ExtJS 4.2心得和总结:布局系统详解(Ext.layout.container)
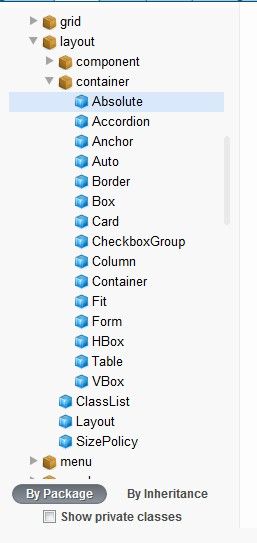
在ExtJS 4.2中,提供了十几种布局,我们可以在api中看到如下图:
我们可以看到很多,比如Accordion、Border、Column、Fit、Form等。下面我们来看一下具体的用法。
下面是将要用到的html代码:
<div id="btn1">简单创建Container窗口</div> <div id="btn2">Absolute Layout </div> <div id="btn3"> Border Layout </div> <div id="btn4"> Accordion Layout </div> <div id="btn5"> Card Layout </div> <div id="btn6"> Fit Layout </div> <div id="btn7"> Form Layout </div> <div id="btn8"> Table Layout </div> <div id="btn9"> VBox Layout </div> <div id="btn10"> HBox Layout </div>
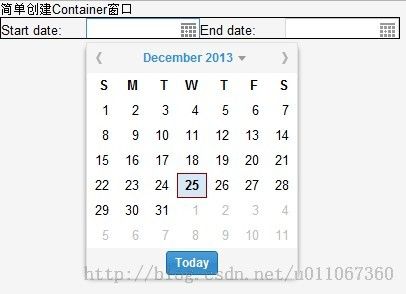
1、简单创建一个container:// Explicitly create a Container Ext.create('Ext.container.Container', { layout: { type: 'hbox' }, width: 400, renderTo: 'btn1', border: 1, style: {borderColor:'#000000', borderStyle:'solid', borderWidth:'1px'}, defaults: { labelWidth: 80, // implicitly create Container by specifying xtype xtype: 'datefield', flex: 1, style: { padding: '10px' } }, items: [{ xtype: 'datefield', name: 'startDate', fieldLabel: 'Start date' },{ xtype: 'datefield', name: 'endDate', fieldLabel: 'End date' }] });
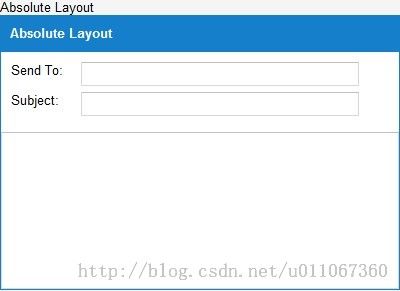
2、Absolute Layout;Absolute Layout 继承自 Anchor Layout,并增加了X/Y配置选项对子组件进行定位,Absolute布局的目的是为了扩展布局的属性,使得布局更容易使用。
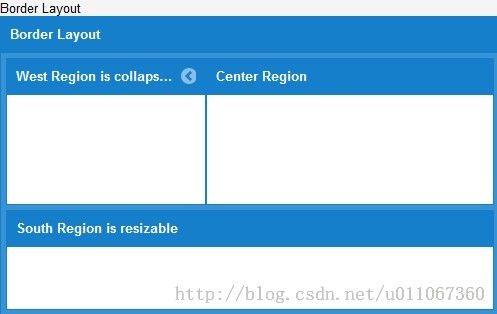
var Panel = Ext.create('Ext.form.Panel', { title: 'Absolute Layout', width: 400, height: 275, layout: 'absolute', url: 'save-form.php', defaultType: 'textfield', items: [ { x: 10, y: 10, xtype: 'label', text: 'Send To:' }, { x: 80, y: 10, name: 'to', anchor: '90%' }, { x: 10, y: 40, xtype: 'label', text: 'Subject:' }, { x: 80, y: 40, name: 'subject', anchor: '90%' }, { x: 0, y: 80, xtype: 'textareafield', name: 'msg', anchor: '100% 100%' } ], renderTo: 'btn2' });3、Border Layout:这是一个支持多层嵌套面板,区域之间的自动形成一个多窗格,面向应用的UI布局风格内置的展开和折叠区域。布局将界面分为上下左右中五个区域,分别用north、south、west、east、center来表示,它的每个子项用region指定元素的位置。
Ext.create('Ext.panel.Panel', { width: 500, height: 300, title: 'Border Layout', layout: 'border', items: [{ title: 'South Region is resizable', region: 'south', // position for region xtype: 'panel', height: 100, split: true, // enable resizing margins: '0 5 5 5' },{ // xtype: 'panel' implied by default title: 'West Region is collapsible', region:'west', xtype: 'panel', margins: '5 0 0 5', width: 200, collapsible: true, // make collapsible id: 'west-region-container', layout: 'fit' },{ title: 'Center Region', region: 'center', // center region is required, no width/height specified xtype: 'panel', layout: 'fit', margins: '5 5 0 0' }], renderTo: btn3 });4、Accordion Layout:他是一个布局,管理多个小组在一个可扩展的手风琴式的,例如,默认情况下只有一个面板可以在任何给定的时间(设定多配置有更开放的)进行扩展。每个小组内置的展开和折叠的支持。
Ext.create('Ext.panel.Panel', { title: 'Accordion Layout', width: 300, height: 300, defaults: { // applied to each contained panel bodyStyle: 'padding:15px' }, layout: { // layout-specific configs go here type: 'accordion', titleCollapse: false, animate: true, activeOnTop: true }, items: [{ title: 'Panel 1', html: 'Panel content!' },{ title: 'Panel 2', html: 'Panel content!' },{ title: 'Panel 3', html: 'Panel content!' }], renderTo: btn4 });
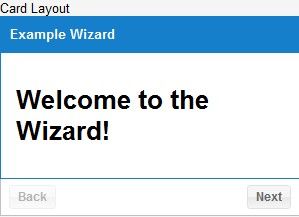
5、Card Layout:这种布局管理多个子组件,每个装到集装箱,其中只有一个子组件可以在任何给定的时间是可见的。这种布局的样式是最常用的向导,标签的实现等等。这个类的目的是通过布局进行扩展或创建的:Ext.container.Container.layout配置,一般应该不需要直接通过创建新的关键字。
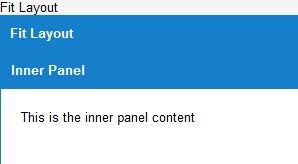
Ext.create('Ext.panel.Panel', { title: 'Example Wizard', width: 300, height: 200, layout: 'card', bodyStyle: 'padding:15px', defaults: { // applied to each contained panel border: false }, // just an example of one possible navigation scheme, using buttons bbar: [ { id: 'move-prev', text: 'Back', handler: function(btn) { navigate(btn.up("panel"), "prev"); }, disabled: true }, '->', // greedy spacer so that the buttons are aligned to each side { id: 'move-next', text: 'Next', handler: function(btn) { navigate(btn.up("panel"), "next"); } } ], // the panels (or "cards") within the layout items: [{ id: 'card-0', html: '<h1>Welcome to the Wizard!</h1><p>Step 1 of 3</p>' },{ id: 'card-1', html: '<p>Step 2 of 3</p>' },{ id: 'card-2', html: '<h1>Congratulations!</h1><p>Step 3 of 3 - Complete</p>' }], renderTo: btn5 }); var navigate = function(panel, direction){ var layout = panel.getLayout(); layout[direction](); Ext.getCmp('move-prev').setDisabled(!layout.getPrev()); Ext.getCmp('move-next').setDisabled(!layout.getNext()); };6、Fit Layout:Fit Layout 是很常用的一种布局,在Fit布局中,子元素将自动填满整个父容器。 //在Fit 布局下,对其子元素设置宽度是无效的。如果在Fit 布局中放置了多个组件,则只会显示第一个子元素。典型的案例就是当客户要求一个window或panel中放置一个GRID组件,grid组件的大小会随着父容器的大小改变而改变。
Ext.create('Ext.panel.Panel', {
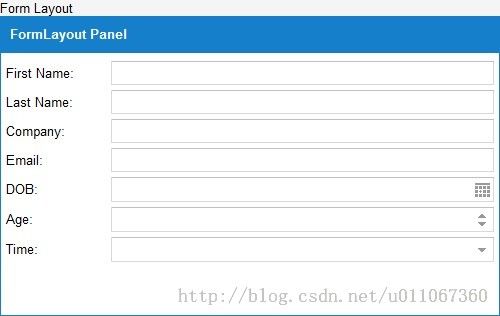
title: 'Fit Layout', width: 300, height: 150, layout:'fit', items: { title: 'Inner Panel', html: 'This is the inner panel content', bodyPadding: 20, border: false }, renderTo: btn6 });7、Form Layout:这是一个布局,将呈现表单域,一是下其他所有延伸到容器的宽度。
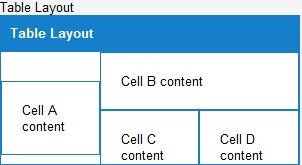
Ext.create('Ext.Panel', { width: 500, height: 300, title: "FormLayout Panel", layout: 'form', renderTo: Ext.getBody(), bodyPadding: 5, defaultType: 'textfield', items: [{ fieldLabel: 'First Name', name: 'first', allowBlank:false },{ fieldLabel: 'Last Name', name: 'last' },{ fieldLabel: 'Company', name: 'company' }, { fieldLabel: 'Email', name: 'email', vtype:'email' }, { fieldLabel: 'DOB', name: 'dob', xtype: 'datefield' }, { fieldLabel: 'Age', name: 'age', xtype: 'numberfield', minValue: 0, maxValue: 100 }, { xtype: 'timefield', fieldLabel: 'Time', name: 'time', minValue: '8:00am', maxValue: '6:00pm' }], renderTo: btn7 });8、Table Layout:Table Layout 将内容绘制在table标签中,table的列数可以指定,还可以通过设置rowSpan和colSpan来创建复杂的布局。
Ext.create('Ext.panel.Panel', { title: 'Table Layout', width: 300, height: 150, layout: { type: 'table', // The total column count must be specified here columns: 3 }, defaults: { // applied to each contained panel bodyStyle: 'padding:20px' }, items: [{ html: 'Cell A content', rowspan: 2 },{ html: 'Cell B content', colspan: 2 },{ html: 'Cell C content', cellCls: 'highlight' },{ html: 'Cell D content' }], renderTo: btn8 });9、VBox Layout :以垂直的方式组织所有子元素。它的子元素可以通过align属性来设置对齐方式,vbox的对齐方式有:
left : 左对齐,默认对其方式
center : 中间对齐
right : 右对齐
stretch : 以父容器的宽度拉伸对齐
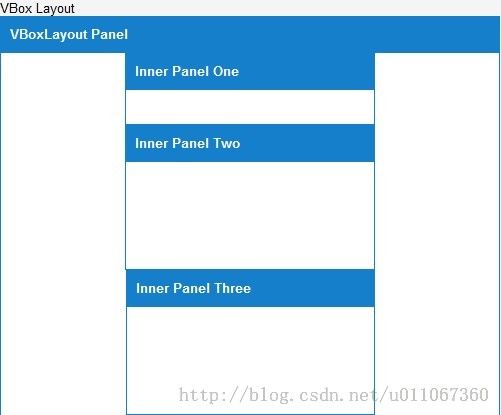
stretchmax : 以所有子元素中的最大宽度拉伸对齐Ext.create('Ext.Panel', { width: 500, height: 400, title: "VBoxLayout Panel", layout: { type: 'vbox', align: 'center' }, renderTo: document.body, items: [{ xtype: 'panel', title: 'Inner Panel One', width: 250, flex: 2 }, { xtype: 'panel', title: 'Inner Panel Two', width: 250, flex: 4 }, { xtype: 'panel', title: 'Inner Panel Three', width: '50%', flex: 4 }], renderTo: btn9 });
10、HBox Layout:横向排列跨越容器项目的布局。这种布局划分可选包含数字柔性配置的子项之间的可用的水平空间。
Ext.create('Ext.Panel', { width: 500, height: 300, title: "HBoxLayout Panel", layout: { type: 'hbox', align: 'stretch' }, renderTo: document.body, items: [{ xtype: 'panel', title: 'Inner Panel One', flex: 2 },{ xtype: 'panel', title: 'Inner Panel Two', flex: 1 },{ xtype: 'panel', title: 'Inner Panel Three', flex: 1 }], renderTo: btn10 });
差不多就简单些这几种布局了,很多都是从api直接拿过来用的,其实都是直接看api。