- YashanDB SYSAUX表空间管理
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%95%B0%E6%8D%AE%...SYSAUX表空间为SYSTEM表空间的辅助表空间,是YashanDB许多特性(如快照信息)的默认表空间。其总大小由这些特性组件占用的空间决定,组件占用的空间取决于特性正在使用的功能,以及数据库工作负载的状况。SYSAUX表空
- SSL证书:网站安全的守护者
ssl证书
在互联网时代,网站安全至关重要。SSL证书,如同网站的安全卫士,默默守护着用户的数据安全,为网站构建起一道坚固的防线。如何申请SSL证书?登录JoySSL官网注册账号填写注册码【230930】有专属技术指导申请SSL证书的流程非常简单:选择证书类型:根据网站需求选择合适的SSL证书类型。生成CSR文件:在服务器上生成证书签名请求(CSR)文件。提交申请:将CSR文件提交给证书颁发机构(CA),并完
- 进销存软件怎么选?9款平价好用的系统供你选择!
数据库
——市场上的进销存软件一大堆,选来选去又找不到适合自己的,选个软件怎么这么麻烦!别急,我特地花时间找了国内外的9款进销存系统,把功能、特点、适用企业、使用场景都整理好了,直接对比,一目了然,省得大家踩坑!无论你是个体户、小微企业,还是做批发、制造、电商,这里都有合适的选择,快来看看哪款最适合你。根据个人经验,已整理好了进销存系统模板,自取>>https://s.fanruan.com/s5fpp1
- Spring Cloud Alibaba RocketMQ 消息队列
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介RocketMQ是一款开源、高性能、分布式消息中间件,它具备以下主要特征:支持海量消息堆积能力,支持发送10万+TPS,且不受单机容量限制;提供灵活的消息过滤机制,支持按照标签,SQL92标准的过滤语法进行消息过滤;丰富的消息订阅模型,包括广播消费,集群消费,事务消费等多种模式;内置丰富的管理控制台,通过WebUI来方便地对集群进行管理、监控及报警;高吞吐量,单
- 渗透学习笔记(四)window基础2
nnnimok
学习笔记
声明!学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/350329294)五、Windows网
- Stable Diffusion/DALL-E 3图像生成优化策略
云端源想
stablediffusion
StableDiffusion的最新版本或社区开发的插件,可以补充这些信息以保持内容的时效性。云端源想1.硬件与部署优化(进阶)显存压缩技术使用--medvram或--lowvram启动参数(StableDiffusionWebUI),通过分层加载模型降低显存占用(适合6GB以下显卡)。分块推理(TiledDiffusion):将图像分割为512×512区块,逐块生成后无缝拼接,支持4096×40
- Linux C++ 编程死锁详解
PM简读馆
Linux嵌入式驱动开发开发语言c++linux
作者简介:程序员转项目管理领域优质创作者个人邮箱:[
[email protected]]PMP资料导航:PM菜鸟(查阅PMP大纲考点)座右铭:上善若水,水善利万物而不争。绿泡泡:PM简读馆(包含更多PM常用免费资料)目录概要一、死锁的四个必要条件二、常见死锁场景三、代码解释1、资源申请顺序不一致问题描述解决方案2.优先级倒置问题描述解决方案3.线程间循环等待问题描述解决方案4.锁嵌套(LockNe
- PMP冲刺每日一题(29)
PM简读馆
PMP每日打卡产品经理
试题1标题:尽管出现了资源到位和范围变更的问题,但是项目相对来说进展还是比较顺利。到目前为止,项目第一阶段已经完成。发起人在阶段结束后的评审会议上所考虑的各种决策中,其中最难的是∶A、对下一项目阶段范围变更的授权。B、对下一阶段由于范围变更导致预算增加的授权。C、取消项目。D、为了维持预算而进行范围消减试题2标题:一客户给你一复杂项目的采购工作说明书,该项目为期8个月,未知的东西不多。客户只要你"
- 全球首款通用 AI 智能体 Manus 发布的分析报告
PM简读馆
技术杂谈人工智能
一、引言在人工智能领域持续蓬勃发展的进程中,新的技术成果与产品不断涌现,推动着行业的快速变革。全球首款通用AI智能体Manus的发布成为近期备受瞩目的事件,尤其其宣称性能超越OpenAI,更是引发了行业内外的广泛关注与讨论。本报告将围绕Manus展开深入探讨,分析其特点、性能优势、可能带来的影响以及面临的挑战等方面内容。链接:https://manus.im/二、Manus的基本概述(一)发布背景
- AI的发展历程,你知道是从什么时候开始的吗?
A达峰绮
人工智能ai经验分享
AI的发展历程是一段充满探索、突破与起伏的历史,以下是其主要阶段的介绍:诞生与早期探索阶段(20世纪50年代-60年代)基础理论奠基:1943年,美国神经生理学家沃伦·麦卡洛克和数学家沃尔特·皮茨发表了《Alogicalcalculusofideasimmanentinnervousactivity》论文,提出M-P模型,为神经网络的研究奠定了基础。1950年,阿兰·图灵发表《ComputingM
- Android 里SQLite和ROOM框架简单介绍
大林不要掉头发
android数据库
简单的AndroidSQLite使用最简单的SQLite在Android开发中,SQLite是一个轻量级的关系型数据库管理系统,经常用于存储和管理应用程序的数据。如果你刚刚学习Android数据库的使用,你一定要学习SQLite的使用。以下是一个简单的示例,展示了如何在Android应用中创建SQLite数据库、创建表、插入数据以及查询数据。创建SQLite数据库、创建表publicclassDB
- 《信息系统安全》课后习题答案(陈萍)
1ce0range
系统安全安全
第一章一、填空题1、机密性、完整性、可用性2、主动3、设备安全、数据安全、内容安全、行为安全4、通信保密、信息安全、信息安全保障5、保护、检测、响应、恢复二、选择题1、D2、C3、B4、A5、D6、A7、C8、B9、A10、B第二章一、填空题1、《保密系统的信息理论》,DES,RSA2、相同、存在确定的转换关系3、单向、机密性、不可否认性4、混淆、扩散5、完整性6、流密码7、密钥8、穷举法、分析法
- 3.13 YOLO V3
不要不开心了
机器学习pytorch深度学习
今天的内容为YOLO-V3YOLO系列-YOLO-V3,最大的改进就是网络结构,使其更适合小目标检测。-特征做得更细致,融入多持续特征图信息来预测不同规格物体。-先验框更丰富了,3种scale,每种3个规格,一共9种。-softmax改进,预测多标签任务。-多scale-为了能检测到不同大小的物体,设计了3个scale。-scale变换经典方法-左图:图像金字塔;右图:单一的输入。-scale变换
- 全方位 JVM 调优参数详解
2501_91133274
jvm
写在前面:兄弟们,我有个长期项目,想接私活的兄弟可以看看我GitHub!https://github.com/yuhan-9527/coder2retire全方位JVM参数详解JVM的调优对于Java应用的性能至关重要。以下为你详细列举各类JVM调优参数,希望能满足你对“所有”参数的需求。一、内存管理参数堆内存参数•堆初始大小与最大值◦-Xms:设置JVM启动时堆内存的初始大小。如-Xms1g表示
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 变压器油温实时监测模块设计与仿真(论文+仿真)
云山工作室
单片机嵌入式硬件毕业设计
1系统方案设计经过上述的功能需求分析和各个关键模块的选型后,最终得到了如图2.1所示的系统框图。采用了AT89S51单片机来作为控制器,同时结合DS18B20温度传感器来对变压器油温进行检测,同时配合LCD液晶,蜂鸣器,继电器等模块来实现85度时发出声光报警,在温度达到95度时,跳开变压器的开关(通过继电器开启来模拟),并同时发出声光报警的功能。2仿真效果
- 【Linux 初学篇】(1)目录结构、远程登录、vim 和 vi、用户管理
2401_83817418
程序员linuxvim运维
/usr/local这是一个给主机额外安装软件(软件)所安装的目录。一般是通过编译源码方式安装的程序1.2.9boot存放的是启动Linux时使用的一些核心文件,包括一些连接文件以及镜像文件1.2.10proc这是一个虚拟的目录,它是系统内存的映射,访问这个目录来获取系统信息(该目录不能动)1.2.11srvservice的缩写,该目录存放一些服务启动之后所需要提取的数据(该目录不能动)1.2.1
- LeetCode刷题 -- 贪心(一)
英雄不问出处~
题解leetcode算法职场和发展
目录柠檬水找零题目解析算法原理代码证明方法柠檬水找零题目链接题目解析柠檬水5块一杯(如果顾客给你5块你就收下)顾客是排队来购买的(只能按顺序找零)并且最开始你手里是没有钱的算法原理1.给5块钱,收下2.给10块钱,找5块钱或者没有5块钱可找3.给20块钱,优先考虑找5块钱和10块钱,这种最优,因为5块钱是最有用的,比如[20,10]你现在有三个5块,1个10块,第二种找10,5第二次还可以找5块钱
- Docker Compose 部署 steamcmd 安装奈斯服务端
nukix
服务端dockerjava服务器
由于打算在云端服务器部署奈斯启示录服务端跟朋友们一起玩,所以在云端搭建服务器,顺便写下本文章记录搭建的过程。博主博客https://blog.uso6.comhttps://blog.csdn.net/dxk539687357要使用DockerCompose部署steamcmd(Steam命令行工具),可以按照以下步骤进行:步骤1:创建docker-compose.yml文件在目标目录下创建doc
- 深度剖析伺服电机工作原理,选型技巧大放送
物联高科
单片机嵌入式硬件服务器运维网络
伺服电机作为自动化控制系统中的关键执行元件,广泛应用于机器人、数控机床、包装机械、印刷设备等领域。其精准的定位能力、稳定的运行性能和高效的响应速度使其在现代工业生产中扮演着不可替代的角色。一、伺服电机的工作原理:控制闭环的精妙艺术伺服电机之所以能实现精准控制,核心在于其闭环控制系统。简单来说,闭环控制系统会不断地将电机的实际运行状态反馈给控制器,控制器根据期望值与实际值的偏差进行调整,从而达到期望
- android 32位crc,android arm64硬件实现加速crc32算法
Luo Patrick
android32位crc
在androidarm64平台下,crc32,aes等常用算法有指令集实现。故在android下,可借助这些指令实现代码加速。如何判断自己的手机是否支持crc32呢?有三个方法:方法1,直接查看/proc/cpuinfo方法2,使用ELF辅助向量APIunsignedlonghwcap=getauxval(AT_HWCAP);if(hwcap&HWCAP_CRC32)return1;}return
- CLR中的marshal_as 介绍
qzy0621
C#C++笔记c++c#
CLR中的marshal_as介绍CLR和CLI的关系CLI(CommonLanguageInfrastructure)CLR(CommonLanguageRuntime)marshal_as介绍marshal_as代码使用示例工程文件说明CLR和CLI的关系CLR和CLI是与.NET技术密切相关的两个概念,它们在编程语言和运行时环境中扮演着重要角色。简单来说,CLI是一种标准,而CLR是该标准的
- 深度剖析Redis:双写一致性问题及解决方案全景解析
寒冰碧海
Redisredis数据库缓存java
在高并发场景下,缓存与数据库的双写一致性是每个开发者必须直面的核心挑战。本文通过5大解决方案,带你彻底攻克这一技术难关!一、问题全景图:当缓存遇到数据库1.1典型问题场景//典型问题代码示例publicvoidupdateProduct(Productproduct){//操作1:更新数据库db.update(product);//操作2:删除缓存redis.del(product.getId()
- Linux之bash常用命令
Ssaty.
linuxbashunix
第1关:linux之bash常用命令基本知识任务描述本关任务:根据基本知识点,回答一些选择题。相关知识为了完成本关任务,你需要掌握:1.Linux简单介绍2.Linux的优缺点3.操作系统介绍4.UNIX操作系统5.MINIX操作系统6.GNU计划7.POSIX标准8.程序学习方法9.为什么学习Linux10.Linux发展历史Linux简单介绍Linux核心理念:万物皆文件。Linux:是一个内
- # 本质剖析 为什么要使用HashSet
撒乎乎不撒
深入浅出聊点底层高效学习java数据结构
#本质剖析为什么要使用HashSet单列集合-HashSet特点一:去重与遍历支持数据去重,可以使用迭代器或foreach遍历数据。两种遍历方式的比较迭代器遍历通过调用实现了Iterable接口的Iteratoriterator();方法,从而获取迭代器对象,逐一访问元素。优点:支持在遍历过程中安全地删除元素,避免并发修改异常。适用场景:对集合进行删除操作时推荐使用。示例代码:Iteratorit
- 一文讲通锁标记对象std::adopt_lock盲点
郭涤生
c/c++#并发线程c++并发编程
一文讲通锁标记对象std::adopt_lock盲点1.核心概念2.代码详解1.单个锁2.多重锁(可以用来预防死锁)3.条件变量的互斥控制4.复杂示例:多生产者-多消费者模型(超纲了,可不看,哈哈哈哈)3.小结1.核心概念在C++中,std::adopt_lock是一个锁标记对象[^1],用于配合锁对象(如std::lock_guard、std::unique_lock或std::shared_l
- 多线程程序的测试和调试_第11章_《C++并发编程实战》笔记
郭涤生
#并发线程c/c++c++笔记并发编程
多线程程序的测试和调试1.并发相关Bug的核心类型1.1数据竞争(DataRace)1.2死锁(Deadlock)1.3活锁(Livelock)2.定位并发Bug的技巧3.代码优化与修复示例3.1修复数据竞争(使用原子操作)3.2避免死锁(统一锁顺序)4.总结5.多选题目及答案6.设计题目7.设计题目参考答案1.并发相关Bug的核心类型1.1数据竞争(DataRace)定义:多线程同时访问共享数据
- 并发设计_第八章_《C++并发编程实战》笔记
郭涤生
#并发线程c/c++c++并发编程
并发设计1.线程间工作划分(工作窃取)2.性能优化(伪共享与缓存行对齐)3.设计并发数据结构(无锁队列)4.多选题目5.多选题目答案4.设计题目5.设计题目参考答案1.线程间工作划分(工作窃取)概念:使用工作窃取(WorkStealing)策略平衡负载。空闲线程从其他线程的任务队列尾部“偷”任务执行,减少闲置线程。代码示例:线程池实现工作窃取队列#include#include#include#i
- C++内存模型和原子操作_第五章_《C++并发编程实战》笔记
郭涤生
c/c++#并发线程c++并发编程
C++内存模型和原子操作1.原子操作与无锁编程2.内存顺序核心概念示例代码3.原子操作的应用:自旋锁核心概念示例代码4.无锁数据结构:无锁栈核心概念示例代码5.多选题目5.多选答案7.设计题目7.设计题目示例答案1.原子操作与无锁编程核心概念原子操作:是不可分割的操作,在执行过程中不会被其他线程中断。C++标准库在头文件中提供了一系列原子类型,如std::atomic、std::atomic等。原
- GoogleTest学习实践
郭涤生
c/c++c++单元测试功能测试
第1步:环境安装与配置对于Linux系统#安装编译依赖sudoapt-getinstallbuild-essentialcmakelibgtest-dev#编译安装cd/usr/src/gtestsudocmakeCMakeLists.txtsudomakesudocp*.a/usr/libCMake集成示例cmake_minimum_required(VERSION3.14)project(My
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
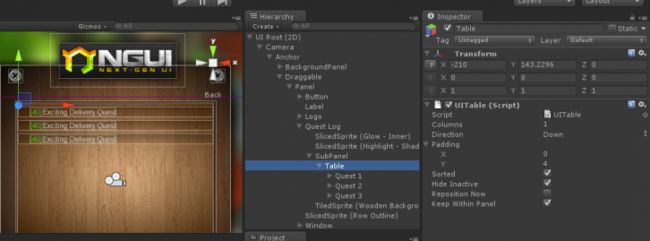
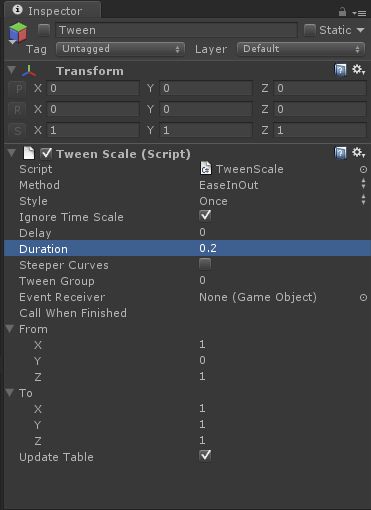
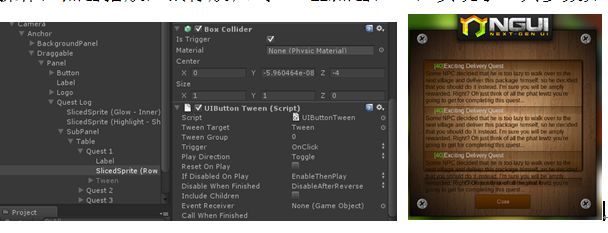
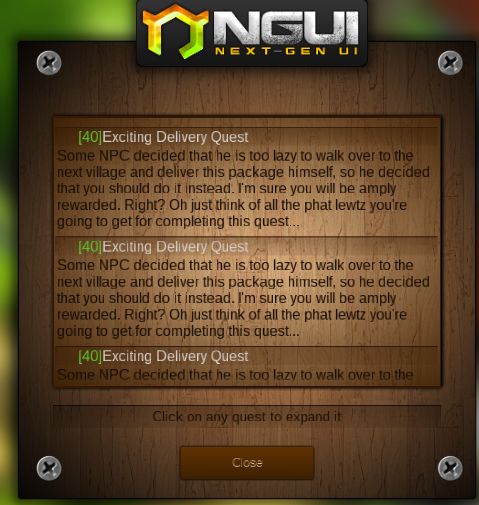
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">