PopMenu效果的学习
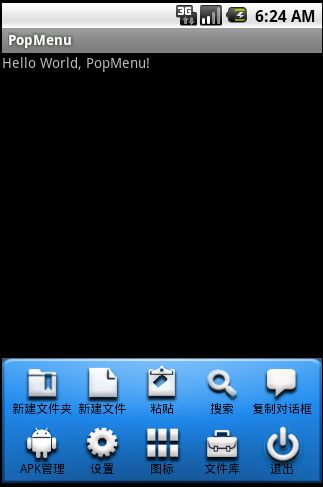
看到很多的程序里面都用了PopMenu的效果,给人的体验非常好,今天也学着做了一个,效果如下:
PopMenu.java
public class PopMenu extends Activity { private int SCREEN_WIDTH; private int SCREEN_HEIGHT; private final static int MENU_CREATE_DIRECTORY = 0; private final static int MENU_CREATE_FILE = 1; private final static int MENU_PASTE = 2; public final static int MENU_SEARCH = 3; private final static int MENU_SHOW_COPY_DIALOG = 4; private final static int MENU_APK_MANAGER = 5; private final static int MENU_SETTING = 6; private final static int MENU_SET_VIEW_STYLE = 7; private final static int MENU_FILE_LIB = 8; private final static int MENU_FINISH_ACTIVITY = 9; private LinearLayout appMenu; private Animation menuShowAnimation; private Animation menuHideAnimation; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); SCREEN_WIDTH = getResources().getDisplayMetrics().widthPixels; SCREEN_HEIGHT = getResources().getDisplayMetrics().heightPixels; initAppMenu(); } private void initAppMenu() { appMenu = (LinearLayout) findViewById(R.id.appMenu); LinearLayout row = (LinearLayout) appMenu.findViewById(R.id.appRow1); int[] drRes = { R.drawable.newfolder, R.drawable.newfile, R.drawable.paste, R.drawable.search, R.drawable.dialog, R.drawable.apkmanager, R.drawable.setting, R.drawable.multicon, R.drawable.filelib, R.drawable.close }; String[] names = getResources().getStringArray(R.array.appnames); LayoutInflater inflater = getLayoutInflater(); View.OnClickListener listener = new View.OnClickListener() { @Override public void onClick(View v) { appMenuOnClick(v.getId()); hideAppMenu(); } }; for (int i = 0; i < 10; i++) { if (i == 5) { row = (LinearLayout) appMenu.findViewById(R.id.appRow2); } RelativeLayout rowItem = (RelativeLayout) inflater.inflate( R.layout.appmenuitem, null); ImageButton icon = (ImageButton) rowItem .findViewById(R.id.menuicon); TextView name = (TextView) rowItem.findViewById(R.id.menuname); icon.setBackgroundResource(drRes[i]); icon.setId(i); name.setText(names[i]); icon.setOnClickListener(listener); row.addView(rowItem); } } private void appMenuOnClick(int whitch) { switch (whitch) { case MENU_CREATE_DIRECTORY: Toast.makeText(this, "Create Directory", Toast.LENGTH_LONG).show(); break; case MENU_CREATE_FILE: Toast.makeText(this, "Create File", Toast.LENGTH_LONG).show(); break; case MENU_PASTE: Toast.makeText(this, "Paste", Toast.LENGTH_LONG).show(); break; case MENU_SEARCH: Toast.makeText(this, "Search", Toast.LENGTH_LONG).show(); break; case MENU_FINISH_ACTIVITY: Toast.makeText(this, "Finish Activity", Toast.LENGTH_LONG).show(); break; case MENU_SHOW_COPY_DIALOG: Toast.makeText(this, "Show Copy Dialog", Toast.LENGTH_LONG).show(); break; case MENU_SETTING: Toast.makeText(this, "Setting", Toast.LENGTH_LONG).show(); break; case MENU_SET_VIEW_STYLE: Toast.makeText(this, "Set View Style", Toast.LENGTH_LONG).show(); break; default: break; } } @Override public boolean dispatchKeyEvent(KeyEvent event) { int actiton = event.getAction(); int code = event.getKeyCode(); switch (code) { case KeyEvent.KEYCODE_MENU: if (actiton == KeyEvent.ACTION_DOWN) { if (appMenu.getVisibility() == View.INVISIBLE) { showAppMenu(); } else { hideAppMenu(); } } break; case KeyEvent.KEYCODE_BACK: if (appMenu.getVisibility() == View.INVISIBLE) { hideAppMenu(); } break; default: break; } return super.dispatchKeyEvent(event); } @Override public boolean dispatchTouchEvent(MotionEvent event) { if (appMenu.getVisibility() == View.VISIBLE) { int y = (int) event.getRawY(); if (y < SCREEN_HEIGHT - appMenu.getHeight()) { hideAppMenu(); return true; } } return super.dispatchTouchEvent(event); } private void hideAppMenu() { appMenu.setVisibility(View.INVISIBLE); if (menuHideAnimation == null) { menuHideAnimation = AnimationUtils.loadAnimation(this, R.anim.menuhide); } appMenu.startAnimation(menuHideAnimation); } private void showAppMenu() { appMenu.setVisibility(View.VISIBLE); if (menuShowAnimation == null) { menuShowAnimation = AnimationUtils.loadAnimation(this, R.anim.menushow); } appMenu.startAnimation(menuShowAnimation); } }
res/anim中对于动画的控制:
menuhide.xml:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="0" android:fromYDelta="120" android:toYDelta="00" android:duration="200" /> </set>
menushow.xml:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="0" android:fromYDelta="00" android:toYDelta="120" android:duration="200" /> </set>
layout/main.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <LinearLayout android:id="@+id/appMenu" android:layout_gravity="bottom" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="125dip" android:visibility="visible" android:background="@drawable/menubackground" android:layout_alignParentBottom="true"> <LinearLayout android:id="@+id/appRow1" android:orientation="horizontal" android:gravity="center_horizontal" android:layout_gravity="center_horizontal" android:padding="2dip" android:layout_width="fill_parent" android:layout_height="60dip"> </LinearLayout> <LinearLayout android:id="@+id/appRow2" android:orientation="horizontal" android:gravity="center_horizontal" android:layout_gravity="center_horizontal" android:padding="2dip" android:layout_width="fill_parent" android:layout_height="60dip"> </LinearLayout> </LinearLayout> </RelativeLayout>
layout/appmenuitem.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="60dp" android:layout_width="60dp" android:gravity="center_horizontal"> <ImageButton android:id="@+id/menuicon" android:layout_height="60dp" android:layout_width="60dp" android:gravity="center_horizontal" android:layout_alignParentBottom="true" /> <TextView android:id="@+id/menuname" android:layout_height="60dp" android:layout_width="60dp" android:singleLine="true" android:textSize="12dp" android:textColor="#ff000000" android:paddingTop="40dp" android:gravity="center_horizontal" android:layout_alignParentBottom="true" /> </RelativeLayout>
values/strings.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, PopMenu!</string> <string name="app_name">PopMenu</string> <string-array name="appnames"> <item>新建文件夹</item> <item>新建文件</item> <item>粘贴</item> <item>搜索</item> <item>复制对话框</item> <item>APK管理</item> <item>设置</item> <item>图标</item> <item>文件库</item> <item>退出</item> </string-array> </resources>
做完这个感觉很多的动画效果都是“假的”,是做出来的一种效果。