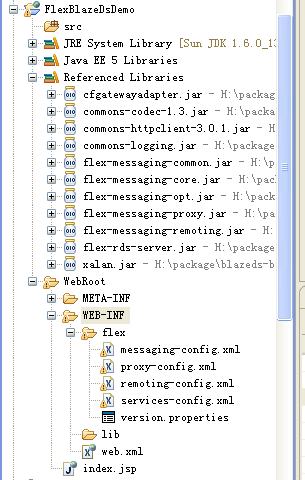
解压blazeds.war,看到blaeds的文件夹,里面有一个lib的文件夹,将包引入到项目工作中去
同时将blazeds->WEB-INF下的flex文件夹Copy到项目中的WEB-INF下,目录结构如下:
第三步:在Tomcat中发布项目
第四步:在Web Project中添加Flex项目
Step1:
Step2:服务器技术选择J2EE及Blazeds
Step3:
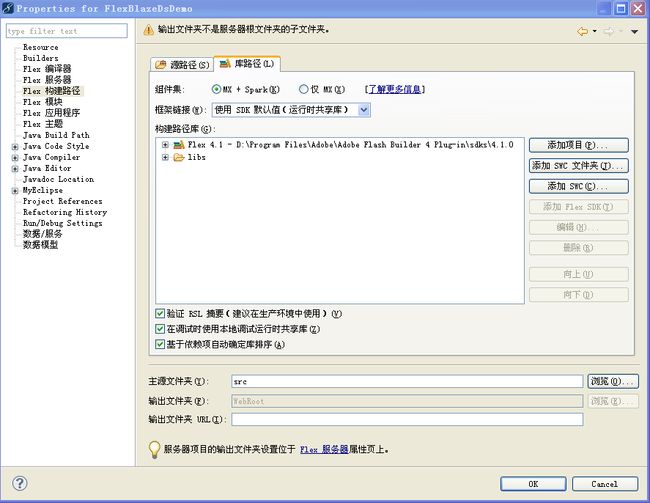
Step4:配置上述图中的信息,根文件夹,选择FlexBlazeDsDemo发布之后的位置,配置之后的信息如下:
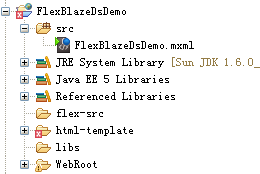
Step5:新建html-template(打开porblem窗口,如果有提示这个错误就新建)和flex-src文件夹,目录结构如下:建立完文件,会提示:DescriptionResource PathLocation Type
missing ; before statementindex.template.htm,这个错误不用处理,接着往下走。
Step6:调整目录结构及参数配置,如下图
在上图中,将主源文件夹修改成:flex-src
特别注意:将FlexBlazeDsDemo.mxml文件移动到flex-src目录下,因为我们已经将主源文件夹修改,并且以后所建的Flex文件也都要放到flex-src下。
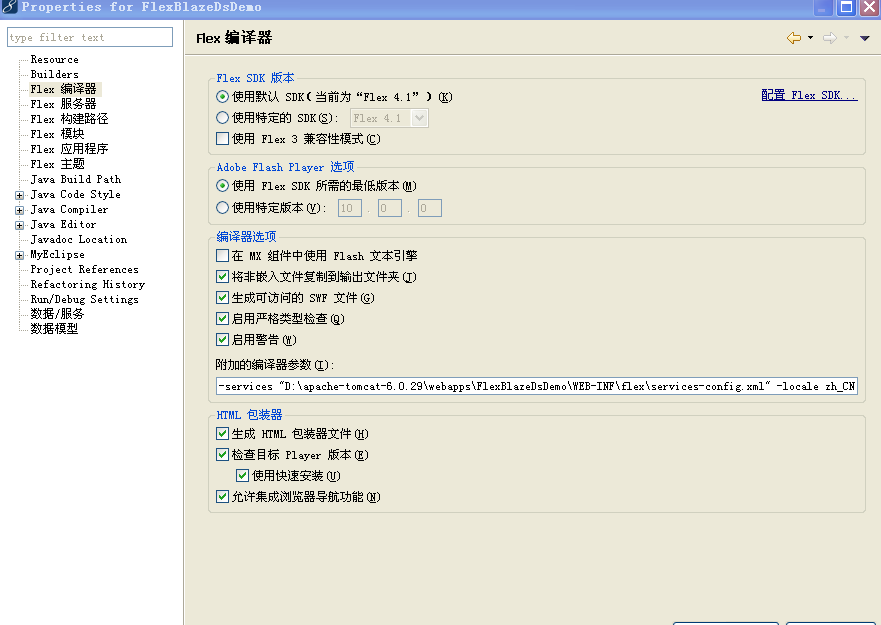
Step8:服务参数,也就是Flex编译器
我们也可以打开配置文件去查看参数的(.actionScriptProperties及.flexProperties),如下图:
第五步:在FelxBlazeDsDemo输入以下几行代码
第六步:在浏览器地址栏输入http://localhost:8080/FlexBlazeDsDemo/FlexBlazeDsDemo.html,查看效果,端口号和项目名称改成自己 即可。效果如下:
第七步:添加BlazeDs,配置web.xml文件,将我们下载的BlazeDs包下在的web.xml文件覆盖我们项目的文件,web.xml文件内容如下:
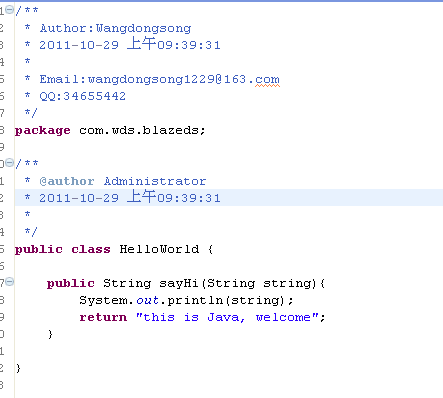
第八步:写一个Java类,HelloWorld,代码如下:
第九步:配置remote-0bject.xml文件
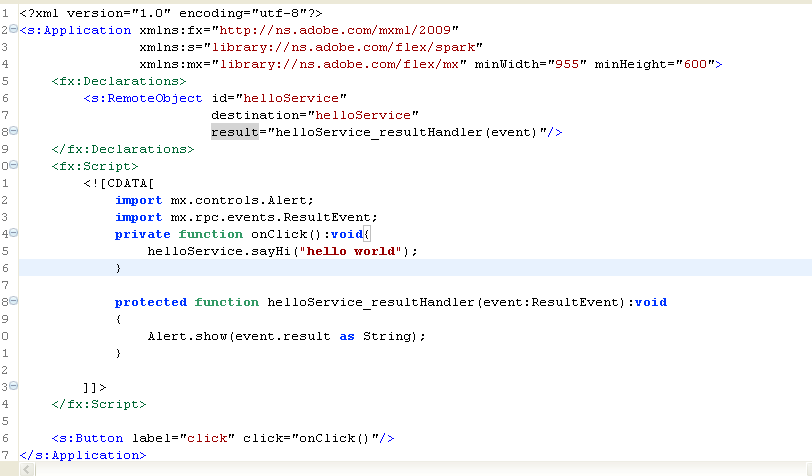
第十步:更改FlexBlazeDsDemo代码,内容如下:destinatioin一定要与上一步中的remote-object.xml的destination一样,reusult是调用成功之后处理函数。
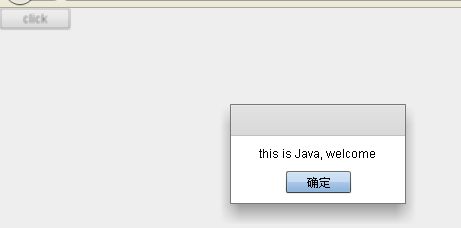
第十一步:测试
原文地址:http://wangdongsong.iteye.com/blog/1222435