IOS5基础之六-----标签栏制作
建立标签栏框架
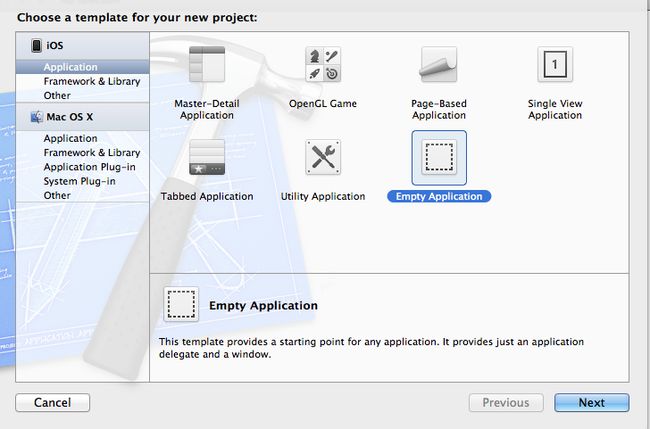
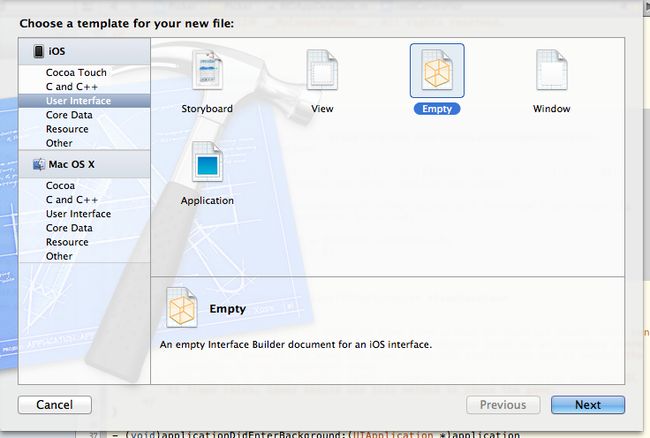
创建项目,还是选择Empty Application模板。
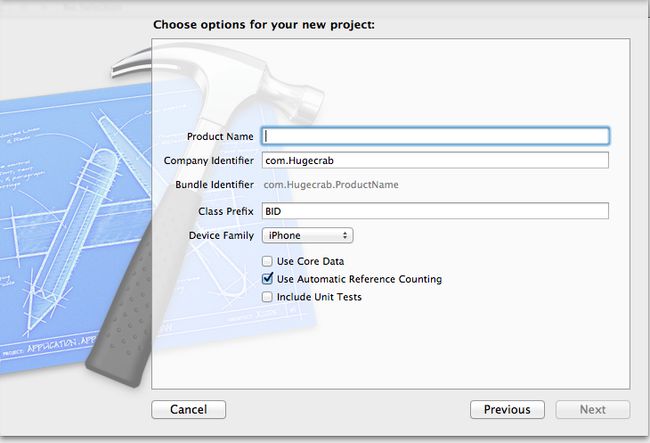
输入项目名称Picker。
接着创建根视图控制器
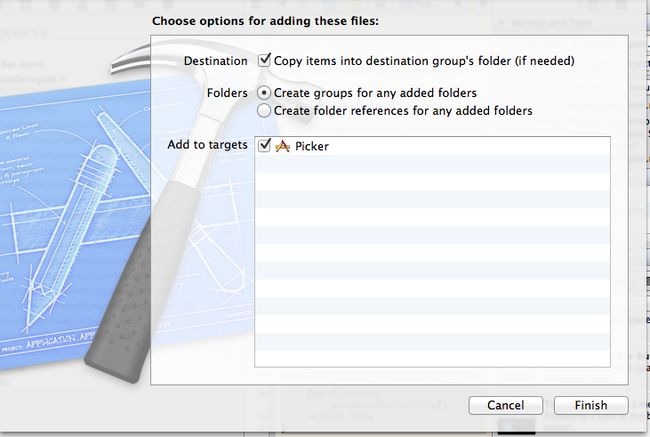
在项目视图中选择Picker的黄色文件夹后,Command+N,
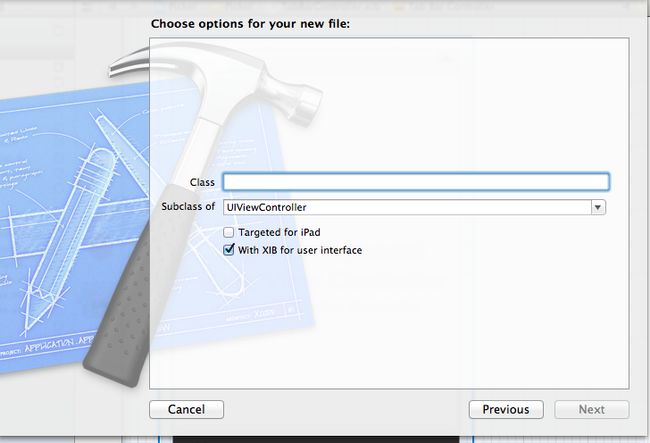
在这里输入class名BIDDatePickerViewController,并且选中with xib for user interface 。因为前面一章没有自动生成,而是手动生成。
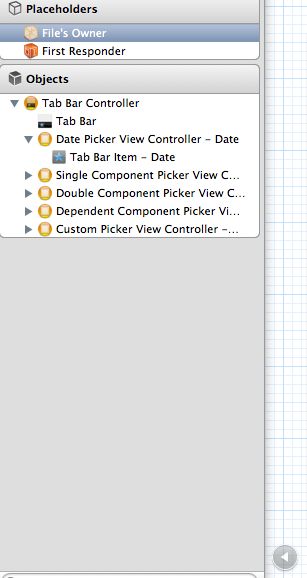
其他的类似,生成最后,就如前面看到的一样。左边有很多的.h 和.m以及.xib的文件。
在创建根视图控制器的时候,先声明输出口。
#import <UIKit/UIKit.h>
@interface BIDAppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) IBOutlet UITabBarController *rootController;
@end
@synthesize rootController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
[[NSBundle mainBundle] loadNibNamed:@"TabBarController" owner:self options:nil];
[self.window addSubview:rootController.view];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
接下来创建标签栏控制器的xib文件
选中PIcker 然后Command+n。这次选中的时user Interface 中的Empty
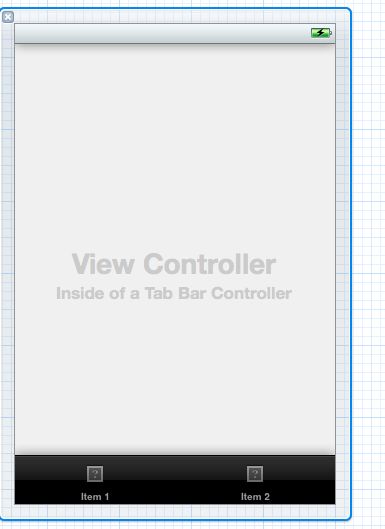
命名为TabBarController。双击这个xib文件时,视图中没有任何东西。
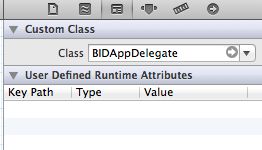
选中个根视图的File‘s Owner,修改它的身份检查器中的Customer Class 的NSObject 为BIDDelegate。在连接检查器中将rootController连接到Tab Bar Controller上。
准备新增标签栏
找到Tab Bar Item 拖入到底部的标签栏中
不过刚出来的时候时item,并且没有图标。
选中第一个将视图进行关联
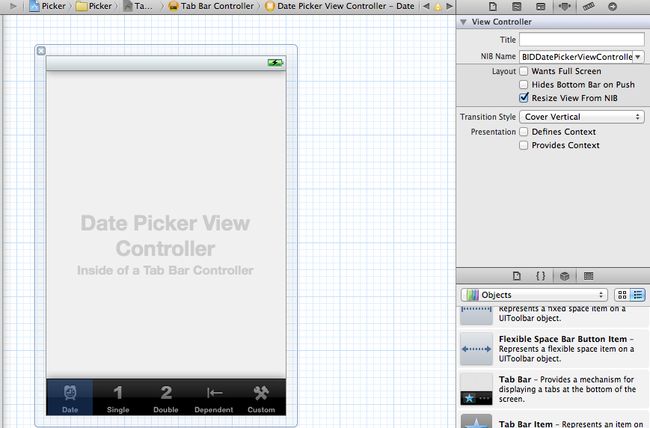
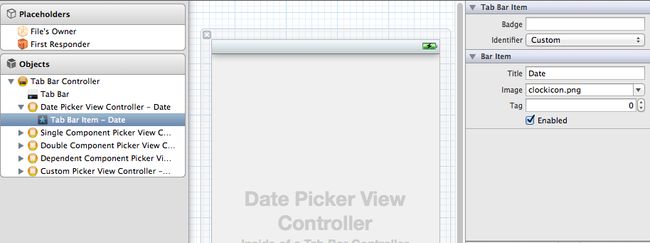
Date这个才是标签栏的选中状态哦!看它的属性检查器。
NIBName指定关联的视图这里选择BIDDatePickerViewController。
Wants Full Screen作用是当你选择该标签后,所出现的视图将会与标签栏重叠并将其隐藏。这里不用选择。打开身份检查器。将Customer Class修改为BIDDatePickerViewController。
设置好之后会看到背景变成了Date Picker View Controller。
注意:一定要先访问每个视图控制器的属性检查器,然后访问身份检查器。
其他的和这个同样的操作。
设置图标和标签
选中左边的Tab Bar Item ,在属性选择框中将Title 修改为Date 将图片选择为clockicon.png。其他的同样操作。
Badge--它用于在标签栏上放置一个红色图标。类似于Mail图标上面的红色数字。
Identifier--用于从一组常用标签栏项名称和图标中进行选择。
编辑运行一下,标签栏基本就能运行了,可以放每个xib文件上添加一个1-5的标签 。当切换标签栏的时候页面上有1-5说明标签栏创建成功。