关于Tangram的可视化设计支持
关于
Tangram
的可视化设计支持
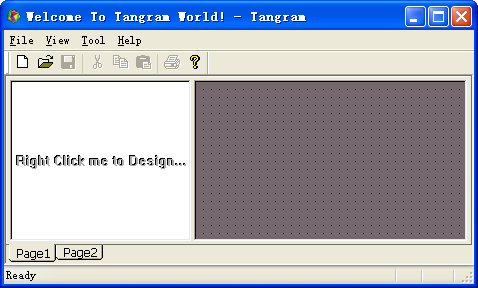
Tangram开源版本是Tangram系列中“最小”的版本,在这个版本中包含了Tangram的最基本的功能点,即软件UI框架的可视化设计。通常,软件开发者都是通过Coding的方式进行软件的框架设计,给定一个如下的UI框架:
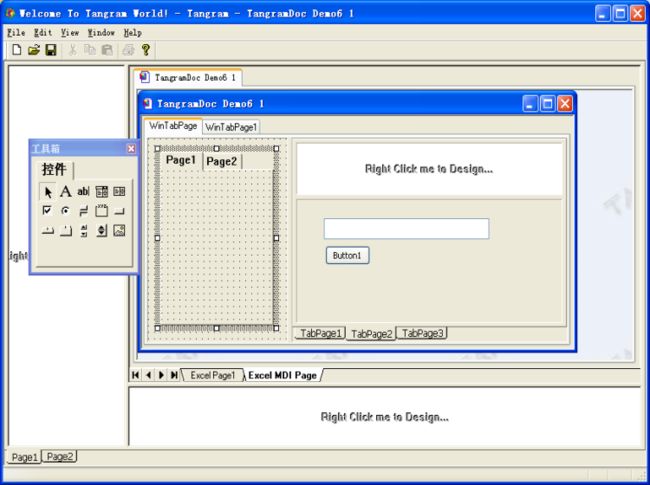
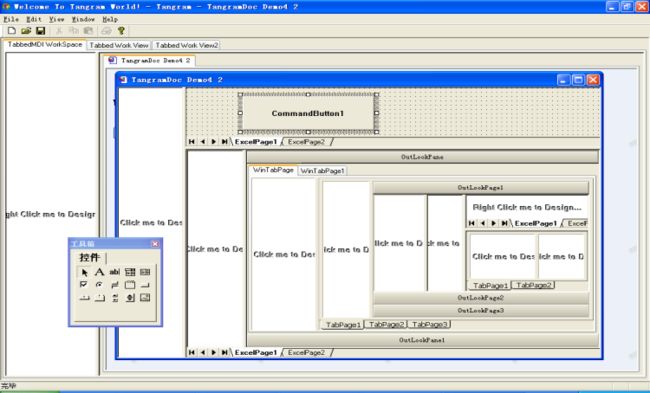
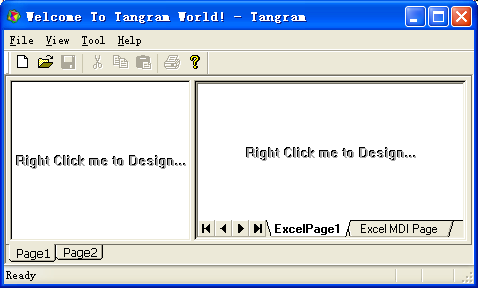
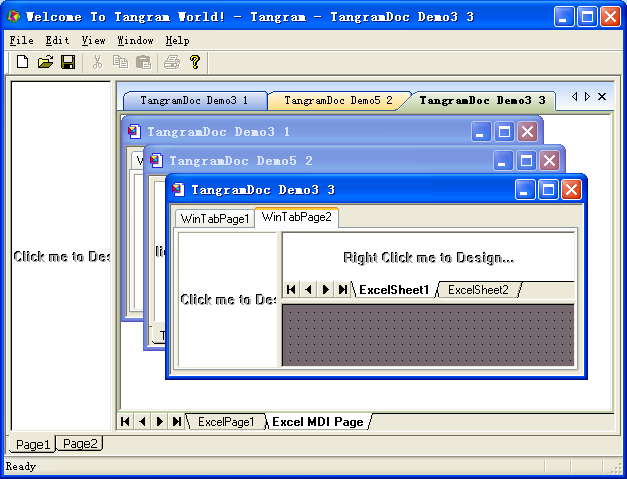
大多数开发者会如何处理?许多开发者会分析,这个框架窗体包含几个“分页窗体”、“Splitter窗体”,对应分页窗体如何实现,框架窗体对应的C++类如何设计,命名几个变量,等等,如上显示的框架,如果基于代码开发的角度考虑,通常的开发者很难独立胜任,如果我们看一个更加复杂的UI框架:
开发者会如何构思呢?如果完全依赖Coding技术,那么UI框架的“形态”就会形成一种“羁绊”,这种“羁绊”通常是对软件整体“无用”的,但却耗尽一个框架设计的相当一部分工作量,因此,一种灵活的“所见即所得”的设计方式就变得十分重要了。
我们看看Tangram如何解决这类问题,实现我们从一个空白的主框架开始。你要进行的第一步是,建立一个目录“testTangram”,将你的Tangram exe文件复制到这个目录,
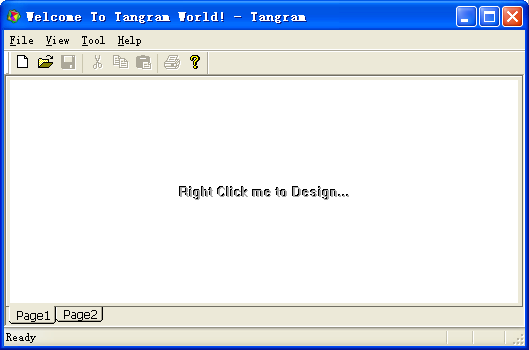
然后启动这个exe文件,此时我们得到一个“空白”的框架:
在框架窗体的“客户区”中点击鼠标右键,会显示一个“设计”菜单:
1
为了得到我们最初显示的框架窗体,选择“TabbedWnd…”,得到一个对话框:
从中选择“tangramtabwnd”类型,有多种Tabbed风格可以选择,Tabbed风格窗体组件在Tangram中以“插件”的方式体现,可以提供任意多种类型,在Tangram商业版本中将提供一组高质量的“Tabbed”窗体插件,按“OK”后,会出现:
输入Page Title后我们得到:
在Page1的页面区按鼠标右键,得到如下对话框:
这样我们得到:
在Splitter右侧的区域内,按以上介绍的方式插入一个“Excel”风格的Tabbed窗体,得到:
选择“Excel MDI Page”,然后在这页内右击鼠标,在设计菜单中选择“MDI Client…”
1
这样,得到对话框:
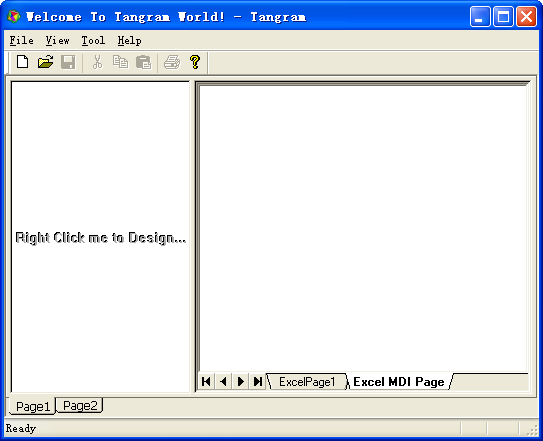
如果你打算增加一个“控制条”,输入标题后按“Create CtrlBar”,如果要增加一个“MDI”客户区,按“Create MDI Client”,这样我们得到如下框架:
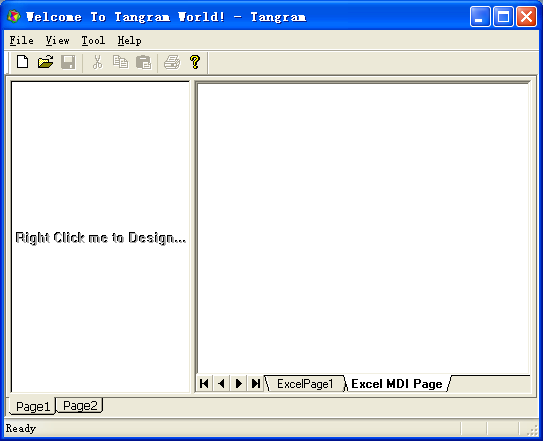
关闭这个窗体,再运行目录“testTangram”中的exe文件,我们得到:
我们看看得到什么了?!在文件菜单中选择“New”
1
可以弹出对话框:
这里列举了Tangram默认提供的“Document”模板,你可以增加任意多自己的模板。选择其中的几个,即可得到:
我们从以上过程中可以看出Tangram“独特”的多文档结构,这种结构可以灵活的定位于一个框架中的特定位置,甚至可以定位在一个Tabbed分页之中。
Tangram子文档的设计,与主框架设计完全一致,如果你有预先设计好的UI框架,可以将其“灵活的”“导入”另外一个UI框架的内部,如图:
1
我们可以将一个“框架”插入到另外一个框架的“内部”,选择菜单“Insert From XTML File…”,
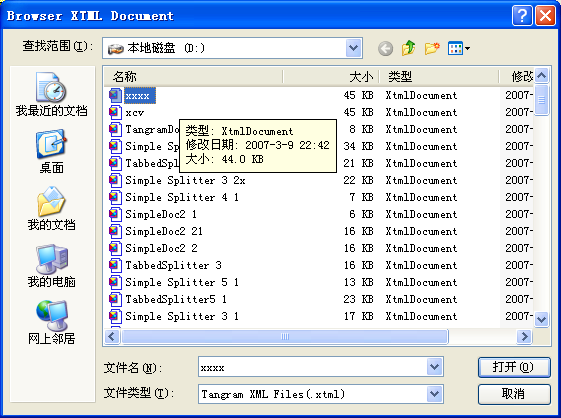
这里,xtml文件是你保存的一个Tangram文档,这个功能将实现一个文档框架结构的“提取”,然后“插入”到你当前设计的“区域”:
选择文件“xxxx”,然后按“打开”,我们看到:
注意设计前、后的对比产生的变化,按这样的方式,你可以架构十分综合的UI框架,这种框架,将被保存为扩展名为“xtml”的XML文件,这种文件是Tangram系统的关键对象。建议大家用一个文本编辑器打开一个xtml文件,看看里面的描述,每个Tangram exe文件的形态,是由一个扩展名为”.Config”的XML文件决定的,在Tangram中,如果设计的是主框架,将生产一个Config文件,这个文件的命名规则是:“AppName.exe.config”,其中AppName是可执行文件名,你可以将你的Tangram Exe文件重新命名,然后按如上的方式设计其主框架UI,以及子文档UI。
MDI
客户区的定制 可以在Tangram exe所在的目录中创建一个子目录“Tangram/Background”,在“Background”中创html文件,然后打开应用程序的Config文件,我们会看到如下信息:
<
Caption
>
Welcome To Tangram World!</Caption>
<
WorkSpace
RunModel
=
""></WorkSpace>
<
Background
Type
=
"html">background.htm</Background>
<
Registry
Key
=
"TangramDesigner"StdProfileSettings="4"></Registry>
<
Skin
>
Merlin ENI/Merlin ENI.uis</Skin>
<
VBAComponent
>
DocVbaServer.VbaServer.1</VBAComponent>
<
MDITabbedClient
Tag
=
"">TangramMDIEx.MDIClientImpl.1</MDITabbedClient>
<
TangramToolBarID
>
TangramBarManager.BarManager.1</TangramToolBarID>
<
TangramControlBarID
>
TangramLiteControlBarD.TangramLiteBar.1</TangramControlBarID>
在这里你可以修改主框架的可见“信息”,指定MDI背景的方法是在节点
<
Background
Type
=
"html">background.htm</Background>
中指定html文件,这个文件必须在“Tangram/Background”目录中。效果如下:
你可以制作自己的个性化背景区域以增加软件的感染力。Tangram的其他技术信息,例如,如何形成定制化的“文档模板”、VBA集成等等,我们会在以后的文章中陆续介绍,