android新控件之toolbar,floatingActionButton,SnackBar,CollapsingToolbarLayout
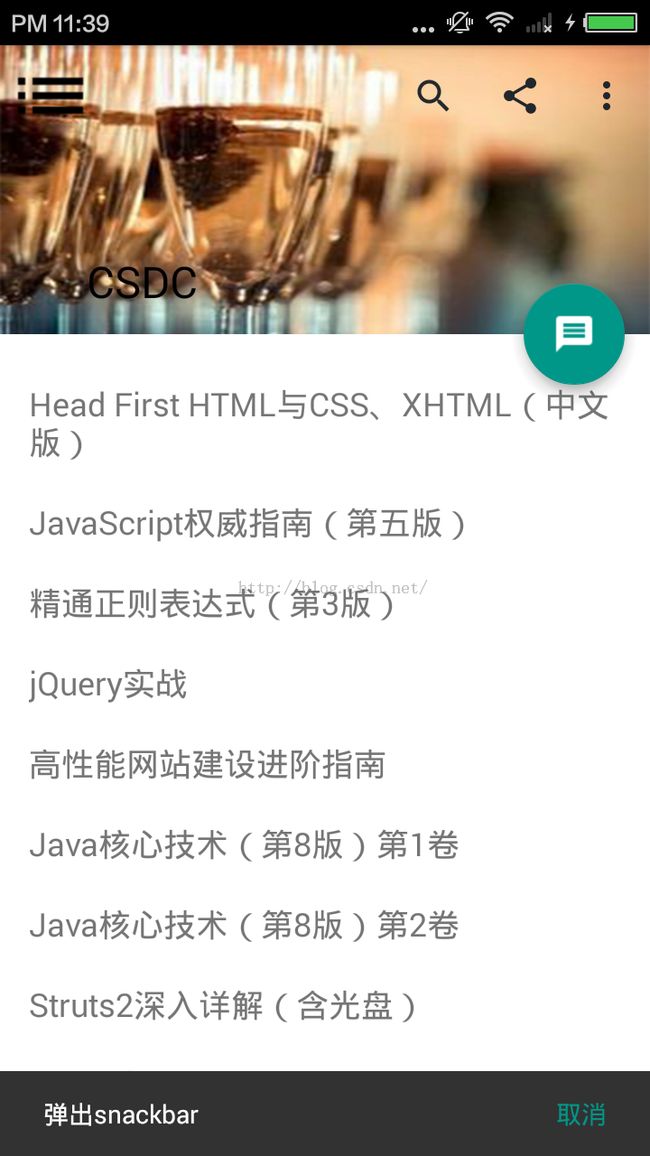
google 2015I/O大会推出了8个新的控件,继续推进了android5.0之后的Materia Design风格,个人觉得MD风格还是相当好看的,最近做项目用到了一部分控件,现在把几个控件用到同一个Demo中,结合demo来讲解它们,先看看效果图:
其中列表内容是通过xmlpull读取xml文件来显示的。限于篇幅,本次只讲几个。了解东西总是要从简单到复杂,那么我们就从简单的开始讲起。
一,snackBar
使用这些控件前先导入相关包,在android studio的build.gradle中添加
compile 'com.android.support:appcompat-v7:22.1.1'
Toast大家是再熟悉不过。那么如果会使用Toast,那么snackBar自然也会使用。那么snackBar长什么样呢,看下图
snackBar比Toast重量级一点,但又比Dialog轻。先看下snackBar的使用方法:
Snackbar snackbar = Snackbar.make(v, "弹出snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
snackbar.setAction("取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "SnackBar action", Toast.LENGTH_SHORT).show();
}
});其实跟Toast使用没什么两样,只是多也一个按钮的触发。其中取消是按钮的名称。注意Snackbar.make()第一个参数不是context而是view,表示snackbar画在哪个view之上,所以第一个参数不能是scrollview,因为scrollview能滑动,snackbar不知放于哪个位置。
二.floatingActionButton
看以下图片就知道这是什么了。
这种悬浮按钮在Materia Design风格的app中很常见。可触发,可隐藏,用法也很简单,定义布局
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_discuss"
app:backgroundTintMode="multiply"
app:layout_anchorGravity="bottom|end|right"></android.support.design.widget.FloatingActionButton>可以通过backgroundTint来改变改变背景颜色。anchorGravity确定button的放置位置。调用如下:
fab = (FloatingActionButton)findViewById(R.id.fab);fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } });
至此FloatingActionButton就完成了。
三、toolbar
个人觉得toolbar是一个非常实用的控件。之前使用ActionBar总会发现它自定义相当不方便,toolbar完美的解决了这个缺点,来看看toolbar的使用方法。
首先,将style文件中的AppTheme删除,不使用ActionBar风格,添加以下代码:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<!-- Customize your theme here. -->
<!--导航栏底色-->
<item name="colorPrimary">@color/material_primary_color</item>
<!--状态栏底色-->
<item name="colorPrimaryDark">@color/material_primary_color_dark</item>
<!--导航栏上的标题颜色-->
<item name="android:textColorPrimary">@android:color/black</item>
<!--Activity窗口的颜色-->
<item name="android:windowBackground">@android:color/white</item>
<!--按钮选中或者点击获得焦点后的颜色-->
<item name="colorAccent">@color/accent_material_light</item>
<!--和 colorAccent相反,正常状态下按钮的颜色-->
<item name="colorControlNormal">@color/material_blue_grey_950</item>
<!--Button按钮正常状态颜色-->
<item name="colorButtonNormal">@color/button_material_light</item>
<!--EditText 输入框中字体的颜色-->
<item name="editTextColor">@android:color/white</item>
<item name="android:textColorHint">@color/hint_foreground_material_dark</item>
</style>
这些样式文件的值是可以修改的,改成你自己想要的颜色。
接下来添加toolbar的配置文件
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
在activity中通过如下代码调用:
toolbar = (Toolbar) findViewById(R.id.toolbar);
//setActionBar(toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
toolbar.setTitle("图书管理系统");
toolbar.setSubtitle("CSDC");
toolbar.setNavigationIcon(R.drawable.ic_list_black_24dp);
toolbar.setOnMenuItemClickListener(this);
setTitle设置主标题,setSubtitle设置次标题。setNavigationIcon设置Navigation点击的图标。toolbar还可以调用按钮,在menu_main文件中添加如下item:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/action_edit"
android:icon="@drawable/abc_ic_search_api_mtrl_alpha"
android:orderInCategory="80"
android:title="查找"
app:showAsAction="always" />
<item
android:id="@+id/action_share"
android:icon="@drawable/abc_ic_menu_share_mtrl_alpha"
android:orderInCategory="90"
android:title="分享"
app:showAsAction="always" />
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
</menu>
与Action一样,orderInCategory设置优先级,showAsAction设置是否显示在标题栏中。有四个属性,ifRoom,never,always,collapseActionView。
在Activity中复写onCreateOptionsMenu就可以显示菜单,可自行试试效果。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
那么Toolbar如何自定义呢,不多说,贴出配置代码就知道了
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center_vertical"
android:text="标题"
android:textSize="18sp" />
</android.support.v7.widget.Toolbar>
就是把toolbar当成父布局来使用,其中的标题样式可自行摆放。
关于toolbar的用法就说这些,接下来看看CollaspingToolbarLayout的用法。
四、CollaspingToolbarLayout
这个可以理解为是一个用来包裹toolbar并在toolbar折叠时提供另一个切换视图。效果如下图:
这里切换视图实现了一个轮播效果,实现代码如下:
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="?attr/colorPrimary"
>
<LinearLayout
android:id="@+id/show_gallery"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.6"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="198dp" />
--></LinearLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
</android.support.design.widget.CollapsingToolbarLayout>
CollaspingToolbarLayout使用很简单,以上layout_collapseMode设置有两种模式:
1.pin:固定模式,折叠后最后固定在顶部。
2.parallax:折叠时有一个视差。
collapseParallxMultiplier设置的是视角差程度。
轮播(图片的左右切换)效果的实现如下:
mRecommendPager = (ViewPager)findViewById(R.id.pager);
mRecommendPager.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
PointF downP = new PointF();
PointF curP = new PointF();
int act = event.getAction();
if (act == MotionEvent.ACTION_DOWN
|| act == MotionEvent.ACTION_MOVE
|| act == MotionEvent.ACTION_UP) {
((ViewGroup) v).requestDisallowInterceptTouchEvent(true);
if (downP.x == curP.x && downP.y == curP.y) {
return false;
}
}
return false;
}
});
mRecommendPager.setAdapter(mRecommendAdapter);
LayoutInflater mLayoutInflater=LayoutInflater.from(this);
View view1=mLayoutInflater.inflate(R.layout.guide_one, null);
View view2=mLayoutInflater.inflate(R.layout.guide_two, null);
View view3=mLayoutInflater.inflate(R.layout.guide_end, null);
final ArrayList<View> views =new ArrayList<View>();
views.add(view1);
views.add(view2);
views.add(view3);
mRecommendAdapter = new RecommendAdapter(views,this);
mRecommendPager.setAdapter(mRecommendAdapter);以上实现有一个小细节,就是为了ViewPager能监听到手势,用requestDiasllowInterceptTouchEvent(true)来防止手势被上层捕获。
这个不是本文的重点。
最后提供app源码的下载地址,通过完整的代码相信会了解的更快。
下载地载