iphone游戏开发之cocos2d(五)游戏中的动作CCAction
holydancer原创,如需转载,请在显要位置注明:
转自holydancer的CSDN专栏,原文地址:http://blog.csdn.net/holydancer/article/details/8483993
CCAction是游戏的一个和重要组成部分,游戏之所以区别于应用就是因为形象鲜明,趣味性交互性强,如果游戏元素没有动作,那就很无聊了;
之前我们已经介绍过,CCNode节点中有一个(void)runAction:(CCAction *)action 方法,所以,所有继承自CCNode的类,比如精灵,层,甚至菜单都可以执行动作;
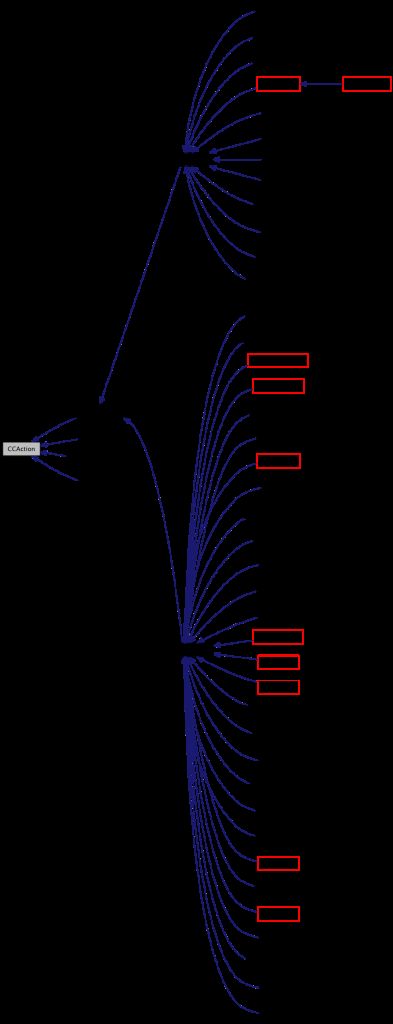
CCAction有很庞大的层次关系,如图所示
其中主要的为CCAction-->CCFiniteTimeAction
其中CCFiniteTimeAction下的两个子类CCActionInstant和CCActionInterval分别为瞬时动作和延时动作;
瞬时动作更接近于节点属性的设置,有的时候是为了更方便地组成动作序列,延时动作则是我们经常看到的一些动画画面;
动作的返回值类型为id,所以,你会经常看到这种写法
CCMoveTo *move = [CCMoveTo actionWithDuration:3 position:CGPointMake(100,200)];
[sprite runAction :move];
瞬时动作我们会在介绍动作序列时再作详细说明,下面归纳一下延时动作,常用的延时动作有
CCMoveTo
移动到参数position位置
示例:CCMoveTo *move = [CCMoveTo actionWithDuration:3 position:CGPointMake(100,200)];//该动作移动到position参数位置;
CCMoveBy
精灵移动参数个位置
示例:[sprite runAction:[CCMoveBy actionWithDuration:3 position:pos]];//该动作使节点移动pos个位置;
CCFadeTo
节点色调透明度变化
示例: [sprite runAction:[CCFadeTo actionWithDuration:3 opacity:opa]]; //节点透明度渐变为opa(0~255);
CCFadeIn
节点亮度从0渐变为最高
示例: [sprite runAction:[CCFadeIn actionWithDuration:3 ]; //节点在3秒内从黑暗变为最亮;
CCFadeOut
同上相反;
CCBlink
节点闪烁,需设置闪烁次数;
示例:[sprite runAction:[CCBlink actionWithDuration:3 blinks:t]]; //节点在3秒内闪烁t次;如果持续时间变长,闪烁频率会自动调低;
CCRotateTo
节点旋转,需设置旋转角度
示例:[sprite runAction:[CCRotateTo actionWithDuration:3 angle:180]]; //节点在3秒内旋转180度;
CCRotateBy
节点旋转,经试验没发现与CCRotateTo有何区别;
示例:[sprite runAction:[CCRotateBy actionWithDuration:3 angle:180]]; //效果同上一样;
CCScaleTo
节点放大,有两个方法
示例:[sprite runAction:[CCScaleTo actionWithDuration:3 scale :2]];//节点在3秒内放大到原来的2倍;
[sprite runAction:[CCScaleTo actionWithDuration:3 scaleX:2 scaleY:3]];//节点在3秒内横方向放大到原来的2倍,纵方向放大到原来的3倍;
CCScaleBy
节点放大,经试验没发现与上述效果有何区别(大家发现后告诉我);
CCTintTo
节点调色
示例:[sprite runAction:[CCTintTo actionWithDuration:3 red:110 green:110 blue:110]]; //节点在三秒内着色为RGB颜色如参数所示
CCTintBy
节点渐变
示例:[sprite runAction:[CCTintBy actionWithDuration:3 red:110 green:110 blue:110]]; //节点在三秒内以RGB参数逐渐加深;
CCSkewTo
节点斜率变化
示例:[sprite runAction:[CCSkewTo actionWithDuration:3 skewX:30 skewY:5]];//将一个节点按横坐标30,纵坐标5的大小倾斜;该参数效果见图(右上角向右偏移30,向上偏移5)
CCSkewBy
效果同上一样;
CCBezierTo
使节点按贝塞尔曲线移动,需先生成一个贝塞尔参数,见示例
示例:
ccBezierConfig bezier;//创建贝塞尔曲线
bezier.controlPoint_1 =ccp(sprite.position.x, sprite.position.y);//起始点
bezier.controlPoint_2 =ccp(sprite.position.x+5,sprite.position.y+20);//控制点
bezier.endPosition =ccp(sprite.position.x+50, sprite.position.y+100);//结束位置
[sprite runAction:[CCBezierToactionWithDuration:3bezier:bezier]];
关于贝塞尔曲线,主要作用是通过点确定准确的曲线图形,建议大家百度一下点击打开链接
CCBezierBy
每次移动贝塞尔曲线个距离;用法同上;
通过上面这些主流的动作行为,我们可以实现一些很有视觉冲击力的动画效果,常用到的常常有放大(远近景拉伸),旋转,跳越等;
cocos2d中的动作远比上面这些要灵活的多,下回就介绍一下动作的一些修饰,动作序列,和动作序列中怎样加入一些回调方法;