IOS代码实现常用控件UIButton、UISlider、UISwitch、UISegmentedControl
IOS中最常用到的控件UIButton、UISlider、UISwitch、UISegmentedControl通过Xib文件拖动生成非常简单,其实用代码实现也是一样的简单,当然,用代码实现能够掌握到更多的东西。
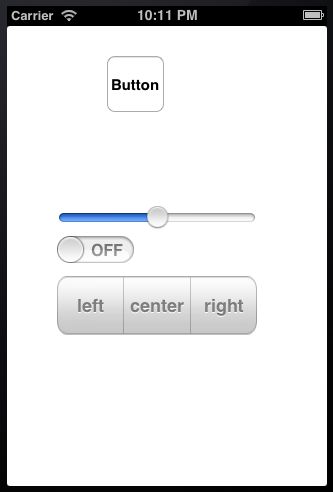
上图中包涵提到的4种控件,UIButton按钮、UISlider滑块、UISwitch开关、UISegmentedControl分类
首先创建一个名为CodeControls的Empty Application项目
AppDelegate.h和AppDelegate.m文件中和IOS代码实现Hello World中的一样
MainViewController.h
#import <UIKit/UIKit.h>
@interface MainViewController : UIViewController
@property (strong, nonatomic) UIButton *myBtn;
@property (strong, nonatomic) UISlider *mySlider;
@property (strong, nonatomic) UISwitch *mySwitch;
@property (strong, nonatomic) UISegmentedControl *mySc;
@end
MainViewController.m
#import "MainViewController.h"
@interface MainViewController ()
@end
@implementation MainViewController
@synthesize myBtn,mySlider,mySwitch,mySc;
- (void)viewDidLoad
{
// 加载UIView
UIView *mainView = [[UIView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]];
mainView.backgroundColor = [UIColor whiteColor];
self.view = mainView;
[mainView release];
// 创建一个Button按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(100, 30, 57, 57);
[btn setTitle:@"Button" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn setBackgroundImage:[UIImage imageNamed:@"icon.png"] forState:UIControlStateNormal];
[btn addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventTouchUpInside];
myBtn = btn;
[self.view addSubview:myBtn];
// 创建一个Slider划块按钮
UISlider *slider = [[[UISlider alloc] initWithFrame:CGRectMake(50, 180, 200, 10)] autorelease];
slider.minimumValue = 0.0f;
slider.maximumValue = 100.0f;
slider.value = 50.0f;
[slider addTarget:self action:@selector(onChange:) forControlEvents:UIControlEventTouchUpInside];
mySlider = slider;
[self.view addSubview:mySlider];
// 创建一个UISwitch开关按钮
UISwitch *sbtn = [[[UISwitch alloc] initWithFrame:CGRectMake(50, 210, 200, 50)] autorelease];
[sbtn addTarget:self action:@selector(onSwitch:) forControlEvents:UIControlEventTouchUpInside];
mySwitch = sbtn;
[self.view addSubview:mySwitch];
// 创建一个UISegmentedControl
NSArray *btnList = [NSArray arrayWithObjects:@"left",@"center",@"right", nil];
UISegmentedControl *sc = [[[UISegmentedControl alloc] initWithItems:btnList] autorelease];
sc.frame = CGRectMake(50, 250, 200, 60);
[sc addTarget:self action:@selector(onSelect:) forControlEvents:UIControlEventTouchUpInside];
mySc = sc;
[self.view addSubview:mySc];
[super viewDidLoad];
}
// 点击Button触发
- (void)onClick:(id *)sender
{
}
// 拉动Slider划块触发
- (void)onChange:(id *)sender
{
}
// 选择Switch触发
- (void)onSwitch:(id *)sender
{
}
// 选择UISegmentedControl触发
- (void)onSelect:(id *)sender
{
}
这里没有写点击每个控件的具体实现方法。
UICnotrol Class 下的所有Touch事件
UIControlEventTouchDown UIControlEventTouchDownRepeat UIControlEventTouchDragInside UIControlEventTouchDragOutside UIControlEventTouchDragEnter UIControlEventTouchDragExit UIControlEventTouchUpInside UIControlEventTouchUpOutside UIControlEventTouchCancel UIControlEventValueChanged UIControlEventEditingDidBegin UIControlEventEditingChanged UIControlEventEditingDidEnd UIControlEventEditingDidEndOnExit UIControlEventAllTouchEvents UIControlEventAllEditingEvents UIControlEventApplicationReserved UIControlEventSystemReserved UIControlEventAllEvents
UIButton Class下的所有按钮样式
UIButtonTypeCustom UIButtonTypeRoundedRect UIButtonTypeDetailDisclosure UIButtonTypeInfoLight UIButtonTypeInfoDark UIButtonTypeContactAdd
DEMO下载
http://pan.baidu.com/share/link?shareid=73529&uk=101519637