精通CSS+DIV简单小结(一)
概念:
CSS+DIV:
css是层叠样式表,是用来定义HTML元素的。为什么要用css呢?因为随着项目的变大,分工合作的加强,各位开发人员的一致性也要统一。我们一般用HTML语言来设置网页内容的结构,使用css语言来设置网页内容的显示,更加的让样式和内容分离。更好的解耦。
JavaScript:
是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言。用来给HTML网页增加动态功能。可以直接嵌入HTML页面,但是写成单独的js文件有利于结构和行为的分离。同时在绝大多数的浏览器支持下,可以多种平台运行,比如我们的windows、Linux、IOS等。
XML:
是一种可扩展标记语言,通过这种标记,计算机之间可以处理包含各种的信息。他可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。
AJAX:
是指一种创建交互式网页应用的网页开发技术。通过后台和服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的一部分进行更新,比如我们在查看的高德地图。
理论知识:
1:字体格式
控制页面的方法:行内样式、内嵌样式、链接样式
选择器:标记选择器(h1 、a)、类别选择器(.class)、ID选择器(#id)
css文字样式:
font-family:字体样式 font-size:字体大小 font-weight:字体粗细 font-style:字体风格(normal、italic、oblique)
letter-spacing:字间距 line-height:行间距 text-decoration:字体有没有下划线、删除线等
2:图片的格式
关于设置图片的边框
border-style:边框的格式(dotted 点画线 dashed 虚线 )
border-color:边框颜色
border-width:边框宽度
图片的对齐方式:text-align(center left right)
3: 超链接
悬浮式超链接 按钮式超链接
a:hover{ color :red} /*当有鼠标悬停在超链接上*/
a:visited{ color :blue} /*已经访问过的超链接*/
a:link{ color :pink} /*没有访问过的超链接*/
a:active{color:green} /*被选择的超链接*/
例子
<html>
<head>
<title>无需表格的菜单</title>
<style>
<!--
body{
background-color:#ffdee0;
}
#navigation {
width:200px;
font-family:Arial;
}
#navigation ul {
list-style-type:none; /* 不显示项目符号 */
margin:0px;
padding:0px;
}
#navigation li {
border-bottom:1px solid #ED9F9F; /* 添加下划线 */
}
#navigation li a{
display:block; /* 区块显示 */
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #711515; /* 左边的粗红边 */
border-right:1px solid #711515; /* 右侧阴影 */
}
#navigation li a:link, #navigation li a:visited{
background-color:#c11136;
color:#FFFFFF;
}
#navigation li a:hover{ /* 鼠标经过时 */
background-color:#990020; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
}
-->
</style>
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">My Blog</a></li>
<li><a href="#">Friends</a></li>
<li><a href="#">Next Station</a></li>
<li><a href="#">Contact Me</a></li>
</ul>
</div>
</body>
</html>
效果:
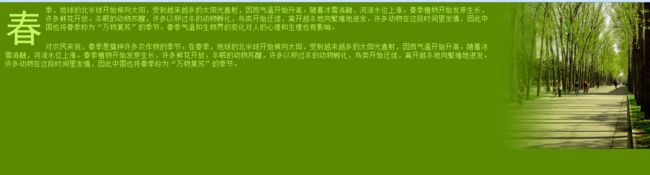
4 :图文混排例子
<html>
<head>
<title>背景颜色</title>
<style>
<!--
body{
background-color:#5b8a00; /* 设置页面背景颜色 */
margin:0px;
padding:0px;
color:#c4f762; /* 设置页面文字颜色 */
}
p{
font-size:15px; /* 正文文字大小 */
padding-left:10px;
padding-top:8px;
line-height:120%;
}
span{ /* 首字放大 */
font-size:80px;
font-family:黑体;
float:left;
padding-right:5px;
padding-left:10px;
padding-top:8px;
}
-->
</style>
</head>
<body>
<img src="mainroad.jpg" style="float:right;">
<span>春</span>
<p>季,地球的北半球开始倾向太阳,受到越来越多的太阳光直射,因而气温开始升高。随着冰雪消融,河流水位上涨。春季植物开始发芽生长,许多鲜花开放。冬眠的动物苏醒,许多以卵过冬的动物孵化,鸟类开始迁徙,离开越冬地向繁殖地进发。许多动物在这段时间里发情,因此中国也将春季称为“万物复苏”的季节。春季气温和生物界的变化对人的心理和生理也有影响。</p>
<p>对农民来说,春季是播种许多农作物的季节。在春季,地球的北半球开始倾向太阳,受到越来越多的太阳光直射,因而气温开始升高。随着冰雪消融,河流水位上涨。春季植物开始发芽生长,许多鲜花开放。冬眠的动物苏醒,许多以卵过冬的动物孵化,鸟类开始迁徙,离开越冬地向繁殖地进发。许多动物在这段时间里发情,因此中国也将春季称为“万物复苏”的季节。</p>
</body>
</html>
效果:
本文总结就到这里,多多实践,页面更加精彩!