iOS开发之自定义View
@interface HypnosisView: UIView
自定义View的关键是定义drawRect: 方法,因为主要是通过重载这个方法,来改变view的外观。例如,可以使用下面代码绘制一个很多环中环的效果的view。
- (void)drawRect:(CGRect)rect { CGRect bounds = [self bounds]; CGPoint center; center.x = bounds.origin.x + bounds.size.width / 2.0; center.y = bounds.origin.y + bounds.size.height / 2.0; // hypot()是C语言函数,求直角三角形的斜边长度 float maxRadius = hypot(bounds.size.width, bounds.size.height) / 2.0; // 获取上下文饮用 CGContextRef context = UIGraphicsGetCurrentContext(); // 设置线条宽度 CGContextSetLineWidth(context, 10); // 设置线条颜色以及加宽显示 [[UIColor lightGrayColor] setStroke]; for (float currentRadius = maxRadius; currentRadius > 0; currentRadius -= 20) { CGContextAddArc(context, center.x, center.y, currentRadius, 0.0, M_PI * 2.0, YES); CGContextStrokePath(context); } }

我们可以继续绘制一些东西,比如绘制文字,将下面代码添加带这个方法后面。
// Create a string NSString *text = @"我是123,不是123"; UIFont *font = [UIFont boldSystemFontOfSize:28];
CGRect textRect; textRect.size = [text sizeWithFont:font]; textRect.origin.x = center.x - textRect.size.width / 2.0; textRect.origin.y = center.y - textRect.size.height / 2.0; [[UIColor blackColor] setFill]; // Set the shadow to be offset 4 points right, 3 points down, // dark gray and with a blur radius of 2 points CGSize offset = CGSizeMake(4, 3); CGColorRef color = [[UIColor darkGrayColor] CGColor]; CGContextSetShadowWithColor(context, offset, 2.0, color); // Draw the string [text drawInRect:textRect withFont:font];
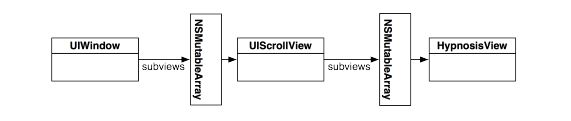
如果view过大,我们可以把它放置到一个UIScrollView中间,这样就可以进行拖动了。UIScrollView与View的关系如下图:
使用下面代码创建一个比iPhone屏幕大4倍的View,然后通过UIScrollView来展示,代码如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
CGRect wholeWindow = [[self window] bounds]; //创建一个窗体大小的CGRect
view = [[HypnosisView alloc] initWithFrame:wholeWindow]; // 创建一个窗体大小的HypnosisView实例
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:wholeWindow];
[[self window] addSubview:scrollView];
CGRect reallyBigRect;
reallyBigRect.origin = CGPointZero;
reallyBigRect.size.width = wholeWindow.size.width * 2.0;
reallyBigRect.size.height = wholeWindow.size.height * 2.0;
[scrollView setContentSize:reallyBigRect.size];
CGPoint offset;
offset.x = wholeWindow.size.width * 0.5;
offset.y = wholeWindow.size.height * 0.5;
[scrollView setContentOffset:offset];
// Create the view
view = [[HypnosisView alloc] initWithFrame:reallyBigRect];
[view setBackgroundColor:[UIColor clearColor]];
[scrollView addSubview:view];
[scrollView release];
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationFade];
[[self window] makeKeyAndVisible];
return YES;
}
通过UIScrollView我们还可以设置view的缩放功能,将下面代码添加到中。这样我们就可以使用两根手指缩放view了。
// Enable zooming [scrollView setMinimumZoomScale:0.5]; [scrollView setMaximumZoomScale:5]; [scrollView setDelegate:self];