Flex4.5+Eclipse+blazeds+tomact+JDK集成
第一步、先从Adobe官方网站下载一个Adobe Flash Builder 4.5软件,解压后就进行安装
第二步、Abobe Flash Builder安装目录下。。---->Adobe Flash Builder 4.5--->utilities---》Adobe Flash Builder 4.5 Plug-in Utility.exe,点击Adobe Flash Builder 4.5 Plug-in Utility.exe进行安装,主意安装的时候要把这插件安装到eclipse下面:
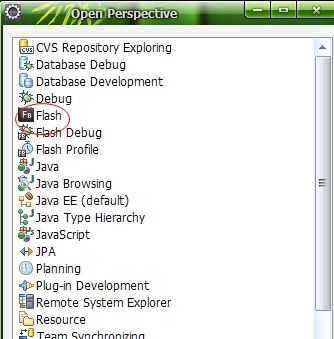
第三步、打开Eclipse软件,到透明视图查看,Adobe Flash Bulider Plug-in是否集成安装进来:如果看见了以下图标表示安装好了:
第四步、新建一个Dynamic Web Project: LogonTest (用于实现简单的登录功能)
第五步、新建一个Users类,代码如下:
package com.cn;
/**
* 用户类
* @author pengtian
*
*/
public class Users {
//用户名
private String userName;
//密码
private String password;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
第六步、新建一个用户登录处理接口类:UserInterface
package com.cn.interfa;
import com.cn.Users;
/**
* 用户接口
* @author pengtian
*
*/
public interface UserInterface {
public String logon(Users user);
}
第7步、新建一个用户登录类UserService实现接口UserInterface
package com.cn;
import com.cn.interfa.UserInterface;
public class UserService implements UserInterface {
@Override
public String logon(Users user) {
String returnMsg="登录失败!!";
if(user.getUserName().equals("小明")&&user.getPassword().equals("123456"))
{
returnMsg="欢迎你 "+user.getUserName();
}
return returnMsg;
}
}
第八步、从网上下载blazeds压缩包,然后解压出来会看见有两个文件,如下:
第九步、解压blazed.war文件解压后你会看见有两个文件夹,如下:
第十步、将WEB-INF文件夹中flex, lib以及web.xml三样东西复制到我们的Web Project的WEB-INF下并覆盖同名文件,得到以下的工程结构:
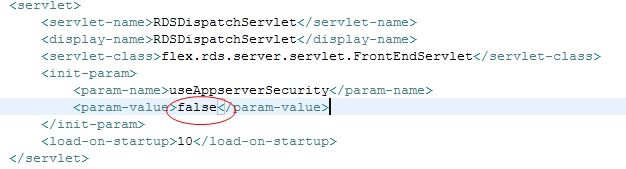
第十一步打开web.xml文件。将其中被注解的代码解禁,同时主意要把useAppserverSecurity的value由true改为false:如图
第十二步、启动tomact 把项目LogonTest 加入其中。
第十三步、新建一个Flex项目,单击下一步,如图:
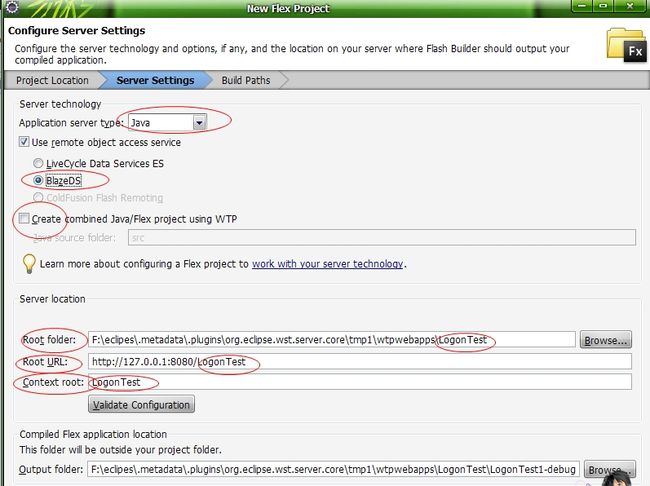
第十四步、Server settings的设置,如图:
第十五步、单击下一步、然后单击完成。
第十六步、进入Flex视图中,单击如下链接,如图:
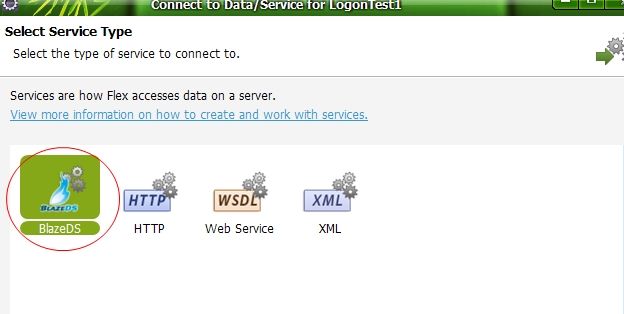
第十七步、选择服务类型选择BlazeDS,并单击下一步,如图:
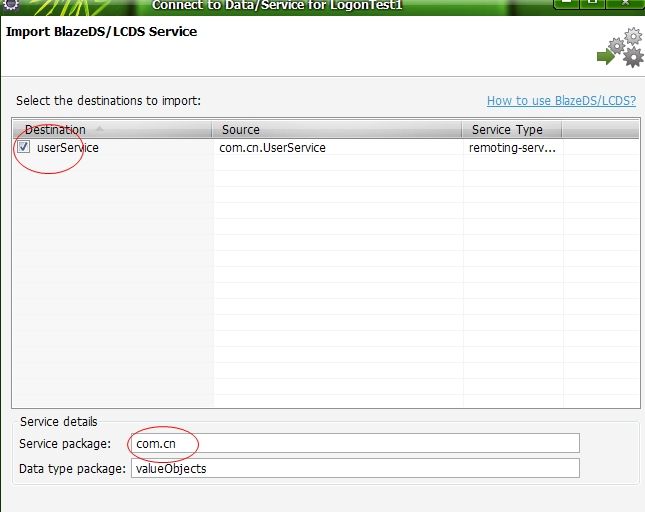
第十八步、选择用户登录服务类的选择,并且填写UserService所在的包名,然后单击完成,如图:
第十九步、在flex设计视图中,设计一个登录界面的模样如图:
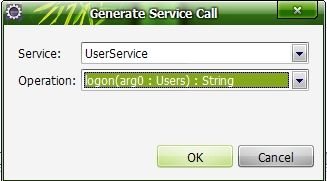
第二十步、选中登录按钮,在属性面板里点击铅笔按钮,选择服务器调用,如图:
第二十一步、在f登录界面中写如下代码:
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import valueObjects.Users;
protected function button_clickHandler(event:MouseEvent):void
{
var user:Users=new Users();
user.userName=userName.text;
user.password=password.text;
logonResult.token = userService.logon(user);
}
]]>
</fx:Script>
第二十二、绑定用户登录处理结果信息:
<s:Label x="334" y="25" fontSize="19" fontWeight="bold" text="{logonResult.lastResult}"/>
最后结果展示:
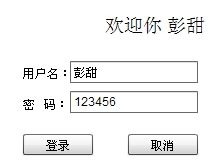
成功展示:
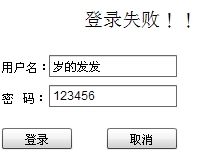
登录失败展示: