04《网页设计与制作》复习资料
《网页设计与制作》(Dreamweaver)复习资料(小钱版)
―― 2012.12.27
声明:
本复习资料仅根据复习大纲,于互联网或教科书上搜集整理所得,不保证答案100%准确,仅供参考使用。
I.选择、填空、判断题(教科书课后习题)
第01章
一。选择题:
1.HTML指的是:超文本标记语言(Hyper Text Markup Language).
2.JavaScript是由 网景公司(Netscape) 开发的脚本语言。
3.下面哪种技术能使网页具有交互性与动态性:JavaScript.
4.下面哪个是Web标准的制定者:W3C.
二。判断题:
1.万维网是Internet上那些支持WWW协议和超文本传输协议HTTP的客户机与服务器的集合,通过它可以存取世界各地的超媒体文件,内容包括文字、图形、声音、动画、资料库,以及各式各样的软件。
1.(Y)
2.因特网服务的类型中,最流行的类型是news(Usenet新闻组)
2.(N)最流行的是http~
3.CSS能够使网页具有良好的交互性与动态性,它使页面的字体变得更漂亮,更容易编排。
3.(N)动态性,显然错。
4.使用Dreamweaver页面编辑工具,可以对页面进行“所见即所得”的设计。
4.(Y)
三。填空题:
1.万维网的核心部分由URL、HTTP及HTML这3个标准构成。
2.URL的全称是:统一资源定位符(URL,UniversalResource Locator)
3.因特网服务的类型中,最流行的类型是http.
4.专业网页编辑工具有EditPlus、Dreamweaver.
第02章(注,后面内容某些简单题直接忽略)
一。选择题:
1.下面哪个属于meta元素的属性:name, content, http-equiv.
(这题不用记,直接打开Dreamweaver,建个meta标签,打个空格,都能看见答案啦)
2.果断忽略。(head标签作用考察)
3.再忽略。(标签的嵌套)
二。判断题:
1.下面的HTML文档类型属于框架性文档:
<! DOCTYPE html PUBLIC “-//W3C//DTD HTML4.01 Transitional//EN” http://www.w3.org/TR/html4/strict.dtd>
1.(N)不用看那么长的一串东西,判断标准见下划线部分,某某某点dtd:
strict.dtd 严格型 HTML4.01 DTD文档
loose.dtd 过渡型HTML4.01DTD文档
frameset.dtd 框架型HTML4.01 DTD文档
2.<body>标签的bgcolor用于设置页面的背景图片。
2.(N)看见color就明显改color的了,错。
三。填空题:
1.一个HTML4.01的文档结构包括DOCTYPE声明定义文档类型、HTML头元素信息、HTML正文信息这3部分。
2.在HTML4.01中提供了严格型、过渡型、框架型 这3种DTD文档。
第03章 (下面的题目考点从课后选择判断填空中抽取出来)
1. <hr> 分割线
2. <b> 粗体。
3. <i> 斜体。
4. 在HTML中,标题共分六个级别。
5. 设置一条10个像素的水平线,应使用的HTML语句是<hr size=”10px”>.
第04章
1. 列表主要存在形式分为:有序列表 <ol>、 无序列表 <ul>、 嵌套列表、定义列表 <dl>。
2. 列表项<li>标签的value属性,可以改变当前列表项的编号大小,并会影响其后所有列表项的编号大小。
3. 列表嵌套可以有序列表和无序列表相互嵌套。
第05章
1. 图片映射分为两种,一种为客户端图片映射,另一种为服务端图片映射。
第06章
1. 在新窗口打开链接:<a href=http://www.hi.com” target=”x”>yyy</a>
target=”_blank” 链接内容在新窗口打开
target=”_self” 链接内容在当前的窗口(frame)打开
target=”_parent” 链接内容在父级框架集中打开
target=”_top” 在当前的窗口主体打开
2. 在HTML中,超链接方式通常可以分为绝对链接、相对链接。
第07章
1. 设置列框架, <frameset cols=”xx, *”></frameset> 行框架, <frameset rows=”*, *”></frame>
2. 使用iframe,网页的设计者可以在HTML页面的任何地方插入一个内嵌框架。
3. 框架中可以使用frame标签的noresize属性来禁止用户调整框架尺寸。
4. 可以通过frame标签frameborder属性指定是否显示框架边界,也可以指定边界宽度。
5. 设置框架边距使用marginwidth和marginheight属性。
第08章
1. <table> 中<td>列, <tr>行。
2. 设置单元格之间的宽度属性是cellspacing,单元格间的距离的属性是 cellpadding.
3. 使用caption标签可为每个表格指定唯一的标题。一般情况下标题会出现在表格的上方。
第09章
一。选判填三题主要考点:
1. 产生复选框 <input type=”checkbox”/>
2. 产生文本框 <input type=”text” />
3. 产生文本区 <textarea> </textarea>
4. 默认选中复选框 <input type="checkbox" checked="checked"/>
5. method属性的取值可以为 post和get.
6.表单用于指定表单处理程序的属性是action, 用于指定处理方式的属性是method.
7.下拉框<select name=”haha”> <option value=”first”></option></select>
第10章
1. <marquee>标签的作用:设置滚动的文字。
2. 嵌入背景音乐:<bgsound url=# >
3. 指定滚动字幕时,允许在其中嵌入图像。
4. 在网页中插入flash动画,通常需要使用object标记符。
5. 要为网页添加背景音乐,应使用bgsound标记符。
6.使用width和height属性设置滚动文字字幕区域大小,在默认情况下,滚动文字字幕区域为整个IE浏览器屏幕。
第11章
1. CSS指的是Cascading Style Sheets.
2. 引用外部样式表的方法 <link rel=”stylesheet” type=”text/css”href=”mystyle.css”>
3. 在HTML文档中,引用外部样式表的正确位置是<head>部分。
4. <style>是用于定义内部样式表的。
5. CSS规则由选择器(selector)、属性(property)和值(value)组成。
6. CSS按其位置不同主要分为以下3种类型行内样式表、内部样式表、外部样式表。
7. 伪类由选择器(selector)、伪类(pseudo-class)、属性(property)和值(value)组成。
第12章
1. padding属性不能使用负值。
2. 要使网页中所有的超链接都不显示下划线,样式表项应为a{text-decoration:none;}
3. 要定义鼠标悬停状态的样式,应使用的selector为a:hover.
第13章
1. 可达到一种立体性的模糊效果的是Blur滤镜。
2. 能将对象内容的指定颜色显示为镂空的是Chroma滤镜。
3. 可以为对象边缘外侧添加光晕,使其呈现发光效果的滤镜是Glow滤镜。
4. Invert滤镜用于翻转对象的可视化属性,也就是翻转效果。可视化属性包括色彩、饱和度和亮度值等。
5.如果使对象反映出它的轮廓并把这些轮廓加亮,则使用的滤镜是Xray滤镜。
第14章
1. <script> 标签可以放置JavaScript代码。
2. 引用名为”xxx.js”的外部脚本的正确语法是:<script src=”xxx.js”>
3. JavaScript中四舍五入的函数方法Math.round(floatNum).
II.简答题:
1. 网页制作中有哪几种样式设置
(1)行内样式表:
设置方法:直接在要设置样式的各标记元素中修改style属性;
优点:直观、方便;
缺点:不易于维护和修改;
适用于:网页中个别需要修改的元素的样式定义;
(2)内部样式表:
设置方法:在HTML文档的<head></head>之间添加<style></style>定义,<style></style>部分是所有需要设置样式的元素的属性定义。
优点:对所在网页有效,对当前页面内的所有元素的样式修改、维护比较方便;
缺点:不利于多个网页维护。
适用于:单独网页的样式定义。
(3)外部样式表:
设置方法:把所有样式定义放在一个独立的文件中,凡是需要使用该文件中规定样式的网页,只要在其<head>与</head>之间添加一个对该样式
链接:<link type='text/css'href='MyStyle1.css' rel='Stylesheet' />即可;
适用于:需要统一显示样式的网站建设。
2. CSS中类和ID选择器的使用、不同点
W3C标准:在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
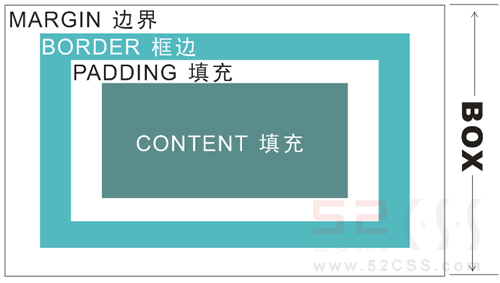
3. CSS盒子模型
“盒子模型”指网页中的一个区块
盒子模型的组成部分:content (内容)、padding(间隙)、border(边框)、margin(间隔)。
盒子模型的高度(即相框模型的宽度)= content+padding+border+margin;
4.锚链接
锚链接实际上就是链接文本,又叫锚文本。可以理解为:带有文本的超链接,就叫锚链接。锚文本可以作为文本链接所在的页面的内容的评估。
5. Javascript变量的定义
1)变量的命名规则:
1.只能由字母、数字和下划线三种字符组成,第一个字符必非数字。
2.变量名对大小写敏感。
2)变量的声明:
1.单个单个声明:var变量名1; var变量名2;
2.多个变量同时声明:var变量名3,变量名4,变量名5;
3)变量的赋值(定义):
1.声明后的定义:
变量名1=”字符串”; // 定义字符串格式的变量
变量名2=数字; //定义数字类型
变量名3=true; //定义bool类型
2.声明时定义
var变量名6=”字符串”,变量名7=数字, 变量名8=true;
6.函数的定义
无参函数: Function函数名(){/*函数体代码 */}
有参函数: Function函数名(var x, var y, var z… varn) {/*函数体代码 */}
7.常用函数的使用(日期类、字符串类)
定义日期:var myDate=new Date();
设定日期:myDate.setFullYear(2012,12,12);
myDate.setDate(myDate.getDate()+5); //五天后的日期
定义字符串:var txt= new String("Hello world!");
使用字符串长度属性:document.write(txt.length);
使用字符串函数方法:document.write(txt.toUpperCase());
8.三种对话框的使用
1.警告对话框: alert(“警告对话框”);
2.创建信息提示对话框: prompt(“信息提示对话框”,“默认值”);
3.创建确认对话框: confirm("Halo:确认对话框");
III.编程题:
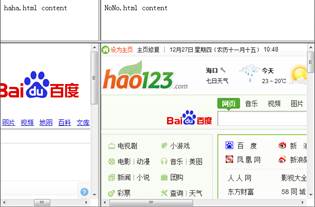
1.“框架”的代码演示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
<title>框架测试网页</title>
</head>
 <frameset cols="30%, 70%"rows="20%, 80%">
<frameset cols="30%, 70%"rows="20%, 80%">
<frame name="myPage"src="haha.html" />
<frame name="mySecPage"src="NoNo.html"/>
<framesrc="http://www.baidu.com" />
<framesrc="http://www.hao123.com/" />
<noframes>
<body>
Error: This page uses frames.
</body>
</noframes>
</frameset>
</html>
温馨提示:
可能还会考察边框left或 right中target与两种name标签的配合使用。书本P90.
下面简要提提关键点:
Index.html <frame>标签中name与Left.html中的target对应。
<frame src=content.html”name=”myContent” />
<frame src=”Left.html” />
Left.html <a>标签中 超链接属性,与 content.html中 name对应。
<a href=”content.html#S1” target=”myContent”>
Content.html
<h5> <aname=”S1”>Session 1 </a> </h5>
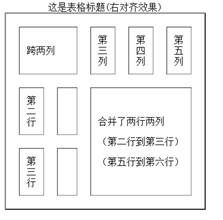
2.“表格”的代码演示
 <table width="292"height="260" border="2" cellpadding="12"cellspacing="22" summary="这是表格摘要">
<table width="292"height="260" border="2" cellpadding="12"cellspacing="22" summary="这是表格摘要">
<caption align="right">
这是表格标题(右对齐效果)
</caption>
<tr>
<td colspan="2">跨两列</td>
<td width="9">第三列</td>
<td width="1">第四列</td>
<td width="6">第五列</td>
</tr>
<tr>
<td width="5">第二行</td>
<tdwidth="5"> </td>
<td colspan="3"rowspan="2">
<p>合并了两行两列</p>
<p>(第二行到第三行)</p>
<p>(第五行到第六行)</p>
</td>
</tr>
<tr>
<td>第三行</td>
<td> </td>
</tr>
</table>
3.用户交互(接受用户的输入),简单代码演示
<body>
<scripttype="text/javascript">
functioninput(text){
text.value=2; //直接改变通过参数传过来的变量
}
</script>
<input type="text"value="1" onclick="input(this);" /> <!--带参数据传送 -->
</body>
4. CSS属性设置 及 Javascript编程。
0.汲及内容太多,略。
1.平时的积累。
2.善于用DreamWeaver工具的空格提示及图形界面的使用解决问题。
3.若能上网,W3CSchool.
CSS
边框、内外边距、字体、定位等
JavaScript
日期(年、月、日、小时等的获取与显示);
用户输入验证、滚动文字、弹出式菜单的设计;
…