Android实战简易教程-第二十六枪(基于ViewPager实现微信页面切换效果)
1.头部布局文件top.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/title_bar"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_gravity="center"
android:text="WeChat"
android:textColor="#ffffffff"
android:textSize="25dp" />
</LinearLayout>
2.底部布局文件bottom.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bottom_bar"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/ll_chat"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/ibtn_chat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000"
android:clickable="false"
android:src="@drawable/tab_weixin_pressed" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="聊天"
android:textColor="#ffffffff" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_pengyouquan"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/ibtn_pengyouquan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000"
android:clickable="false"
android:src="@drawable/tab_find_frd_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="朋友圈"
android:textColor="#ffffffff" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_tongxunlu"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/ibtn_tongxunlu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000"
android:clickable="false"
android:src="@drawable/tab_address_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好友"
android:textColor="#ffffffff" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_set"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/ibtn_set"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000"
android:clickable="false"
android:src="@drawable/tab_settings_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置"
android:textColor="#ffffffff" />
</LinearLayout>
</LinearLayout>
3.主布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/top" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</android.support.v4.view.ViewPager>
<include layout="@layout/bottom" />
</LinearLayout>
4.四个ViewPager的内容页布局
tab01.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="聊天页"
android:textSize="30sp" >
</TextView>
</LinearLayout>tab02.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="朋友圈"
android:textSize="30sp" >
</TextView>
</LinearLayout>
tab03.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="联系人页面"
android:textSize="30sp" >
</TextView>
</LinearLayout>tab04.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="设置页面"
android:textSize="30sp" >
</TextView>
</LinearLayout>
5.MainActivity.java:
package com.example.tabtest;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements OnClickListener {
private ViewPager mViewPager;
private PagerAdapter pagerAdapter;
private List<View> mViews = new ArrayList<View>();
private LinearLayout mLLChat;
private LinearLayout mLLPengyouquan;
private LinearLayout mLLAddress;
private LinearLayout mLLSet;
private ImageButton mImageButtonChat;
private ImageButton mImageButtonPengyouquan;
private ImageButton mImageButtonAddress;
private ImageButton mImageButtonSet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();// 初始化控件
initEvent();// 点击事件
}
private void initEvent() {
mLLChat.setOnClickListener(this);
mLLPengyouquan.setOnClickListener(this);
mLLAddress.setOnClickListener(this);
mLLSet.setOnClickListener(this);
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {//ViewPager滑动切换监听
@Override
public void onPageSelected(int arg0) {
int currentItem=mViewPager.getCurrentItem();
resetImag();
switch (currentItem) {
case 0:
mImageButtonChat.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
mImageButtonPengyouquan.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
mImageButtonAddress.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
mImageButtonSet.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
private void initView() {
/**
* 初始化所有控件
*/
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mLLChat = (LinearLayout) findViewById(R.id.ll_chat);
mLLPengyouquan = (LinearLayout) findViewById(R.id.ll_pengyouquan);
mLLAddress = (LinearLayout) findViewById(R.id.ll_tongxunlu);
mLLSet = (LinearLayout) findViewById(R.id.ll_set);
mImageButtonChat = (ImageButton) findViewById(R.id.ibtn_chat);
mImageButtonPengyouquan = (ImageButton) findViewById(R.id.ibtn_pengyouquan);
mImageButtonAddress = (ImageButton) findViewById(R.id.ibtn_tongxunlu);
mImageButtonSet = (ImageButton) findViewById(R.id.ibtn_set);
/**
* 获取mViews
*/
LayoutInflater layoutInflater = LayoutInflater.from(this);
View tab01 = layoutInflater.inflate(R.layout.tab01, null);
View tab02 = layoutInflater.inflate(R.layout.tab02, null);
View tab03 = layoutInflater.inflate(R.layout.tab03, null);
View tab04 = layoutInflater.inflate(R.layout.tab04, null);
mViews.add(tab01);
mViews.add(tab02);
mViews.add(tab03);
mViews.add(tab04);
// ViewPager适配器
pagerAdapter = new PagerAdapter() {
/**
* 摧毁
*/
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
container.removeView(mViews.get(position));
}
/**
* 初始化
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mViews.get(position);
container.addView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return mViews.size();
}
};
mViewPager.setAdapter(pagerAdapter);
}
@Override
public void onClick(View v) {
resetImag();
switch (v.getId()) {
case R.id.ll_chat:
mViewPager.setCurrentItem(0);
mImageButtonChat.setImageResource(R.drawable.tab_weixin_pressed);
break;
case R.id.ll_pengyouquan:
mViewPager.setCurrentItem(1);
mImageButtonPengyouquan.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case R.id.ll_tongxunlu:
mViewPager.setCurrentItem(2);
mImageButtonAddress.setImageResource(R.drawable.tab_address_pressed);
break;
case R.id.ll_set:
mViewPager.setCurrentItem(3);
mImageButtonSet.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
/**
* 将所有图片设置成未选中状态
*/
private void resetImag() {
mImageButtonChat.setImageResource(R.drawable.tab_weixin_normal);
mImageButtonPengyouquan.setImageResource(R.drawable.tab_find_frd_normal);
mImageButtonAddress.setImageResource(R.drawable.tab_address_normal);
mImageButtonSet.setImageResource(R.drawable.tab_settings_normal);
}
}
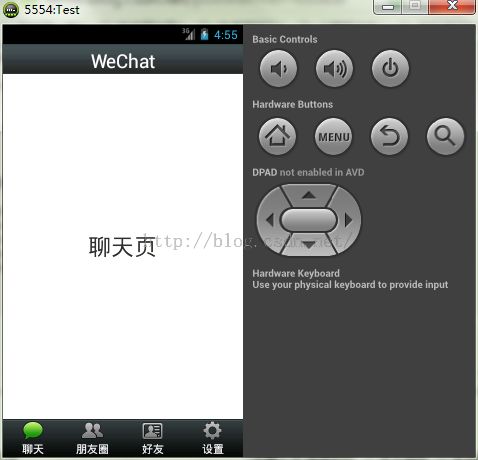
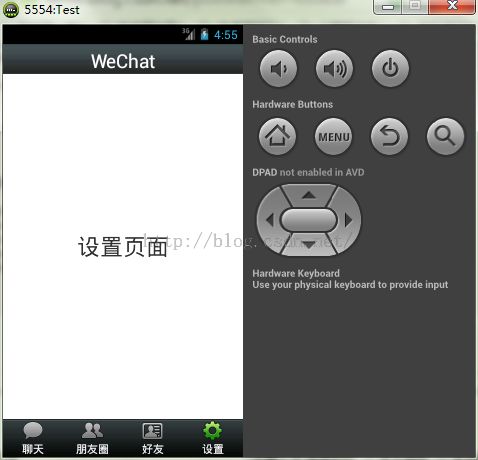
6.运行实例:
喜欢的朋友可以关注我!谢谢
源码下载