【ExtJs】ExtJs4.2.1的配置与Helloworld
ExtJs在2.x之后如果用于商业用途将会收费,在官网如果要下载就要给钱,但是完全传说中有个gpl版本,可以随便用,不过法律上的问题就不是我们程序猿细究的事情了。至少自己弄来玩玩是不会有什么问题的。ExtJs这东西,个人觉得非常适合做OA,简直就是把以前的VC6的MFC搬到网页上面来了。
下面以ExtJs4.2.1为例子,讲述这东西是如何开发的。不同的版本的ExtJs可能会有不同,因为ExtJs这东西,在2.x,3.x,5.x是完全不同的,因为现在最常用的ExtJs的版本是4.x,因此就研究ExtJs4.2.1。ExtJs4.2.1与Bootstrap一样,是一个CSS+JavaScript的前端框架。
一、基本目标
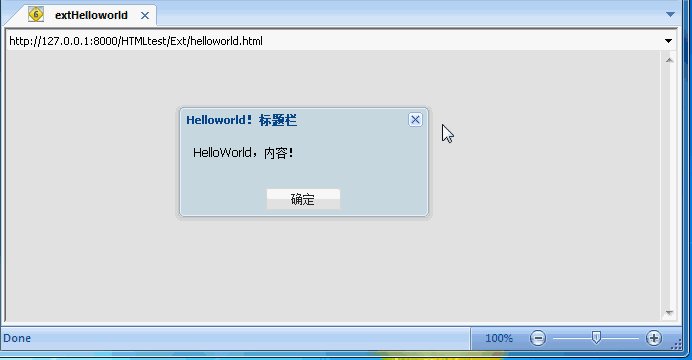
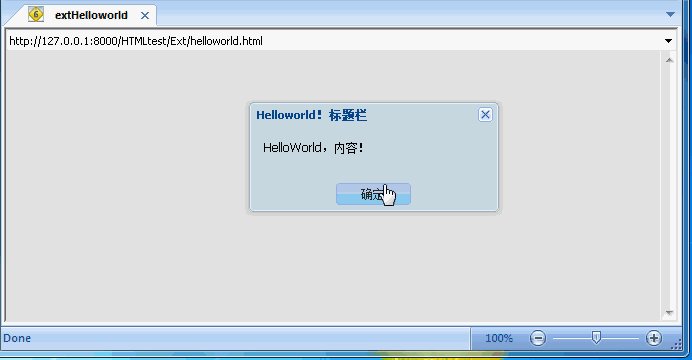
上来搞出如下的Helloworld就可以了,可以看到,这东西由于兼容IE6,因此是非常受欢迎的。
二、基本准备
ExtJs4.2.1在网上能够随便搜到,这里提供两个我个人找到下载地址,一个是某大型下载网站的,一个是CSDN网友无私提供的:
http://120.198.244.52:9999/sqyd10.newhua.com:82/down/ext-4.2.1-gpl.zip(点击打开链接)
http://download.csdn.net/download/litaohm/6775189(点击打开链接)
下载之后ext-4.2.1-gpl.zip,如下图把里面的
./ext-all.js Ext4.x不再出现adapt,base等文件
./bootstrap.js
./locale/ext-lang-zh_CN.js 繁体中文的朋友请选择ext-lang-zh_TW.js,英文自动支持非必要
./resources/ext-theme-classic Ext4.x不再使用ext-all.css,取而代之的是各种主题,ext-theme-classic是默认主题。你要哪种主题则拷贝那个文件夹,且引用其中的ext-theme-xx-all.css即可,其中xx是主题名称,下面以ext-theme-classic主题为例,
放到你的WEB工程:
最终,你的WEB工程的目录结构如下图,其中helloworld.html是新建的。
三、制作过程
在helloworld.html中写入如下代码,则可以顺利地运行:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>extHelloworld</title>
<script type="text/javascript" src="js/ext-all.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/ext-lang-zh_CN.js"></script>
<link href="ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css" >
</head>
<body>
</body>
</html>
<script>
Ext.onReady(function(){
Ext.MessageBox.alert('Helloworld!标题栏','HelloWorld,内容!');
});
</script>
其中,js与css的引入顺序,最好如同上面的所示,因为改变顺序之后可能会出现这样那样的问题。
然后<script>标签中的脚本,Ext.onReady(function(){});是必须的,不像Jquery那样去掉与不去掉只是页面加载前与页面加载后的问题。