Chromium音频输出相关简介 - AudioPlayback support in Chromium
Chromium音频输出相关简介 - AudioPlayback support in Chromium
作者:刘旭晖Raymond转载请注明出处
Email:colorant<at> 163.com
BLOG:http://blog.csdn.net/colorant/
Chromium中音频输出的主要手段
在Chromium中,播放音频数据的手段大概可以归纳为以下几种:
使用Embed标签嵌入一个音频文件
通过这种方式播放的音频文件,实际上是由外部插件来支持的(比如quick time/Flash 等等)在不同的浏览器上支持的具体插件的类型可能会有些差异(Chromium中基本上就是NPAPI插件了)。
使用HTML Audio/Video标签 ( Media Element )
这是HTML5标准的媒体文件播放方式,得到了绝大多数浏览器的支持,另外在Chromium中,如果打开一个指向Audio文件的URL链接,Chromium也会打开一个新的页面,用Video标签封装起来播放这个文件。
W3C Web Audio
前面的几种播放音频文件的手段大多是以简单的数据回放为目标,并不涉及回放过程中对音频数据的实时处理,这种简单的应用模式往往不能或很难瞒足复杂的交互游戏和音频处理程序的需求(动态处理和混合多路并发音源)。W3C Web Audio就是针对这种需求所设计的,由Google发起,首先在chromium中实现。
Pepper Audio
Chromium为了支持NativeClient(NaCL)程序对音频输出的需求,在Pepper Plugin的基础上为NativeClient程序提供了一套Audio API,(https://developers.google.com/native-client/devguide/coding/audio),当然这些API只能用于Pepper Plugin,而PepperPlugin目前的主要应用模式就是NaCL,普通网页应用基本上不太可能利用上Pepper Audio API来为自己服务。
Web RTC
此外,Web RTC作为一种透过网络传递和播放音视频数据的协议,也勉强可以认为是一种播放音频的手段。当然,它主要处理的还是媒体数据流的传送,其在本地的输出最终还是透过MediaElement或WebAudio来实现的。
Audio Playback总体框架
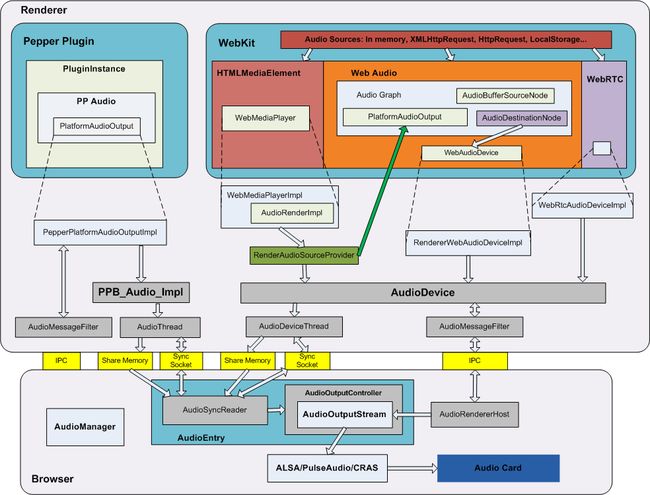
从上面的介绍中我们可以看到各种标准/协议对Audio输出有各式各样的需求,对Chromium而言需要同时支持这些协议标准,就需要有一个合理的框架来协调处理和利用有限的硬件资源。(当然,对于Embed方式来说,NPAPI插件对音频的处理就不受浏览器的控制了),下图(主要部分是同事画的;)所示的是Chromium中几种主要的AudioPlayback方式的总体架构(请注意,Chromium中Audio的处理框架正在不断的发展变化中,所以当你看到这篇文章的时候,该图可能已经不一定准确了)
可以看到,在Chromium中对各种协议标准的支持,主要是体现在Render进程中,到了Browser进程以后,就和具体的协议标准无关了。这也很容易理解,需要标准化的内容当然多数应该在WebKit中实现。Browser进程主要用来突破Sandbox,AccessNative能力。
在Browser进程中,对Audio的支持主要是抽象硬件接口,对外提供一个统一的音频码流(Audio Output Stream)的界面。为了达到更有效的复用音频资源的目的,实际的Audio Output Steam是通过代理(AudioOutputProxy和AudioOutputDispatcher)打开的,这样一方面可以减少频繁的物理AudioStream的创建和销毁,另一方面也可以将物理Audio Stream更有效的分配给逻辑AudioStream(只有在逻辑Audio Stream真正播放的时候才给它分配物理AudioStream)
在Render进程中,各种Audio输出框架的实现都采用统一的接口和Browser进程通讯,使用共享内存保证数据处理效率,使用Socket同步数据的读写。
具体协议标准的实现
这个。。。太多了。以后有时间再写吧。。。