仿win8磁贴界面以及功能
做移动产品界面占很大的一部分,同时也是决定一款产品好的的重要因素,最近看见有人放win8的界面效果,搜了两款,一款是只是仿界面没有特效,另一款是自定义组件能够实现反转效果,今天分析一下这两类界面。
仿win8界面
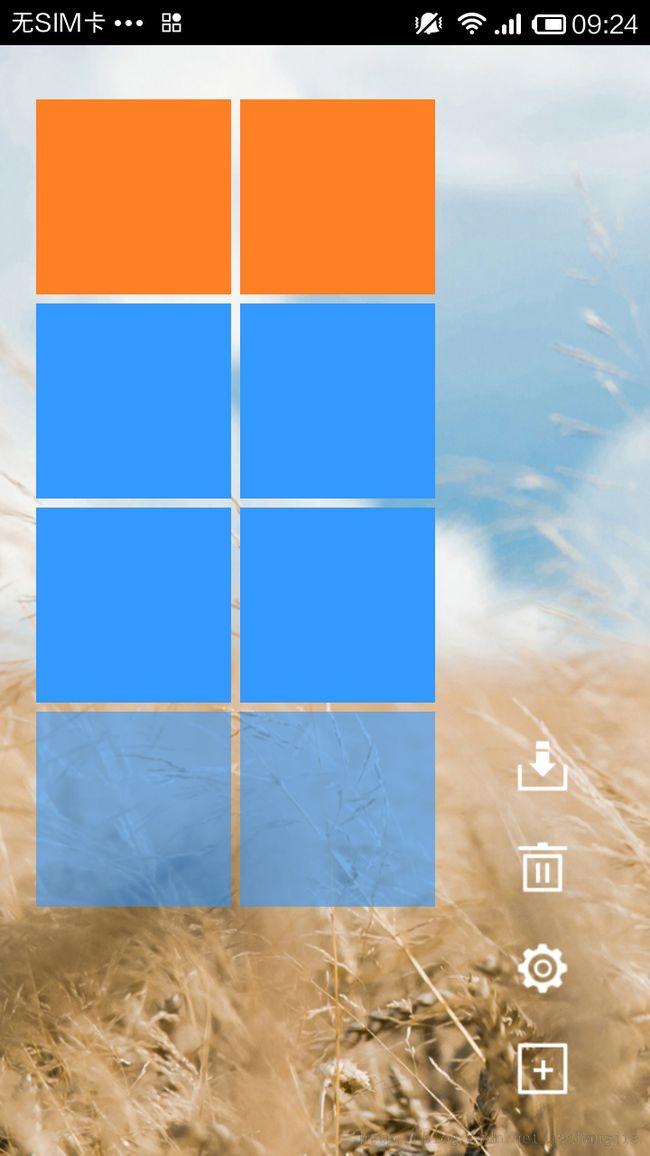
win8磁贴类似九宫格效果,实现这种效果基本上有三种方式实现:LinearLayout,使用其属性layout_weight实现等分;TableLayout,做过计算器的人可能会用到过这个,也可以实现,还有一种就是GridView,自己实现适配器,我找到的仿win8界面使用LinearLayout来实现的,LinearLayout层层嵌套,这种方式不太提倡,因为嵌套太多,我们看一下界面效果:
我们看一下界面源码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:paddingTop="30dp"
android:paddingBottom="30dp"
android:paddingLeft="20dp"
android:baselineAligned="false"
android:background="@drawable/rootblock_default_bg"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_weight="1">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#FF7F24">
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#FF7F24">
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#3399ff">
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#3399ff">
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#3399ff">
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#3399ff">
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#953399ff" >
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#953399ff">
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_weight="1">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_alignParentBottom="true">
<ImageView
android:id="@+id/download_btn"
android:layout_width="36dp"
android:layout_height="36dp"
android:src="@drawable/rootblock_icon_download_bg"/>
<ImageView
android:id="@+id/download_btn"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="20dp"
android:src="@drawable/rootblock_icon_clear_bg"/>
<ImageView
android:id="@+id/download_btn"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="20dp"
android:src="@drawable/rootblock_icon_set_bg"/>
<ImageView
android:id="@+id/download_btn"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="20dp"
android:src="@drawable/rootblock_icon_add_bg"/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
从源码上看,分了左右两部分,左边使用LinearLayout进行嵌套,不过其宽度和高度都是108dp,固定的不好,如果是在Pad上面界面就不太和谐了,就要写几套布局来实现。
我重写改了一下,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/rootblock_default_bg"
android:paddingBottom="30dp"
android:paddingLeft="20dp"
android:paddingTop="30dp" >
<LinearLayout
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:orientation="vertical"
android:paddingLeft="20dip"
android:paddingRight="20dip" >
<ImageView
android:layout_width="36dp"
android:layout_height="36dp"
android:contentDescription="@string/app_name"
android:src="@drawable/rootblock_icon_download_bg" />
<ImageView
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="20dp"
android:contentDescription="@string/app_name"
android:src="@drawable/rootblock_icon_clear_bg" />
<ImageView
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="20dp"
android:contentDescription="@string/app_name"
android:src="@drawable/rootblock_icon_set_bg" />
<ImageView
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="20dp"
android:contentDescription="@string/app_name"
android:src="@drawable/rootblock_icon_add_bg" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toLeftOf="@id/right"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:baselineAligned="false"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF7F24" >
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:background="#FF7F24" >
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#3399ff" >
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:background="#3399ff" >
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:baselineAligned="false"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#3399ff" >
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:background="#3399ff" >
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:baselineAligned="false"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#953399ff" >
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:background="#953399ff" >
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:baselineAligned="false"
android:orientation="horizontal" >
</LinearLayout>
</LinearLayout>
</RelativeLayout>
采取分方式就是layout_weight嵌套,虽然这种方式官方不提倡,不过可以有很好的适应性。
自定义,实现仿win8磁贴功能
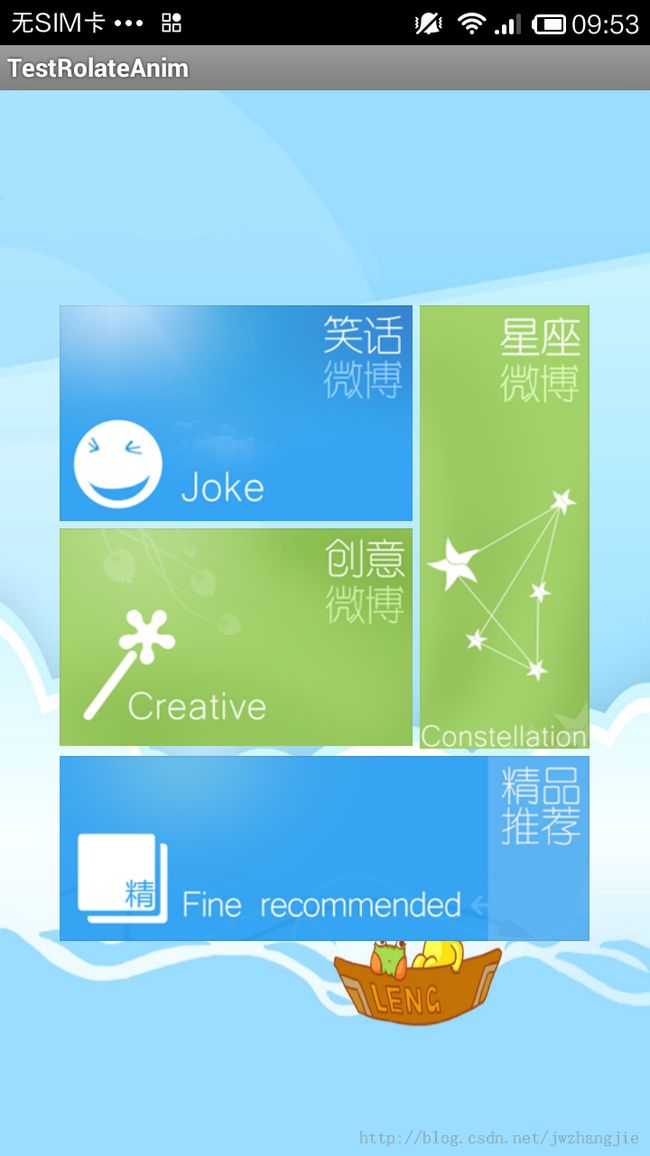
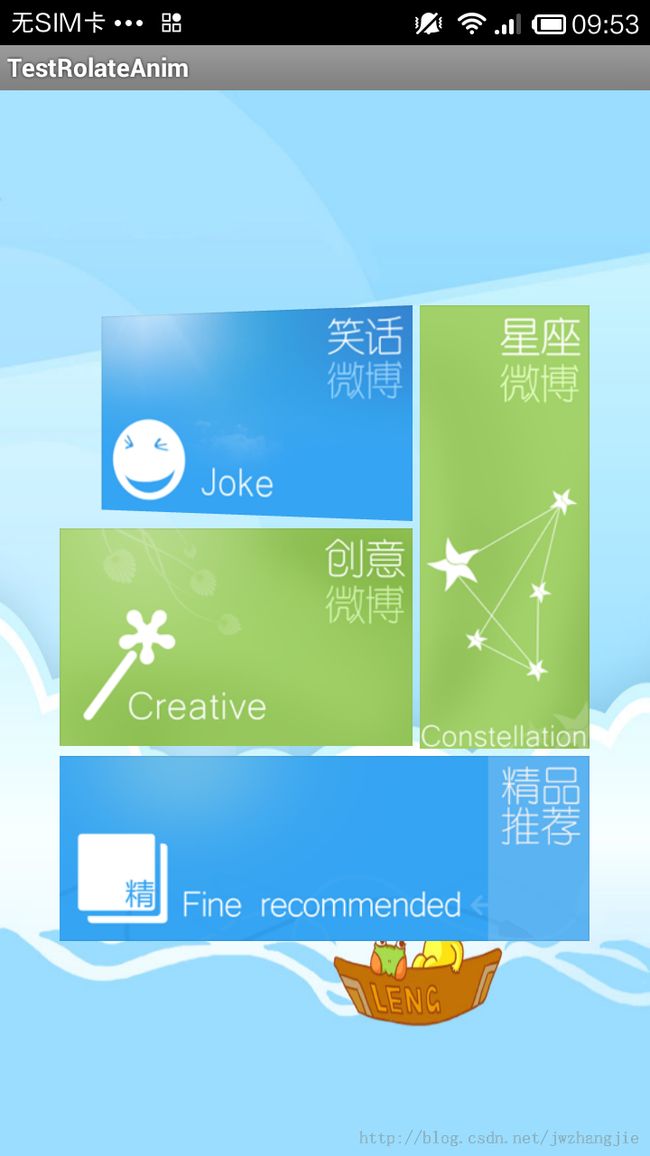
我找到的这个源码效果很绚丽,自定义组件式通过继承ImageView来实现的,因为ImageView本身是有可以使用Matix进行缩放和旋转功能,缺点就是只能放图片,所以如果用这个源码你必须把主界面的模块布局用图片的形式展现,下面看看它的实现效果:
实现原理很简单,功能分为缩放和旋转,当点击中间区域实现缩放,点击两侧实现旋转,这个可以根据组件的宽度和高度以及点击的位置来判断,源码如下:
package com.ljp.ani;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Camera;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ImageView;
@SuppressLint("HandlerLeak")
public class MagnetView extends ImageView {
private boolean onAnimation = true;
private int rotateDegree = 10;
private PaintFlagsDrawFilter filter;
private boolean isFirst = true;
private float minScale = 0.95f;
private int vWidth;
private int vHeight;
private boolean isFinish = true, isActionMove = false, isScale = false;
private Camera camera;
boolean XbigY = false;
float RolateX = 0;
float RolateY = 0;
OnViewClick onclick = null;
public MagnetView(Context context) {
super(context);
camera = new Camera();
filter = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG
| Paint.FILTER_BITMAP_FLAG);
}
public MagnetView(Context context, AttributeSet attrs) {
super(context, attrs);
camera = new Camera();
filter = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG
| Paint.FILTER_BITMAP_FLAG);
}
public void SetAnimationOnOff(boolean oo) {
onAnimation = oo;
}
public void setOnClickIntent(OnViewClick onclick) {
this.onclick = onclick;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isFirst) {
isFirst = false;
init();
}
canvas.setDrawFilter(filter);
}
public void init() {
vWidth = getWidth() - getPaddingLeft() - getPaddingRight();
vHeight = getHeight() - getPaddingTop() - getPaddingBottom();
Drawable drawable = getDrawable();
BitmapDrawable bd = (BitmapDrawable) drawable;
bd.setAntiAlias(true);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
if (!onAnimation)
return true;
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
float X = event.getX();
float Y = event.getY();
RolateX = vWidth / 2 - X;
RolateY = vHeight / 2 - Y;
XbigY = Math.abs(RolateX) > Math.abs(RolateY) ? true : false;
isScale = X > vWidth / 3 && X < vWidth * 2 / 3 && Y > vHeight / 3
&& Y < vHeight * 2 / 3;
isActionMove = false;
if (isScale) {
handler.sendEmptyMessage(1);
} else {
rolateHandler.sendEmptyMessage(1);
}
break;
case MotionEvent.ACTION_MOVE:
float x = event.getX();
float y = event.getY();
if (x > vWidth || y > vHeight || x < 0 || y < 0) {
isActionMove = true;
} else {
isActionMove = false;
}
break;
case MotionEvent.ACTION_UP:
if (isScale) {
handler.sendEmptyMessage(6);
} else {
rolateHandler.sendEmptyMessage(6);
}
break;
}
return true;
}
public interface OnViewClick {
public void onClick();
}
private Handler rolateHandler = new Handler() {
private Matrix matrix = new Matrix();
private float count = 0;
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
matrix.set(getImageMatrix());
switch (msg.what) {
case 1:
count = 0;
BeginRolate(matrix, (XbigY ? count : 0), (XbigY ? 0 : count));
rolateHandler.sendEmptyMessage(2);
break;
case 2:
BeginRolate(matrix, (XbigY ? count : 0), (XbigY ? 0 : count));
if (count < getDegree()) {
rolateHandler.sendEmptyMessage(2);
} else {
isFinish = true;
}
count++;
count++;
break;
case 3:
BeginRolate(matrix, (XbigY ? count : 0), (XbigY ? 0 : count));
if (count > 0) {
rolateHandler.sendEmptyMessage(3);
} else {
isFinish = true;
if (!isActionMove && onclick != null) {
onclick.onClick();
}
}
count--;
count--;
break;
case 6:
count = getDegree();
BeginRolate(matrix, (XbigY ? count : 0), (XbigY ? 0 : count));
rolateHandler.sendEmptyMessage(3);
break;
}
}
};
private synchronized void BeginRolate(Matrix matrix, float rolateX,
float rolateY) {
int scaleX = (int) (vWidth * 0.5f);
int scaleY = (int) (vHeight * 0.5f);
camera.save();
camera.rotateX(RolateY > 0 ? rolateY : -rolateY);
camera.rotateY(RolateX < 0 ? rolateX : -rolateX);
camera.getMatrix(matrix);
camera.restore();
// 控制中心点
if (RolateX > 0 && rolateX != 0) {
matrix.preTranslate(-vWidth, -scaleY);
matrix.postTranslate(vWidth, scaleY);
} else if (RolateY > 0 && rolateY != 0) {
matrix.preTranslate(-scaleX, -vHeight);
matrix.postTranslate(scaleX, vHeight);
} else if (RolateX < 0 && rolateX != 0) {
matrix.preTranslate(-0, -scaleY);
matrix.postTranslate(0, scaleY);
} else if (RolateY < 0 && rolateY != 0) {
matrix.preTranslate(-scaleX, -0);
matrix.postTranslate(scaleX, 0);
}
setImageMatrix(matrix);
}
private Handler handler = new Handler() {
private Matrix matrix = new Matrix();
private float s;
int count = 0;
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
matrix.set(getImageMatrix());
switch (msg.what) {
case 1:
if (!isFinish) {
return;
} else {
isFinish = false;
count = 0;
s = (float) Math.sqrt(Math.sqrt(minScale));
BeginScale(matrix, s);
handler.sendEmptyMessage(2);
}
break;
case 2:
BeginScale(matrix, s);
if (count < 4) {
handler.sendEmptyMessage(2);
} else {
isFinish = true;
if (!isActionMove && onclick != null) {
onclick.onClick();
}
}
count++;
break;
case 6:
if (!isFinish) {
handler.sendEmptyMessage(6);
} else {
isFinish = false;
count = 0;
s = (float) Math.sqrt(Math.sqrt(1.0f / minScale));
BeginScale(matrix, s);
handler.sendEmptyMessage(2);
}
break;
}
}
};
private synchronized void BeginScale(Matrix matrix, float scale) {
int scaleX = (int) (vWidth * 0.5f);
int scaleY = (int) (vHeight * 0.5f);
matrix.postScale(scale, scale, scaleX, scaleY);
setImageMatrix(matrix);
}
public int getDegree() {
return rotateDegree;
}
public void setDegree(int degree) {
rotateDegree = degree;
}
public float getScale() {
return minScale;
}
public void setScale(float scale) {
minScale = scale;
}
}
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bkg_img_default"
android:gravity="center"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<com.ljp.ani.MagnetView
android:id="@+id/c_joke"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:scaleType="matrix"
android:src="@drawable/left_top" />
<com.ljp.ani.MagnetView
android:id="@+id/c_idea"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:scaleType="matrix"
android:src="@drawable/left_bottom" />
</LinearLayout>
<com.ljp.ani.MagnetView
android:id="@+id/c_constellation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:scaleType="matrix"
android:src="@drawable/right" />
</LinearLayout>
<com.ljp.ani.MagnetView
android:id="@+id/c_recommend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:scaleType="matrix"
android:src="@drawable/bottom" />
</LinearLayout>
</LinearLayout>
其实布局跟第一种情况一样,只是组件换成自己定义的组件,多的只是自定义组件的点击效果。