Android中绘(画)图Canvas的简析
除了使用已经有的图片之外,Android应用常常需要在运行时动态生成图片,比如一个手机游戏,游戏界面看上去丰富多彩,而且可以随着用户动作而动态改变,这就需要借助于Android的绘图支持了。
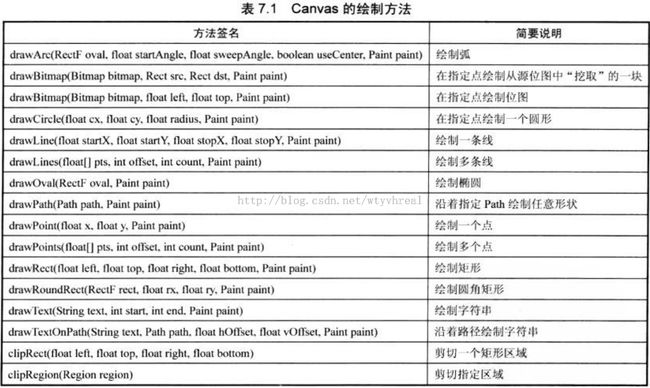
Android绘图继承View组件,并且重写他的onDraw(Canvas canvas)方法即可。重写onDraw(Canvas canvas)方法时涉及一个绘图API:Canvas,Canvas代表了依附于指定View的画布,他提供的如下方法绘制各种图形:
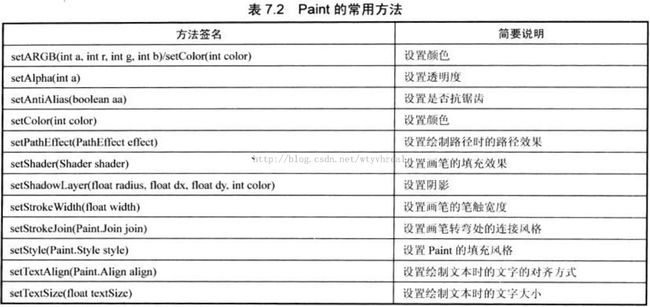
Canvas提供的上面方法还涉及一个API:Paint,Paint代表了Canvas上的画笔,因此Paint类主要用于设置绘制风格,包括画笔颜色,画笔粗细,填充风格等,Paint提供了如下方法:
在Canvas提供的绘制方法中还用到了一个API:Path,Path代表任意多条直线连接而成的任意图形,当Canvas根据Path绘制时,他可以绘制出任意的形状。
1 Bitmap,可以来自资源/文件,也可以在程序中创建,实际上的功能相当于图片的存储空间;
2 Canvas,紧密与Bitmap联系,把Bitmap比喻内容的话,那么Canvas就是提供了众多方法操作Bitamp的平台;
3 Paint,与Canvas紧密联系,是"画板"上的笔刷工具,也用于设置View控件上的样式;
4 Drawable,如果说前三者是看不见地在内存中画图(虚拟的),那么Drawable就是把前三者绘图结果表现出来的接口(真实的)
Drawable多个子类,例如:位图(BitmapDrawable)、图形(ShapeDrawable)、图层(LayerDrawable)等。
我们打个简单的比方吧:
Paint 就是画笔
Bitmap 就是画,作品
Canvas 就是画布
于是,通过画笔可以在画布上进行任何的作画产生作品。
Canvas的两种使用情形,从Canvas对象的获得角度分析:
1、 自定义View和自定义SurfaceView中获得Canvas对象
由于自定义View和SurfaceView在显示界面中已经获得了显示区域,canvas对象只不过是在其显示(绘画)区域进行界面布局
的设计,当操作完毕后,系统会显示canvas的操作结果。
自定义View的绘图方法为:
//存在canvas对象,即存在默认的显示区域
@Override
public void draw(Canvas canvas) {
//canvas绘图
}
SurfaceView的绘图方法为,例如:
SurfaceView surfaceView = new MySurfaceView() ; //创建一个Surface对象
SurfaceHolder surfaceHolder = surfaceView. getHolder() ; //获得SurfaceHolder对象
Canvas canvas = surfaceHolder.lockCanvas() ; //获得canvas对象
//进行绘图操作
surfaceHolder.unlockCanvasAndPost(canvas) ; //释放canvas锁,并且显示视图
2、 在其他情形下,我们需要通过代码创建一个Canvas对象,并且在绘画成功后,将该画图区域转换为Drawable图片
或者通过setBitmap(bitmap)显现出来。一般步骤为:
//创建一个的Bitmap对象 Bitmap bitmap = Bitmap.createBitmap(200, 100, Config.ARGB_8888) ; //创建一个canvas对象,并且开始绘图 Canvas canvas = new Canvas (bitmap) ; ImageView imgView = new ImageView(this) ; //或者其他可以设置背景图片的View控件 //为ImageView设置图像 //将Bitmap对象转换为Drawable图像资 Drawable drawable = new BitmapDrawable(bitmap) ; imgView .setBackgroundDrawable(drawable) ; 或者简单点: imgView .setImageBitmap(bitmap);
这两种方式都可以显示我们的绘图。
Canvas方法分析:
clipXXX()方法族
说明:在当前的画图区域裁剪(clip)出一个新的画图区域,这个画图区域就是canvas对象的当前画图区域了。
例如:clipRect(new Rect()),那么该矩形区域就是canvas的当前画图区域了。
public int save()
说明:保存已经由canvas绘画出来的东西,在save()和restore()方法之间的操作不对它们造成影响,例如旋转(roate)等。
而且对canvas的操作(roate和translate)都是临时的,restore()后不再存在。
public void restore()
说明:复原sava()方法之前保存的东西资源。
drawXXX()方法族
说明:以一定的坐标值在当前画图区域画图。
注意:图层会叠加,即后面绘画的图层会覆盖前面绘画的图层。
public void drawRect(float left, float top, float right, float bottom,Paint paint)
说明:绘制一个矩型。需要注明的是绘制矩形的参数和Java中的方法不一样。
public voidtranslate(float dx, float dy)
说明:在当前的坐标上平移(x,y)个像素单位
若dx <0 ,沿x轴向左平移; dx >0 沿x轴向右平移
若dy <0 ,沿y轴向上平移; dy >0 沿y轴向下平移
public voidrotate(float degrees)
说明:旋转一定的角度绘制图像。
public voidscale(float sx,float sy,float px,float py)
说明:对Canvas执行缩放变换
public voidskew(float sx,float sy)
说明:对Canvas执行倾斜变换
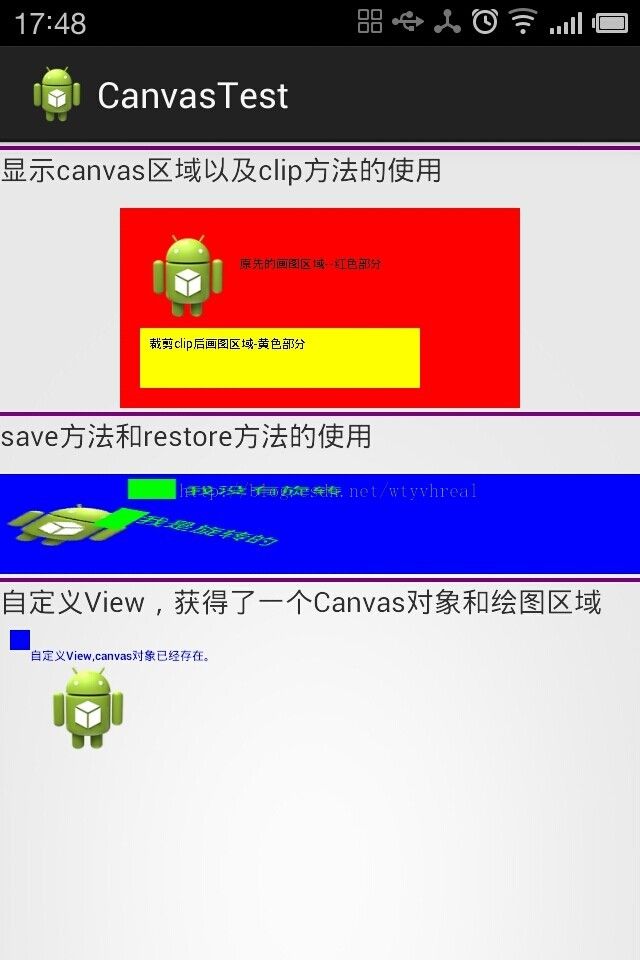
下面给出该Demo的截图,可以更改一些参数后自己观察效果。
1、布局文件 main.xml:
采用了两个ImageView来显示bitmap绘图对象,然后采用了一个自定义View绘图
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:layout_marginTop="2dip"
android:background="#800080" >
</View>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="显示canvas区域以及clip方法的使用" />
<ImageView
android:id="@+id/imgClip"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip" />
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:layout_marginTop="2dip"
android:background="#800080" >
</View>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="save方法和restore方法的使用" />
<ImageView
android:id="@+id/imgSave"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip" />
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:layout_marginTop="2dip"
android:background="#800080" >
</View>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="自定义View,获得了一个Canvas对象和绘图区域" />
<com.example.canvastest.MyView
android:id="@+id/myView"
android:layout_width="fill_parent"
android:layout_height="200px" />
</LinearLayout>
2、自定义View , MyView.java
package com.example.canvastest;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
private Paint paint = new Paint();
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
// 存在canvas对象,即存在默认的显示区域
@Override
public void draw(Canvas canvas) {
// TODO Auto-generated method stub
super.draw(canvas);
// 加粗
paint.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
paint.setColor(Color.BLUE);
canvas.drawText("自定义View,canvas对象已经存在。", 30, 40, paint);
canvas.drawRect(10, 10, 30, 30, paint);
// 将icon图像转换为Bitmap对象
Bitmap iconbit = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
canvas.drawBitmap(iconbit, 40, 40, paint);
}
}
3、主工程文件 MainActivity.java
package com.example.canvastest;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.widget.ImageView;
/*
* paint画笔
* Canvas画布
* Bitmap画,作品
*/
public class MainActivity extends Activity {
// 画笔对象 paint
private Paint paint = new Paint(); // 记得要为paint设置颜色,否则 看不到效果
private ImageView imgClip; // 绘图区域以及clip方法
private ImageView imgSave; // save方法以及restore
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imgClip = (ImageView) findViewById(R.id.imgClip);
imgSave = (ImageView) findViewById(R.id.imgSave);
clip_drawCanvas(); // 绘图区域以及clip方法
save_drawCanvas(); // save方法以及restore
}
// 这样的情况下,需要创建Canvas对象,然后在此对象上进行操作
// 对bitmap操作完成后,,显示该Bitmap有以下两种操作。
// 1、需要将bitmap转换为Drawable对象 Drawable drawable = new BitmapDrawable(bitmap) ;
// 2、直接setImageBitmap(bitmap)
private void clip_drawCanvas() {
// 将ic_launcher图像转换为Bitmap对象
Bitmap iconbit = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
// 创建一个的Bitmap对象,400、200为wid和hei
Bitmap bitmap = Bitmap.createBitmap(400, 200, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
// 设置颜色来显示画图区域,画布区域为红色
canvas.drawColor(Color.RED);
// 设置画笔颜色为黑色
paint.setColor(Color.BLACK);
canvas.drawText("原先的画图区域--红色部分", 120, 60, paint);
// 画bitmap对象
canvas.drawBitmap(iconbit, 20, 20, paint);
// 剪裁一个区域,当前的操作对象为Rect裁剪的区域
// 左上右下两个坐标点来控制矩形区域(20,120)(300,180)
Rect rect = new Rect(20, 120, 300, 180);
// 当前的画图区域为Rect裁剪的区域,而不是我们之前赋值的bitmap
canvas.clipRect(rect);
canvas.drawColor(Color.YELLOW);
// 设置画笔颜色为黑色
paint.setColor(Color.BLACK);
// (30,140)140>120,否则字显示不出来
// x默认是字符串的左边在屏幕的位置,如果设置了paint.setTextAlign(Paint.Align.CENTER);那就是字符的中心,y是指定这个字符baseline在屏幕上的位置。
canvas.drawText("裁剪clip后画图区域-黄色部分", 30, 140, paint);
// 将Bitmap对象转换为Drawable图像资源
// Drawable drawable = new BitmapDrawable(bitmap) ;
// img.setBackgroundDrawable(drawable) ;
// 显示,同上,把画好的作品显示出来
imgClip.setImageBitmap(bitmap);
}
private void save_drawCanvas() {
// 将ic_launcher图像转换为Bitmap对象
Bitmap iconbit = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
// 创建一个的Bitmap对象
Bitmap bitmap = Bitmap.createBitmap(400, 200, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
paint.setColor(Color.GREEN);
paint.setTextSize(20); // 设置字体大小
// 这之前的操作被保存下来了
canvas.drawRect(10, 10, 100, 100, paint);//这个没有显示出来
canvas.drawText("我没有旋转", 50, 50, paint);
// 保存canvas之前的操作,在sava()和restore之间的操作不会对canvas之前的操作进行影响
canvas.save();
// 顺时针旋转30度
canvas.rotate(30);
canvas.drawColor(Color.BLUE);
canvas.drawBitmap(iconbit, 40, 20, paint);
canvas.drawRect(100, 20, 120, 60, paint);
// canvas.translate(20,20);
canvas.drawText("我是旋转的", 120, 40, paint);
// 复原之前save()之前的属性,并且将save()方法之后的roate(),translate()以及clipXXX()方法的操作清空
canvas.restore();
// 平移(20,20)个像素
// canvas.translate(20,20);
canvas.drawRect(80, 10, 110, 50, paint);//作品显示出这个
canvas.drawText("我没有旋转", 115, 40, paint);
// 将Bitmap对象转换为Drawable图像资
// 为ImageView设置图像
// imgSave.setImageBitmap(bitmap);
Drawable drawable = new BitmapDrawable(bitmap);
imgSave.setBackgroundDrawable(drawable);
}
}
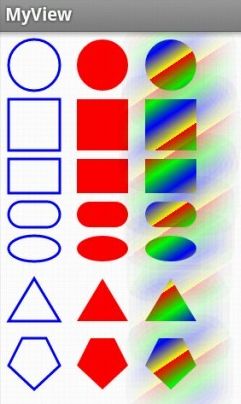
下面的程序示范了如何在Android应用中绘制基本的几何图形,程序关键在于一个自定义View组件,程序重写该View组件的onDraw(Canvas canvas)方法,接下来在该Canvas上绘制了大量几何图形。
1.main.xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <org.crazyit.image.MyView android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
2.MyView.java文件
package org.crazyit.image;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View
{
public MyView(Context context, AttributeSet set)
{
super(context, set);
}
@Override
// 重写该方法,进行绘图
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
// 把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
// 去锯齿
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
// 绘制圆形
canvas.drawCircle(40, 40, 30, paint);
// 绘制正方形
canvas.drawRect(10, 80, 70, 140, paint);
// 绘制矩形
canvas.drawRect(10, 150, 70, 190, paint);
RectF re1 = new RectF(10, 200, 70, 230);
// 绘制圆角矩形
canvas.drawRoundRect(re1, 15, 15, paint);
RectF re11 = new RectF(10, 240, 70, 270);
// 绘制椭圆
canvas.drawOval(re11, paint);
// 定义一个Path对象,封闭成一个三角形。
Path path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
// 根据Path进行绘制,绘制三角形
canvas.drawPath(path1, paint);
// 定义一个Path对象,封闭成一个五角形。
Path path2 = new Path();
path2.moveTo(26, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
// 根据Path进行绘制,绘制五角形
canvas.drawPath(path2, paint);
// ----------设置填充风格后绘制----------
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120, 40, 30, paint);
//绘制正方形
canvas.drawRect(90, 80, 150, 140, paint);
//绘制矩形
canvas.drawRect(90, 150, 150, 190, paint);
RectF re2 = new RectF(90, 200, 150, 230);
//绘制圆角矩形
canvas.drawRoundRect(re2, 15, 15, paint);
RectF re21 = new RectF(90, 240, 150, 270);
// 绘制椭圆
canvas.drawOval(re21, paint);
Path path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
//绘制三角形
canvas.drawPath(path3, paint);
Path path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
//绘制五角形
canvas.drawPath(path4, paint);
// ----------设置渐变器后绘制----------
// 为Paint设置渐变器
Shader mShader = new LinearGradient(0, 0, 40, 60
, new int[] {
Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
, null , Shader.TileMode.REPEAT);
paint.setShader(mShader);
//设置阴影
paint.setShadowLayer(45 , 10 , 10 , Color.GRAY);
// 绘制圆形
canvas.drawCircle(200, 40, 30, paint);
// 绘制正方形
canvas.drawRect(170, 80, 230, 140, paint);
// 绘制矩形
canvas.drawRect(170, 150, 230, 190, paint);
RectF re3 = new RectF(170, 200, 230, 230);
// 绘制圆角矩形
canvas.drawRoundRect(re3, 15, 15, paint);
RectF re31 = new RectF(170, 240, 230, 270);
// 绘制椭圆
canvas.drawOval(re31, paint);
Path path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
// 根据Path进行绘制,绘制三角形
canvas.drawPath(path5, paint);
Path path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);
path6.lineTo(230, 392);
path6.lineTo(200, 420);
path6.lineTo(170, 392);
path6.close();
// 根据Path进行绘制,绘制五角形
canvas.drawPath(path6, paint);
// ----------设置字符大小后绘制----------
paint.setTextSize(24);
paint.setShader(null);
// 绘制7个字符串
canvas.drawText(getResources().getString(R.string.circle), 240, 50,
paint);
canvas.drawText(getResources().getString(R.string.square), 240, 120,
paint);
canvas.drawText(getResources().getString(R.string.rect), 240, 175,
paint);
canvas.drawText(getResources().getString(R.string.round_rect), 230,
220, paint);
canvas.drawText(getResources().getString(R.string.oval), 240,
260, paint);
canvas.drawText(getResources().getString(R.string.triangle), 240, 325,
paint);
canvas.drawText(getResources().getString(R.string.pentagon), 240, 390,
paint);
}
}
3.主Activity.java文件
package org.crazyit.image;
import android.app.Activity;
import android.os.Bundle;
public class CanvasTest extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
运行结果如下: