Spring MVC Ajax and JQuery
When I run the programm in Eclilpse, I got the following error message:
HTTP Status 415
The server refused this request because the request entity is in a format not supported by the requested resource for the requested method.
I downloaded the source code from Github and got all the jars using the author's pom.xml. I'm sure there is no problem in this area. and the programme runs ok when retrieving and deleting records from MySQL.
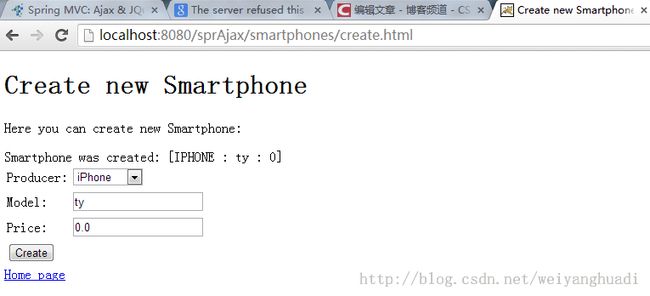
I google a lot,no solution. I contact the author on G+, no response yet. Finally, I run the project in Chrome instead of Eclipse-built-in browser, and Everything i ok.
- package com.mobapp.controller;
- import java.util.ArrayList;
- import java.util.List;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.http.MediaType;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.PathVariable;
- import org.springframework.web.bind.annotation.RequestBody;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestMethod;
- import org.springframework.web.bind.annotation.ResponseBody;
- import org.springframework.web.servlet.ModelAndView;
- import com.mobapp.model.Smartphone;
- import com.mobapp.service.SmartphoneService;
- @Controller
- @RequestMapping(value="/smartphones")
- public class SmartphoneController {
- @Autowired
- private SmartphoneService smartphoneService;
- @RequestMapping(value="/create", method=RequestMethod.GET)//xin change it to post,it was get.it sucks if changed into get
- public ModelAndView createSmartphonePage() {
- System.out.println("it does arrived into createSmartPhonePage");
- ModelAndView mav = new ModelAndView("phones/new-phone");
- mav.addObject("sPhone", new Smartphone());
- return mav;
- }
- @RequestMapping(value="/create", method=RequestMethod.POST,
- produces = MediaType.APPLICATION_JSON_VALUE, consumes = MediaType.APPLICATION_JSON_VALUE)
- @ResponseBody
- public Smartphone createSmartphone(@RequestBody Smartphone smartphone) {
- System.out.println("createSmartphone");
- return smartphoneService.create(smartphone);
- }
- @RequestMapping(value="/edit/{id}", method=RequestMethod.GET)
- public ModelAndView editSmartphonePage(@PathVariable int id) {
- ModelAndView mav = new ModelAndView("phones/edit-phone");
- Smartphone smartphone = smartphoneService.get(id);
- mav.addObject("sPhone", smartphone);
- return mav;
- }
- @RequestMapping(value="/edit/{id}", method=RequestMethod.PUT,
- produces = MediaType.APPLICATION_JSON_VALUE, consumes = MediaType.APPLICATION_JSON_VALUE)
- @ResponseBody
- public Smartphone editSmartphone(@PathVariable int id,
- @RequestBody Smartphone smartphone) {
- smartphone.setId(id);
- return smartphoneService.update(smartphone);
- }
- @RequestMapping(value="/delete/{id}", method=RequestMethod.DELETE,
- produces = MediaType.APPLICATION_JSON_VALUE, consumes = MediaType.APPLICATION_JSON_VALUE)
- @ResponseBody
- public Smartphone deleteSmartphone(@PathVariable int id) {
- return smartphoneService.delete(id);
- }
- @RequestMapping(value="", method=RequestMethod.GET,
- produces = MediaType.APPLICATION_JSON_VALUE, consumes = MediaType.APPLICATION_JSON_VALUE)
- @ResponseBody
- public List<Smartphone> allPhones() {
- return smartphoneService.getAll();
- }
- @RequestMapping(value="", method=RequestMethod.GET)
- public ModelAndView allPhonesPage() {
- ModelAndView mav = new ModelAndView("phones/all-phones");
- List<Smartphone> smartphones = new ArrayList<Smartphone>();
- smartphones.addAll(allPhones());
- mav.addObject("smartphones", smartphones);
- return mav;
- }
- }
- package com.mobapp.init;
- import java.util.ArrayList;
- import java.util.List;
- import java.util.Locale;
- import javax.annotation.Resource;
- import org.springframework.context.annotation.Bean;
- import org.springframework.context.annotation.ComponentScan;
- import org.springframework.context.annotation.Configuration;
- import org.springframework.context.annotation.Import;
- import org.springframework.context.annotation.PropertySource;
- import org.springframework.core.env.Environment;
- import org.springframework.http.MediaType;
- import org.springframework.web.accept.ContentNegotiationManager;
- import org.springframework.web.servlet.View;
- import org.springframework.web.servlet.ViewResolver;
- import org.springframework.web.servlet.config.annotation.ContentNegotiationConfigurer;
- import org.springframework.web.servlet.config.annotation.EnableWebMvc;
- import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
- import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
- import org.springframework.web.servlet.view.ContentNegotiatingViewResolver;
- import org.springframework.web.servlet.view.InternalResourceViewResolver;
- import org.springframework.web.servlet.view.JstlView;
- import org.springframework.web.servlet.view.json.MappingJacksonJsonView;
- @Configuration
- @EnableWebMvc
- @Import({DataBaseConfig.class})
- @ComponentScan("com.mobapp")
- @PropertySource("classpath:application.properties")
- public class WebAppConfig extends WebMvcConfigurerAdapter {
- @Resource
- private Environment env;
- @Override
- public void addResourceHandlers(ResourceHandlerRegistry registry) {
- registry.addResourceHandler("/resources/**").addResourceLocations("/resources/");
- }
- @Override
- public void configureContentNegotiation(ContentNegotiationConfigurer configurer) {
- configurer.favorPathExtension(true)
- .useJaf(false)
- .ignoreAcceptHeader(true)
- .mediaType("html", MediaType.TEXT_HTML)
- .mediaType("json", MediaType.APPLICATION_JSON)
- .defaultContentType(MediaType.TEXT_HTML);
- }
- @Bean
- public ViewResolver contentNegotiatingViewResolver(
- ContentNegotiationManager manager) {
- List<ViewResolver> resolvers = new ArrayList<ViewResolver>();
- InternalResourceViewResolver r1 = new InternalResourceViewResolver();
- r1.setPrefix("/WEB-INF/pages/");
- r1.setSuffix(".jsp");
- r1.setViewClass(JstlView.class);
- resolvers.add(r1);
- JsonViewResolver r2 = new JsonViewResolver();
- resolvers.add(r2);
- ContentNegotiatingViewResolver resolver = new ContentNegotiatingViewResolver();
- resolver.setViewResolvers(resolvers);
- resolver.setContentNegotiationManager(manager);
- return resolver;
- }
- /**
- * View resolver for returning JSON in a view-based system. Always returns a
- * {@link MappingJacksonJsonView}.
- */
- public class JsonViewResolver implements ViewResolver {
- public View resolveViewName(String viewName, Locale locale)
- throws Exception {
- MappingJacksonJsonView view = new MappingJacksonJsonView();
- view.setPrettyPrint(true);
- return view;
- }
- }
- }
- <?xml version="1.0" encoding="UTF-8" ?>
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="ISO-8859-1"%>
- <%@taglib uri="http://www.springframework.org/tags" prefix="spring"%>
- <%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- <title>Create new Smartphone</title>
- <link href="../resources/css/main.css" rel="stylesheet" type="text/css"/>
- <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function() {
- $('#newSmartphoneForm').submit(function(event) {
- var producer = $('#producer').val();
- alert(producer);
- var model = $('#model').val();
- var price = $('#price').val();
- var json = { "producer" : producer, "model" : model, "price": price};
- $.ajax({
- url: $("#newSmartphoneForm").attr( "action"),
- data: JSON.stringify(json),
- type: "POST",
- //type: "GET",
- beforeSend: function(xhr) {
- xhr.setRequestHeader("Accept", "application/json");
- xhr.setRequestHeader("Content-Type", "application/json");
- //xhr.setRequestHeader("Content-Type", "application/xml");
- },
- success: function(smartphone) {
- var respContent = "";
- respContent += "<span class='success'>Smartphone was created: [";
- respContent += smartphone.producer + " : ";
- respContent += smartphone.model + " : " ;
- respContent += smartphone.price + "]</span>";
- $("#sPhoneFromResponse").html(respContent);
- }
- });
- event.preventDefault();
- });
- });
- </script>
- </head>
- <body>
- <div id="container">
- <h1>Create new Smartphone</h1>
- <div>
- <p>Here you can create new Smartphone:</p>
- <div id="sPhoneFromResponse"></div>
- </div>
- <form:form id="newSmartphoneForm" action="${pageContext.request.contextPath}/smartphones/create.json" commandName="sPhone">
- <table>
- <tbody>
- <tr>
- <td>Producer:</td>
- <td>
- <form:select path="producer">
- <form:option value="NOKIA">Nokia</form:option>
- <form:option selected="selected" value="IPHONE">iPhone</form:option>
- <form:option value="HTC">HTC</form:option>
- <form:option value="SAMSUNG">Samsung</form:option>
- </form:select>
- </td>
- </tr>
- <tr>
- <td>Model:</td>
- <td><form:input path="model" /></td>
- </tr>
- <tr>
- <td>Price:</td>
- <td><form:input path="price" /></td>
- </tr>
- <tr>
- <td><input type="submit" value="Create" /></td>
- <td></td>
- </tr>
- </tbody>
- </table>
- </form:form>
- <a href="${pageContext.request.contextPath}/index.html">Home page</a>
- </div>
- </body>
- </html>
Sure the sweetheart only love modern browser
the original article: http://www.javacodegeeks.com/2013/09/spring-mvc-ajax-jquery.html the soruce code:http://pan.baidu.com/share/link?shareid=3929158057&uk=3878681452