- 【Python爬虫(95)】Python爬虫进阶:构建大型垂直领域爬虫系统
奔跑吧邓邓子
Python爬虫python爬虫开发语言垂直领域系统
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、项目需求分析1.1确定垂直领域1.2业务需求分析1.3用户需求
- 【Python爬虫(86)】元宇宙浪潮下,Python爬虫能否乘风破浪?
奔跑吧邓邓子
Python爬虫python爬虫开发语言元宇宙
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、元宇宙:概念与架构的深度剖析1.1元宇宙概念溯源1.2元宇宙架
- 【Python爬虫(94)】爬虫生存指南:风险识别与应对策略
奔跑吧邓邓子
Python爬虫python爬虫开发语言
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、爬虫项目中的风险识别1.1反爬虫导致的爬虫失效1.2数据泄露风
- LeetCode - #219 存在重复元素 II
网罗开发
Swiftvue.jsleetcode算法
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- AI 驱动的智慧大脑:打造企业动态知识库,开启高效管理新时代
网罗开发
人工智能AI大模型深度学习人工智能
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- PHP Captcha实现图片验证码生成及识别(附源码)
mayday1102
PHPphpcaptcha
目录什么是Captchacomposer安装思路修改Captcha.php源码调用什么是CaptchaCAPTCHA(CompletelyAutomatedPublicTuringTesttoTellComputersandHumansApart)是区分计算机和人类的一种程序算法。composer安装composerrequirephp-quickorm/captcha思路由于原扩展基于sessi
- cursor 弹出在签出前,请清理仓库工作树 窗口
小丁学Java
cursorcursor
问题出现的背景:是因为我有两台电脑开发,提交后,另一个电脑的代码是旧的,这个时候我想拉取最新的代码,就会出现如下弹窗,因为这个代码暂存区有记录或者工作区有代码的修改,所以有冲突,我们只需要舍弃旧代码的记录,执行gitreset--hard以撤销所有未提交的更改。从图片来看,这是一个错误提示窗口,提示“在签出前,请清理仓库工作树。”这通常发生在你尝试使用Git进行签出(checkout)操作时,当前
- wx.uploadFile上传图片失败
小丁学Java
微信小程序WxManotepad++
文章目录微信小程序后台配置`uploadFile`合法域名的正确步骤步骤1:登录小程序后台步骤2:导航到服务器域名配置页面步骤3:添加`uploadFile`合法域名步骤4:验证配置是否生效注意事项常见问题解答总结微信小程序后台配置uploadFile合法域名的正确步骤在微信小程序开发中,正确配置uploadFile合法域名是使用wx.uploadFileAPI上传文件的前提。以下是按照您指定的路
- html data-src和src的区别,img 的data-src 属性实现懒加载
薄辉
htmldata-src和src的区别
一、什么是图片懒加载?当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。通俗一点:1、就是创建一个自定义属性data-src存放真正需要显示的图片路径,而img自带的src放一张大小为1*1px的图片路径。2、当页面滚动直至此图片出现在可
- [Python]:热血传奇-Wzl,Wzx的解析
游戏百晓生
开发语言python数据结构
首先我们要了解,wzl与wzx的对应关系,wzx里面存的是每张二进制图片数据在wzl中的偏移量,所以取到wzx中的偏移数据就可以取到wzl每张图片数据,其实就这么简单。1[取wzx中偏移量数据]:以素材[hum.wzx]为例进行解析-读取前44字节为wzx头文件,对解析无作用不做处理-读取44至48字节代表为,[wzx中偏移值总数量][int类型][4字节]-读取48字节以后,每4个字节[int类
- 未来3-5年哪些编程语言将逐渐淘汰?开发者如何应对技术变迁?
量子棱镜
pythonpython开发语言typescript
引言技术的迭代速度远超想象,编程语言作为开发者手中的核心工具,其兴衰直接影响职业选择与技术投资回报。未来3-5年,哪些语言可能逐渐退出主流舞台?哪些语言值得持续深耕?本文结合行业数据与生态变化,为你解析编程语言的未来格局。一、逐渐衰退的语言:新项目慎用,旧系统仍需维护1.Objective-C:苹果生态的“昨日荣光”现状:自2014年Swift发布后,Objective-C新项目占比不足5%(据S
- 基恩士上位机链路通讯_库卡机器人之通讯总结
筱顽咚
基恩士上位机链路通讯
时常有人问我库卡机器人支持哪些通讯、需要什么组件等等,基于个人多年积累并借助公众号的平台来分享下个人的总结(以下内容仅针对KRC4及以上,KRC2在此不作说明):基于以上图片内容,将库卡通讯分成四类:1.基于以太网的现场总线:ProfiNet从站不需要KUKAProfiNetxxxProfiNet主站不需要KUKAProfiNetxxxEthernet/IP主站不需要KUKAEthernet/IP
- 学习网络技术有必要学习python吗?
就是不吃苦瓜
python入门学习程序人生职场和发展数据分析pythonwindows智能路由器
学习网络技术当然可以学习Python。他俩还能结合起来呢,以实现网络编程的目的。具体来说,可以从以下几个方面结合:1.网络爬虫Python有强大的网络爬虫和数据采集库,如BeautifulSoup、Scrapy、Requests等,可以用来爬取互联网上的各种数据,如新闻、图片、视频、商品信息等。2.Web开发Python有多种Web框架,如Django、Flask等,可以用来进行Web开发,实现网
- R语言绘制自定义形状词云图
dltan
可视化R语言r语言开发语言
R语言绘制自定义形状词云图方法程序结果如下:#常规直接使用install.packages("wordcloud2")是无法进行自定义形状的词云图绘制,必须降低包的版本,使用之前的wordcloud2老版本原始包library(wordcloud2)batman=system.file("examples/3.png",package="wordcloud2")###读取形状图片,注意图片默认放在
- 云服务器部署DeepSeek Janus-Pro生成图片实战
deepseek
序本文主要研究一下如何在腾讯云HAI-GPU服务器上部署DeepSeekJanus-Pro来进行文本生成图片步骤选择带GPU的服务器到deepseek2025试用一下带GPU的服务器下载Janusgitclonehttps://github.com/deepseek-ai/Janus.git安装依赖cdJanuspipinstall-e.安装gradiopipinstallgradio安装torc
- 如何将图片档案信息读取出来?并把档案信息相关性进行关联
上官-王野
python
这里写自定义目录标题欢迎使用Markdown编辑器生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Markdown编辑器确定目标和需求明确需要提取的信息类型,如元数据、标签、描述等。了解关联的标准,如主题、时间、
- 用win+python+pycharm 开发一个项目,负责档案审核
上官-王野
pythonpycharm开发语言
用win+python+pycharm开发一个项目,负责档案审核,对已有的档案jpg格式,进行读取,提取图片中的信息,并建立关联性。对这些信息(三龄、二历、一身份)即1.三龄:年龄、工龄、党龄,具体指出生日期、参加工作时间、入党时间。2.二历:学历、工作经历。3.一身份:干部身份。核对校验。为了实现一个基于Win+Python+PyCharm的档案审核项目,我们需要完成以下步骤:1.环境准备操作系
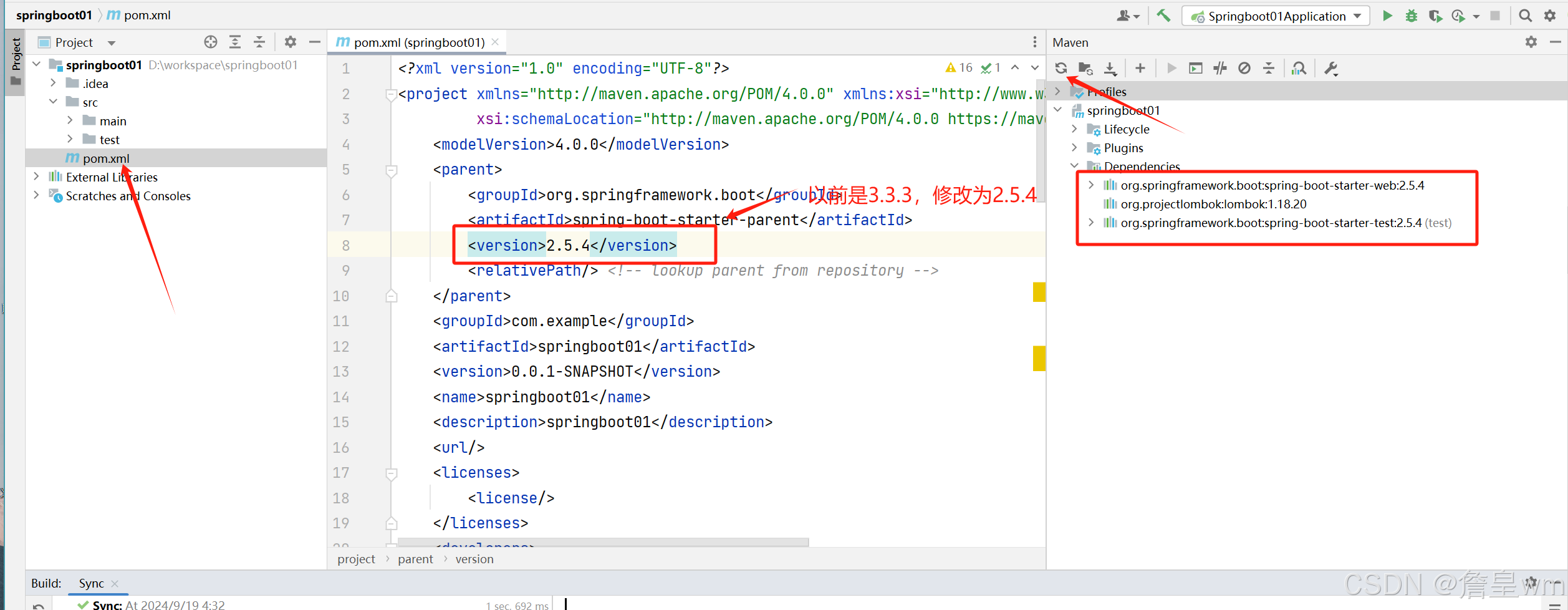
- 用idea创建低版本springboot2.X的项目
詹皇wm
问题总结intellij-ideajava
文章目录我的环境:创建项目:进入创建项目页面:进入Springboot版本选择和添加依赖页面进入项目打开pom.xml*补充*_本文章主要是对于现在idea配置大部分都是自带SpringBoot3.X,怎么创建低版本springboo
- 四种电子杂志制作软件
2401_89139014
学习方法
大家好,今天给大家种草四种超级实用的电子杂志制作软件。无论你是专业出版人士,还是业余爱好者,这四款软件都能帮助你轻松制作出精美的电子杂志。让我们一起来看看吧!1.FLBOOKFLBOOK是一款在线仿真翻页制作H5电子画册,可以支持上传PDF、PPT、PNG、JPG四种格式转换。可支持套用模板,添加文本、链接、动画、图片等元素。2.InDesignAdobeInDesign是一款业界标准的排版软件,
- 企业微信里可以使用的企业内刊制作工具,FLBOOK
2401_89139014
学习方法
如何让员工及时了解公司动态、行业资讯、学习专业知识,并有效沉淀企业文化?一份高质量的企业内刊是不可或缺的。现在让我来教你该怎么制作企业内刊吧1.登录与上传访问FLBOOK官网,注册账号后上传排版好的文档2.选择模板FLBOOK提供了丰富的模板库,你可以选择适合你的企业风格的模板。点击“套用模板创建”,然后开始替换文字和图片3.添加内容在选择好的模板上,添加相关的内容。确保内容丰富多彩,包括文字、图
- 3.1 RK3588 MPP硬件编码YUYV为H264(待更新)
kw23571113
RK3588入门教程h.264
3.1.1资源功能描述获取USB摄像头1080P@5fpsYUYV格式图片,经过MPP编码成H264,然后写入文件。3.1.2开发环境准备(使用rock5b_debain开发)#下载依赖应用sudoaptinstall-ygitmakecmakegccg++wget#下载mpp库githttps://github.com/rockchip-linux/mpp.gitcd./mpp/build/li
- 福德搬家-拼多多上货神器-淘上拼-支持五开-日传万件
技术fyds0824
memcache
图片;星星文章;凤凰技术支持;fyds0824复制上方即可添加一、核心功能:高效上货与数据迁移淘上拼上传福德搬家支持将淘宝商品信息快速上传至拼多多平台,包括商品标题、价格、图片和描述等。这一功能特别适合需要跨平台运营的商家,能够快速扩充商品种类,提升店铺竞争力。1.08倍上架在上传商品时,福德搬家支持按1.08倍的价格上架,为商家提供更大的价格调整空间,适应不同平台的定价规则。API接口支持福德搬
- Docker网络与数据卷持久化
由于格式和图片解析问题,为了更好的阅读体验,可以前往阅读原文docker中网络的概念也是非常重要,它对于容器资源的隔离也起着非常重要的作用。你有没有在启动一个容器后查看它的ip,假如你启动了一个nignx容器,你想在主机上访问它,首先得知道他的ip地址,可以通过以下方式获取:dockerinspectnginx|grep-A20Networks#..."Networks":{"bridge":{#
- 使用Docker一键部署Blossom笔记软件
Roc-xb
docker笔记容器
Blossom是一个需要私有部署的笔记软件,虽然本身定位是一个云端软件,但你仍然可以在本地部署,数据和图片都将保存在你的设备,不依赖任何的图床或者对象存储。客户端:支持Windows端和ARM架构的Mac端,以及作为网页端部署。移动端:响应式网页移动端,主要为移动端设计,同时也作为博客供所有人访问。服务端:服务端支持在Docker中进行部署。建议使用Docker进行部署,部署流程简单,快速,不易出
- HTML入门
Lorraine-灵
html前端
1.1定义是一门用于web的标记语言,即将内容显示在web浏览器页面上。HTML标签主要包含单标签和双标签内容,标签属性格式,属性名=属性值例:1.2骨架标签 注释Ctrl键+/注释内容在源代码里可见保存:Ctrl键+s1.3常见标签标题标签h1-h6示例段落标签p示例横线超链接标签属性href:跳转地址target:新窗口打开例:点击打开百度图片标签
- 《OpenCV》——人脸检测
Kai HVZ
opencv人工智能计算机视觉
人脸检测级联分离器具体实现实例(人脸检测)本实例对合照图片进行人脸检测,并圈出人脸位置,使用的OpenCV自带的级联分类器可从OpenCV源文件的data目录下,加载不同的级联分类器的XML文件对不同对象的检测。代码实现python#导入OpenCV库,用于计算机视觉任务,如读取图像、图像处理和显示图像等importcv2#使用cv2.imread函数读取指定路径下的图像文件'hezhao.jpg
- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- 【图师傅】百种功能,操作流畅,无广告
星河1120
android
【应用名称】:图师傅【应用版本】:1.0.5【应用大小】:41.57M【测试机型】:红米【修改作者】:by东明【版本介绍】:在“图师傅”中,你将发现一系列精心设计的AI技术。这些功能不仅包括图片像素的高清放大、画质增强、色彩修复和AI去水印等常见需求,而且还在首页进行了直观展示,确保用户能迅速找到并运用这些强大工具。然而,“图师傅”的功能远不止于此,它所提供的“切图”、“拼图”、“动图制作”、“文
- Vue3 Composition API与十大组件开发案例详解
北辰alk
vuevue.js
文章目录一、Vue3核心API解析1.1CompositionAPI优势1.2核心API二、十大组件开发案例案例1:响应式表单组件案例2:动态模态框(Teleport应用)案例3:可复用列表组件案例4:全局状态通知组件案例5:图片懒加载组件案例6:异步数据加载组件案例7:可拖拽排序列表案例8:路由守卫高阶组件案例9:主题切换Provider案例10:可视化表单生成器三、组件开发最佳实践四、总结一、
- 什么是轮播图?如何实现轮播图?有几种方法?
妮在想什么
前端html5csscss3vue.js前端框架
轮播图(Carousel或Slider)是一种图像展示组件,用于在网页或应用中以动画效果展示多张图片或其他内容。用户可以手动控制轮播图的播放,也可以设置自动切换功能。常见的轮播图应用包括图片展示、广告、产品展示等。实现轮播图的几种方法:使用纯HTML和CSS这种方法适用于简单的轮播图,主要依靠CSS动画和过渡效果实现图像的切换。适合静态或少量内容的展示。css实现轮播图.box{/*可视区域宽须设
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少