无限级别联动,怎样才能做活?
对于级别联动,相信大家都不再陌生。级别联动讲的就是一些级别不同的管理机构,通过选取上一层的组织,显示下面组织的名称。
就好比说,我这里有三个下拉框,我通过第一个下拉框选择了廊坊师范学院,第二个下拉框列表中会出现:物电学院、数信学院等等,而通过我再选取物电学院等,来显示二级学院下的专业等。
概念了解了,那么我们来说逻辑,整体逻辑:
1.加载一级目录的选项。
2.通过选取一级目录下的值,根据id来获取二级目录下的选项。
3.通过选取二级目录下的值,根据id来获取三级目录下的选项。
……以此类推。
刚开始做这一块的时候,我想着怎么去实现它?于是我先用cs做了一遍,逻辑彻底通了,之后我开始用bs做,实现也是没有问题。可是问题来了,我这么做,符不符合需求,怎样才能做活,怎样才能让这个级别联动让大家都可以用,可扩展,可维护?
下面来看看这个在MVC框架中的例子:
1.首先视图view中加载:
<span style="font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;">@*前面参数是调用的方法的名字,后面是控制器名字*@
@{Html.RenderAction("PermissionComBoPartial", "ComTest");}</span></span>
2.控制器中部分:<span style="font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"> public PartialViewResult PermissionComBoPartial()
{
//从某处得到权限按钮的Json串,然后拼接成按钮
comboEntity enCombo=new comboEntity
{
Id1 = "province",
Id2 = "city",
Id3="county",
name ="dept",
valueField1="provinceId",
textField1="provinceName",
Url1 = "GetProvince",
Url2 = "GetCity",
Url3="GetCounty",
par1 = "provinceId",
valueField2 = "cityId",
textField2="cityName",
valueField3="countyId",
textField3="countyName",
};
ConverEasyUICombobox html = new ConverEasyUICombobox();
ViewData["PermissionCombo"] = html.PermissionCombo(enCombo);
return PartialView();
}</span></span>
拼接字符串,创建下拉框部分:
<span style="font-size:18px;"> public class ConverEasyUICombobox
{
/// <summary>
/// 拼接权限按钮
/// </summary>
/// <param name="list"></param>
/// <returns></returns>
public StringBuilder PermissionCombo(comboEntity enCombo)
{
StringBuilder strHtml = new StringBuilder();
//strHtml.Append(ConverEasyUIcombo(enCombo));
//strHtml.Append(ConverEasyUIcombo1(enCombo));
strHtml.Append(ConverEasyUIcombo2(enCombo));
return strHtml;
}
//#region 转换成 combo
//一级下拉框
public string ConverEasyUIcombo(comboEntity enCombo)
{
StringBuilder strBuilder = new StringBuilder();//放置html代码
strBuilder.Append("<input id=\"");
strBuilder.Append(enCombo.Id1);//加入ID
strBuilder.Append("\" class=\"easyui-combobox\" name=\"");
strBuilder.Append(enCombo.name);
strBuilder.Append("\" data-options=\"valueField:'");
strBuilder.Append(enCombo.valueField1);//实际值
strBuilder.Append("',textField:'");
strBuilder.Append(enCombo.textField1);//显示值
strBuilder.Append("',url:'");
strBuilder.Append(enCombo.Url1);//数据源
strBuilder.Append("'\" />");
return strBuilder.ToString();
}
//#endregion
//二级下拉框
#region 转换成 combo
public string ConverEasyUIcombo1(comboEntity enCombo)
{
// @*<input id="province" class="easyui-combobox" data-options="
//valueField: 'provinceId',
//textField: 'provinceName',
//url: 'GetProvince',
//onSelect: function(rec){
// $.get('GetCity', { provinceId: rec.provinceId }, function (data) {
// $('#city').combobox('clear').combobox('loadData',data);
// $('#county').combobox('clear');},'json');
//}">
StringBuilder strBuilder = new StringBuilder();//放置html代码
strBuilder.Append("<input id=\"");
strBuilder.Append(enCombo.Id1);//combobox ID
strBuilder.Append("\" class=\"easyui-combobox\" name=\"");
strBuilder.Append(enCombo.name); //控件名字
strBuilder.Append("\" data-options=\"valueField:'");
strBuilder.Append(enCombo.valueField1);//实际值
strBuilder.Append("',textField:'");
strBuilder.Append(enCombo.textField1);//显示值
strBuilder.Append("',url:'");
strBuilder.Append(enCombo.Url1);//数据源
strBuilder.Append("',onSelect: function(rec){$.get('");
strBuilder.Append(enCombo.Url2);
strBuilder.Append("', {");
strBuilder.Append(enCombo.par1);
strBuilder.Append(": rec.");
strBuilder.Append(enCombo.valueField1);
strBuilder.Append(" }, function (data) {");
strBuilder.Append("$('#");
strBuilder.Append(enCombo.Id2);
strBuilder.Append("').combobox('clear').combobox('loadData',data);");
//strBuilder.Append("\"$('#\"");
//strBuilder.Append(enCombo.Id3);
//strBuilder.Append("'\" />");
//strBuilder.Append("\"').combobox('clear');},'json');\"");
strBuilder.Append("},'json');}");
strBuilder.Append("\"");
strBuilder.Append(">");
//<input id="county" class="easyui-combobox" data-options="valueField:'countyId',textField:'countyName'">*@
strBuilder.Append("<input id=\"");
strBuilder.Append(enCombo.Id2);//加入ID
strBuilder.Append("\" class=\"easyui-combobox\" name=\"");
strBuilder.Append(enCombo.name);
strBuilder.Append("\" data-options=\"valueField:'");
strBuilder.Append(enCombo.valueField2);//实际值
strBuilder.Append("',textField:'");
strBuilder.Append(enCombo.textField2);//显示值
strBuilder.Append("'\" />");
return strBuilder.ToString();
}
#endregion
//三级下拉框
#region 转换成 combo
public string ConverEasyUIcombo2(comboEntity enCombo)
{
// @*<input id="province" class="easyui-combobox" data-options="
//valueField: 'provinceId',
//textField: 'provinceName',
//url: 'GetProvince',
//onSelect: function(rec){
// $.get('GetCity', { provinceId: rec.provinceId }, function (data) {
// $('#city').combobox('clear').combobox('loadData',data);
// $('#county').combobox('clear');},'json');
//}">
StringBuilder strBuilder = new StringBuilder();//放置html代码
strBuilder.Append("<input id=\"");
strBuilder.Append(enCombo.Id1);//combobox ID
strBuilder.Append("\" class=\"easyui-combobox\" name=\"");
strBuilder.Append(enCombo.name); //控件名字
strBuilder.Append("\" data-options=\"valueField:'");
strBuilder.Append(enCombo.valueField1);//实际值
strBuilder.Append("',textField:'");
strBuilder.Append(enCombo.textField1);//显示值
strBuilder.Append("',url:'");
strBuilder.Append(enCombo.Url1);//数据源
strBuilder.Append("',onSelect: function(rec){$.get('");
strBuilder.Append(enCombo.Url2);
strBuilder.Append("', {");
strBuilder.Append(enCombo.par1);
strBuilder.Append(": rec.");
strBuilder.Append(enCombo.valueField1);
strBuilder.Append(" }, function (data) {");
strBuilder.Append("$('#");
strBuilder.Append(enCombo.Id2);
strBuilder.Append("').combobox('clear').combobox('loadData',data);");
//strBuilder.Append("\"$('#\"");
//strBuilder.Append(enCombo.Id3);
//strBuilder.Append("'\" />");
//strBuilder.Append("\"').combobox('clear');},'json');\"");
strBuilder.Append("},'json');}");
strBuilder.Append("\"");
strBuilder.Append(">");
//<input id="county" class="easyui-combobox" data-options="valueField:'countyId',textField:'countyName'">*@
// <input id="city" class="easyui-combobox" data-options="
// valueField: 'cityId',
// textField: 'cityName',
// onSelect:function(rec){
// $.get('GetCounty', { cityId: rec.cityId }, function (data) {
// $('#county').combobox('clear').combobox('loadData',data);
// },'json');
//}">
strBuilder.Append("<input id=\"");
strBuilder.Append(enCombo.Id2);//加入ID
strBuilder.Append("\" class=\"easyui-combobox\"");
strBuilder.Append("\" data-options=\"valueField:'");
strBuilder.Append(enCombo.valueField2);//实际值
strBuilder.Append("',textField:'");
strBuilder.Append(enCombo.textField2);//显示值
strBuilder.Append("',onSelect: function(rec){$.get('");
strBuilder.Append(enCombo.Url3);
strBuilder.Append("', {");
strBuilder.Append(enCombo.valueField2);
strBuilder.Append(": rec.");
strBuilder.Append(enCombo.valueField2);
strBuilder.Append(" }, function (data) {");
strBuilder.Append("$('#");
strBuilder.Append(enCombo.Id3);
strBuilder.Append("').combobox('clear').combobox('loadData',data);");
strBuilder.Append("},'json');}");
strBuilder.Append("\"");
strBuilder.Append(">");
//<input id="county" class="easyui-combobox" data-options="valueField:'countyId',textField:'countyName'">*@
strBuilder.Append("<input id=\"");
strBuilder.Append(enCombo.Id3);//加入ID
strBuilder.Append("\" class=\"easyui-combobox\"");
strBuilder.Append(" data-options=\"valueField:'");
strBuilder.Append(enCombo.valueField3);//实际值
strBuilder.Append("',textField:'");
strBuilder.Append(enCombo.textField3);//显示值
strBuilder.Append("'\">");
return strBuilder.ToString();
}
#endregion
}</span>
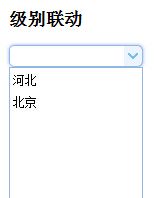
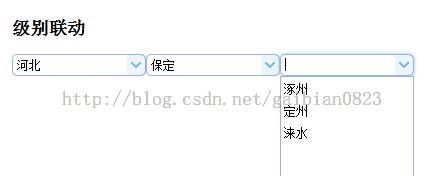
这样我们就可以根据我们查询数据库返回来需要的级别,自己去生成级联下拉框。下面来看看运行效果:
1.单个下拉框的:
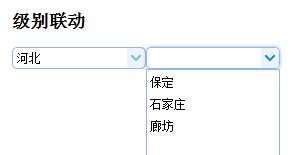
2.两个下拉框的:
实现功能简单,但是做到可扩展,运行快,能提高用户体验度就很难了,也许这就是当下社会,实现功能的很多软件,就有那么几款为大多数用户接受的原因吧。
这个级别联动,还有不足之处就是重复代码很多,还需要改进,希望大家能够提供好的建议,一起研究,进步!