Android Touch事件分发机制学习
Android中的事件分为按键事件和触摸事件。
Touch事件是由一个ACTION_DOWN,n个ACTION_MOVE,一个ACTION_UP组成onClick,onLongClick,onScroll等事件。
Android 中与 Touch 事件相关的方法及其对应的作用:
dispatchTouchEvent(MotionEvent ev) 事件分发
onInterceptTouchEvent(MotionEvent ev) 事件拦截
onTouchEvent(MotionEvent ev) 事件响应
Activity:dispatchTouchEvent(MotionEvent ev)、onTouchEvent(MotionEvent ev)
View: dispatchTouchEvent(MotionEvent ev)、onTouchEvent(MotionEvent ev)
ViewGroup继承View,上面方法都是public的,所以他拥有上面所有方法,ViewGroup类里面新添加了方法onInterceptTouchEvent(MotionEvent ev)。
为了比较清楚的了解执行流程,我做了如图所示的小demo:

这里我们要清楚一个东西,控件分为两种:一种是继承View不能包含其他控件的控件;另一种是继承ViewGroup可以包含其他控件的控件,暂且称为容器控件,比如ListView,GridView,LinearLayout等。
上面demo的Button就是继承自View的,浅绿色区域是一个横向的LinearLayout,而他是继承自ViewGroup的。
先概述一下demo的制作:
里面有三个类:
MyActivity extends Activity
MyButton extends Button
MyLinearLayout extends LinearLayout
在MyActivity中:
public class MyActivity extends Activity {
private static final String TAG = MyActivity.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public boolean dispatchTouchEvent(MotionEvent ev) {
Log.i(TAG, MotionEvent.actionToString(ev.getAction()) + " dispatchTouchEvent()");
return super.dispatchTouchEvent(ev);
}
public boolean onTouchEvent(MotionEvent event) {
Log.i(TAG, MotionEvent.actionToString(event.getAction()) + " onTouchEvent()");
return super.onTouchEvent(event);
}
}
MyButton和MyLinearLayout十分相似,MyLinearLayout只多了一个onInterceptTouchEvent方法,这里贴出MyButton的代码,如果需要MyLinearLayout的代码可以在后面直接下载,看完整的代码。
MyButton
public class MyButton extends Button {
private static final String TAG = MyButton.class.getSimpleName();
public MyButton(Context context)
{
super(context);
}
public MyButton(Context context, AttributeSet attrs)
{
super(context, attrs);
}
public MyButton(Context context, AttributeSet attrs, int defStyleAttr)
{
super(context, attrs, defStyleAttr);
// TODO Auto-generated constructor stub
}
public boolean dispatchTouchEvent(MotionEvent ev) {
Log.i(TAG, MotionEvent.actionToString(ev.getAction()) + " dispatchTouchEvent()");
return super.dispatchTouchEvent(ev);
}
public boolean onTouchEvent(MotionEvent event) {
Log.i(TAG, MotionEvent.actionToString(event.getAction()) + " onTouchEvent()");
return super.onTouchEvent(event);
}
}Java代码都是非常简单的
因为我们要使用自己定义的控件,所以在xml布局代码中是这样的:
<per.lee.eventdispatchtest.MyLinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00FF00" >
<per.lee.eventdispatchtest.MyButton
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</per.lee.eventdispatchtest.MyLinearLayout>log的显示为 Tag显示:具体类, Text显示:具体动作 + 调用方法名
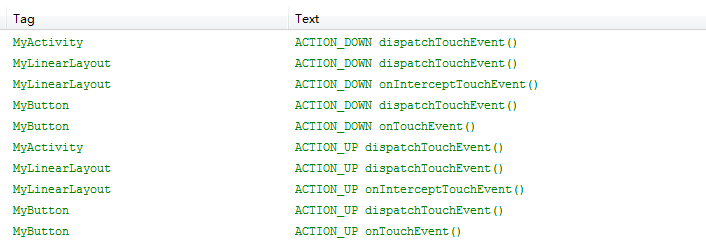
点击MyLinearLayout 非MyButton区域(浅绿色区域),结果是:

点击MyActivity 非MyLinearLayout区域(空白区域),结果是:

从以上Log可以看出:
一个Touch事件会从外层逐层分发到内层,直到事件处理为止(return true),表面现象分析完毕了,后面我找机会研究一下源码,内部具体到底是怎么处理的。
这个小demo的代码下载地址:EventDispatchTest.zip