构建施耐德楼控系统数据库后台服务器示例工程三(Web端展示)
最近看到Extjs的示例中有仿操作系统桌面的代码,并且展示效果很美观,结合楼控这个系统的Web端展示需求,目前前端采用Extjs。楼控相关的操作会设计成桌面中的不同应用。
Extjs初次入手看起来很复杂,但是由于其自带的示例代码很丰富,通常在了解一些基本概念后,参照着示例代码一步一步去做,我认为是最好的学习方式了。
目前我参照着Extjs中仿照桌面的示例代码,做出了如下的画面:

从图中我们可以看出,我目前在仿照着这个示例代码中的GridPanel、TabPanel、Window这些基本的组件,做出了一个简易的仿数据库连接的一个工具。目前这个工具只实现了:
1.从这个Web服务器默认的数据库中读取表结构功能
2.点击表名分页查询相应表中的数据的功能
其中涉及到的js部分的功能是:
1.同步读取数据
2.异步读取数据
3.TreePanel、TabPanel、GridPanel的应用
下面在此记录一下在做这个页面过程中需要了解的基础知识。
1. ExtJS 4中动态加载路径
动态加载这个概念是在这种情况下提出的,即我们知道Extjs文件数量多且很多还很大,通常一次性加载完所有的JS文件, 对于比较大型的项目来说,把所有js文件放在同一个目录下面,通常不便于管理。所有引入了动态加载这个概念,即浏览器可以智能的找到所用到的js代码应该加载的js文件路径。
Extjs动态加载通常采用Ext.Loader来完成。
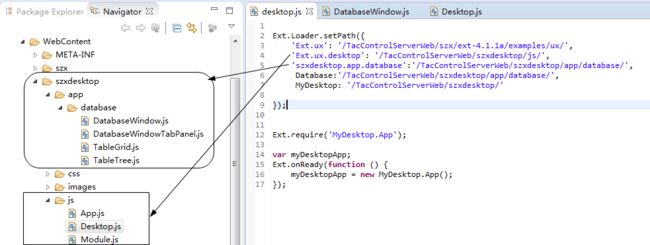
<script type="text/javascript"> Ext.onReady(function() { Ext.Loader.setConfig({ enabled : true, disableCaching: false, paths : { 'Ext.ux.desktop': '/TacControlServerWeb/szxdesktop/js/', } }); }); </script>上面的代码启用了动态加载, 禁用了浏览器缓存, 以及指定了 ExtJS 的所部署的路径。
在ExtJS中有类为Ext.ux.desktop.Desktop,我们指定了Ext.ux的路径为’/TacControlServerWeb/szxdesktop/js/’下,找到Desktop.js 这个文件。
我们还可以这么使用Ext.Loader:
Ext.Loader.setPath({
'Ext.ux': '/TacControlServerWeb/szx/ext-4.1.1a/examples/ux/',
'Ext.ux.desktop': '/TacControlServerWeb/szxdesktop/js/',
'szxdesktop.app.database':'/TacControlServerWeb/szxdesktop/app/database/',
Database:'/TacControlServerWeb/szxdesktop/app/database/',
MyDesktop: '/TacControlServerWeb/szxdesktop/'
});2. ExtJS中类
ExtJS引入了类的概念,我们可以以面向对象的思想去编写JS代码了
1)ExtJS中,创建一个类时,其内部处理过程包括一些前置处理为创建类做准备,也包括一些类创建后的后置处理,如下图所示

前置处理包括:
className定义这个类的名称空间和名字;
loader 查找类的依赖,如果这些依赖不存在则尝试加载它们;
extend 在新类中添加从父类中继承的所有方法和属性;
statics 为当前类定义添加统计分析相关的方法和属性;
inheritableStatics 此阶段添加来自父类的统计方法及属性(如果存在);
config 为配置项创建get和set方法;
mixins 继承所有mixin类的方法和属性;
xtype 为新类定义xtype;
alias 为新类定义别名;
后置处理包括:
alias 将新类的别名注册到类管理器;
singleton 为新类创建一个单例实例;
alternateClassName 为创建的新类定义其它的名称;
uses 导入新类所使用的所有其它类;
2)下面是数据库工具的定义类
Ext.define('szxdesktop.app.database.DatabaseWindow', {
extend: 'Ext.ux.desktop.Module',
alias:"widget.szxdesktop.app.database.DatabaseWindow",
requires: [
'Ext.*',
'szxdesktop.app.database.TableTree',
'szxdesktop.app.database.TableGrid'
],
id:'database-win',
init : function(){
this.launcher = {
text: '数据库',
iconCls:'icon-grid'
};
},
createWindow : function(){
var desktop = this.app.getDesktop();
var win = desktop.getWindow('grid-win');
if(!win){
win = desktop.createWindow({
id: 'database-win',
title:'数据库',
width:740,
height:480,
iconCls: 'icon-grid',
animCollapse:false,
constrainHeader:true,
layout: 'border',
items: [
{
region:'west',
xtype:"szxdesktop.app.database.TableTree",
width: 170,
padding: 0,
listeners: {
"cellclick":function(tree, td, cellIndex,record, tr, rowIndex, e, eOpts){
var tabs=Ext.ComponentQuery.query("[tableTabPanelId=szxdesktop.app.database.DatabaseWindowTabPanel]")[0];
if(tabs.items.containsKey(record.data.id)){
tabs.setActiveTab(Ext.getCmp(record.data.id));
}else{
var col = [];
Ext.Ajax.request({
url: "szxrest/DatabaseRest/getDatabaseTableColumnName",
method: "GET",
async: false, //ASYNC 是否异步( TRUE 异步 , FALSE 同步)
params: {
tableName:record.data.text
},
success: function(response, opts) {
col = Ext.JSON.decode(response.responseText);
},
failure: function() {
}
});
var jsonStoreFieldCol = [];
Ext.Ajax.request({
url: "szxrest/DatabaseRest/getDatabaseTableColumnName2JsonStoreField",
method: "GET",
async: false, //ASYNC 是否异步( TRUE 异步 , FALSE 同步)
params: {
tableName:record.data.text
},
success: function(response, opts) {
jsonStoreFieldCol = Ext.JSON.decode(response.responseText);
console.log(jsonStoreFieldCol[0].name);
},
failure: function() {
}
});
var colName = jsonStoreFieldCol[0]==null?'':jsonStoreFieldCol[0].name;
var tab = tabs.add({
closable: true,
layout:{type:"fit"},
id:record.data.id,
items:[Ext.create('szxdesktop.app.database.TableGrid',{
border:0,
gridId:record.data.id+'tableValue',
columns:col,
url:'szxrest/DatabaseRest/getDatabaseTableColumnValue',
tableName:record.data.text,
columnName:colName,
JsonStorefields:jsonStoreFieldCol
})//creategrid
],
title: record.data.text+" 表",
iconCls:'grid-shortcut32'
}).show();
tabs.setActiveTab(tab);
}
}
}
},
{
tableTabPanelId:"szxdesktop.app.database.DatabaseWindowTabPanel",
region:'center',
xtype:"tabpanel",
bodyStyle: 'padding: 0px;',
layout: 'fit',
items: [],
padding: 0
}//tabpanel
]//items
});
}
return win;
}
});extend表示继承父类所有属性
alias则是定义这个类的别名,即简称
requires则类似java中的import,即加载该类中使用到的其他的类定义
3. Ajax情求
我使用的Ext下面的方法进行的Ajax操作
var jsonStoreFieldCol = [];
Ext.Ajax.request({
url: "szxrest/DatabaseRest/getDatabaseTableColumnName2JsonStoreField",
method: "GET",
async: false, //ASYNC 是否异步( TRUE 异步 , FALSE 同步)
params: {
tableName:record.data.text
},
success: function(response, opts) {
jsonStoreFieldCol = Ext.JSON.decode(response.responseText);
console.log(jsonStoreFieldCol[0].name);
},
failure: function() {
}
});在该方法中async为true表示异步请求,为false表示同步阻塞请求(即请求完成后,才进行后面语句的执行)
上面的三点即是常用到的三点,至于tabpanel、gridpanel等的使用,可以在要用到的时候,参考示例或者api即可。