使用jscharts进行结果显示
使用jscharts进行结果显示
需求
读取.txt文件,并使用html显示结果。
cpu.txt文件的内容:
84.0
72.0
47.0
47.0
47.0
...
方法
1,使用js读取文件,封装成jsCharts要求格式的数据,使用jsCharts进行绘图。
2,jsCharts可以使用array[][] 二维数组,或者.xml或者.json的格式的数据。 下面使用了前两种方法。 需要说明的是,因为js读取本地文件是非法的,只能使用兼容IE的浏览器进行打开,如IE,QQ浏览器,360浏览器的兼容模式等。
具体如下
直接使用js读取
<html>
<head>
<title>JSChart</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<script type="text/javascript" src="jscharts.js"></script>
</head>
<body>
<div id="result">
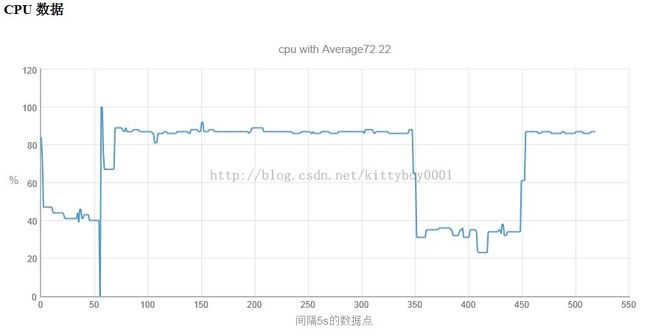
<h3>CPU 数据</h3><div id="cpu">Loading graph...</div>
<script type="text/javascript">
function draw(file,id,ylabel) {
var pathArray = new String(document.location.pathname);
var index = pathArray.lastIndexOf("/");
var path = pathArray.substr(1,index);
var fso=new ActiveXObject("Scripting.FileSystemObject");
var f=fso.OpenTextFile(path + file ,1);
var arr = f.ReadAll();
var arrs = arr.split("\r\n");
var myData = new Array(arrs.length-1);
for(var i=0;i<arrs.length-1;i++)
myData[i] = [i,parseFloat(arrs[i])];
var average=0;
for(var j=0;j<arrs.length-1;j++)
average += myData[j][1];
average = average/(arrs.length-1);
var myChart = new JSChart(id, 'line');
myChart.setDataArray(myData);
myChart.setTitle( id+' with Average'+ Math.round(average * 100) / 100 );
myChart.setAxisNameX('间隔5s的数据点');
myChart.setAxisNameY(ylabel);
myChart.setAxisPaddingLeft(50);
myChart.setAxisPaddingRight(50);
myChart.setAxisPaddingTop(50);
myChart.setAxisPaddingBottom(40);
myChart.resize(900,400);
myChart.draw();
}
draw("cpu.txt","cpu","%");
</script>
</div>
</body>
</html>
输出结果
jsCharts使用.xml格式
首先将.txt,使用java读取并生成.xml文件,然后在html中使用js读取。
**生成的cpu.xml格式的文件:**
<?xml version="1.0"?>
<JSChart>
<dataset type="line">
<data unit="0" value="84.0"/>
<data unit="1" value="72.0"/>
<data unit="2" value="47.0"/>
<data unit="3" value="47.0"/>
<data unit="4" value="47.0"/>
<data unit="5" value="47.0"/>
<data unit="6" value="47.0"/>
<data unit="7" value="47.0"/>
</dataset>
<optionset>
<option set="setLineColor" value="'#8D9386'"/>
<option set="setLineWidth" value="1"/>
<option set="setTitleColor" value="'#7D7D7D'"/>
<option set="setAxisColor" value="'#9F0505'"/>
<option set="setGridColor" value="'#a4a4a4'"/>
<option set="setAxisValuesColor" value="'#333639'"/>
<option set="setAxisNameColor" value="'#333639'"/>
<option set="setTextPaddingLeft" value="0"/>
<option set="setSize" value="900,400"/>
</optionset>
</JSChart>
读取cpu.xml的html文件:
<html>
<head>
<title>JSChart</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<script type="text/javascript" src="jscharts.js"></script>
</head>
<body>
<div id="result">
<h3>CPU 数据</h3><div id="cpu">Loading graph...</div>
<script type="text/javascript">
var myChart = new JSChart('cpu', 'line');
myChart.setDataXML("cpu_xml.xml");
myChart.draw();
</script>
</div>
</body>
</html>
读取.txt文件生成.xml格式,使用java完成该工作:
public class XmlMaker {
private static final String XML_PATH = "D:/Users/pycode/AndroidMonitor/cpu_xml.xml";
private static final String DATA_PATH = "D:/Users/pycode/AndroidMonitor/cpu.txt";
List<String> list = new ArrayList<String>();
/**
* 解析xx.dat存储到map中
*/
public void parseFile()
{
File file = new File(DATA_PATH);
String encoding="GBK";
if(null==file) return;
try {
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(new FileInputStream(file)));
String line = null;
while((line=bufferedReader.readLine())!=null)
{
String array = line.trim(); //空格分隔
if(null==array ||array.isEmpty())
continue;
list.add(array);
}
System.out.println(list.size());
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 将map中的数据写到到xml中
*/
public void writeXmlFromMap()
{
if(null==list || list.size()==0)
return;
//写入xml
File file = new File(XML_PATH);
try {
BufferedWriter bufferedWriter = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(file, false)));
bufferedWriter.write(
"<?xml version=\"1.0\"?>\n" +
"<JSChart>\n" +
"\t<dataset type=\"line\">\n");
int pos = 1;
for(int i=0;i<list.size();i++)
bufferedWriter.write("\t\t<data unit=\""+i+"\" value=\""+list.get(i)+"\"/>\n");
bufferedWriter.write(
"</dataset>\n" +
"\t<optionset>\n" +
"\t\t<option set=\"setLineColor\" value=\"'#8D9386'\"/>\n" +
"\t\t<option set=\"setLineWidth\" value=\"1\"/>\n" +
"\t\t<option set=\"setTitleColor\" value=\"'#7D7D7D'\"/>\n" +
"\t\t<option set=\"setAxisColor\" value=\"'#9F0505'\"/>\n" +
"\t\t<option set=\"setGridColor\" value=\"'#a4a4a4'\"/>\n" +
"\t\t<option set=\"setAxisValuesColor\" value=\"'#333639'\"/>\n" +
"\t\t<option set=\"setAxisNameColor\" value=\"'#333639'\"/>\n" +
"\t\t<option set=\"setTextPaddingLeft\" value=\"0\"/>\n" +
"\t\t<option set=\"setSize\" value=\"900,400\"/>\n" +
"\t</optionset>\n " +
"</JSChart>");
bufferedWriter.flush();
bufferedWriter.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
public static void main(String[] args){
XmlMaker maker = new XmlMaker();
maker.parseFile();
maker.writeXmlFromMap();
}
}