Android:使用android-support-design实现MD风格对话框
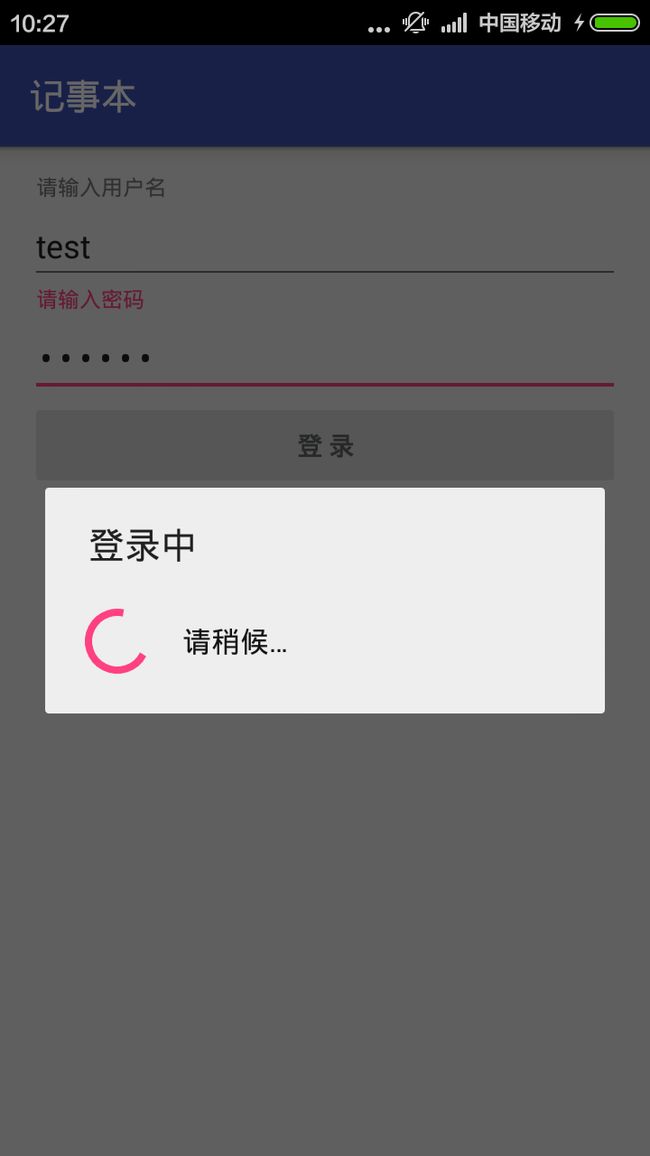
首先上效果图:
测试设备为红米Note,系统为Android 4.4.4
说明:
1.在新版的android.support.v7包中,Google提供了一个新的AlertDialog类,即android.support.v7.app.AlertDialog。使用该类中的Builder可以直接创建Material Design风格的对话框,而不需要再借助于第三方库。(即第一张图的效果)
2.遗憾的是,上述第二张图中转圈样式的ProgressBar暂无法使用系统组件。本例中使用的第三方库来自:
compile 'com.github.rahatarmanahmed:circularprogressview:2.4.0'3.代码不多,并已简单封装为工具类:
package com.sinatj.demo.utils;
import android.content.Context;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import com.sinatj.demo.R;
/** * UiUtil. * Created by admin on 15-12-22. */
public class UiUtil {
private static AlertDialog showDialog(Context context, String title, String message, View contentView,
String positiveBtnText, String negativeBtnText,
DialogInterface.OnClickListener positiveCallback,
DialogInterface.OnClickListener negativeCallback,
boolean cancelable) {
AlertDialog.Builder builder = new AlertDialog.Builder(context, R.style.AppCompatAlertDialogStyle);
builder.setTitle(title == null ? "提示" : title);
if (message != null) {
builder.setMessage(message);
}
if (contentView != null) {
builder.setView(contentView);
}
if (positiveBtnText != null) {
builder.setPositiveButton(positiveBtnText, positiveCallback);
}
if (negativeBtnText != null) {
builder.setNegativeButton(negativeBtnText, negativeCallback);
}
builder.setCancelable(cancelable);
return builder.show();
}
//普通对话框
public static AlertDialog showSimpleDialog(Context context, String title, String message,
String positiveBtnText, String negativeBtnText,
DialogInterface.OnClickListener positiveCallback,
DialogInterface.OnClickListener negativeCallback,
boolean cancelable) {
return showDialog(context, title, message, null, positiveBtnText, negativeBtnText, positiveCallback, negativeCallback, cancelable);
}
//带ProgressBar的对话框
public static AlertDialog showProgressDialog(Context context, String title, String message,
String positiveBtnText, String negativeBtnText,
DialogInterface.OnClickListener positiveCallback,
DialogInterface.OnClickListener negativeCallback,
boolean cancelable) {
View view = LayoutInflater.from(context).inflate(R.layout.circular_progressbar, null);
if (message != null) {
final TextView messageTv = (TextView) view.findViewById(R.id.progressbar_msg);
messageTv.setText(message);
}
return showDialog(context, title, null, view, positiveBtnText, negativeBtnText, positiveCallback, negativeCallback, cancelable);
}
}
4.circular_progressbar布局文件,由一个第三方库提供的ProgressBar和一个TextView组成:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="20dp">
<com.github.rahatarmanahmed.cpv.CircularProgressView android:layout_width="40dp" android:layout_height="40dp" android:orientation="vertical" app:cpv_animAutostart="true" app:cpv_indeterminate="true" />
<TextView android:id="@+id/progressbar_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="16dp" android:layout_gravity="center_vertical" android:textSize="16sp" android:textColor="#111111" android:text="@string/main_waiting"/>
</LinearLayout>5.AppCompatAlertDialogStyle为对话框的样式,可指定文字颜色、按钮颜色、背景色等。(本例中使用的时默认值)
<style name="AppCompatAlertDialogStyle" parent="Theme.AppCompat.Light.Dialog.Alert">
<!--对话框按钮文字颜色-->
<item name="colorAccent">#FFCC00</item>
<!--对话框内容文字颜色-->
<item name="android:textColorPrimary">#FFFFFF</item>
<!--对话框背景色-->
<item name="android:background">#5fa3d0</item>
</style>本篇完,欢迎讨论、交流。