以json 传递整行对象到后台
在项目中,一个表格中的数据只有几个字段是需要进行修改的,其他都不变,所以就直接在表格中进行编辑,编辑完成后在保存,进行后台的update操作,
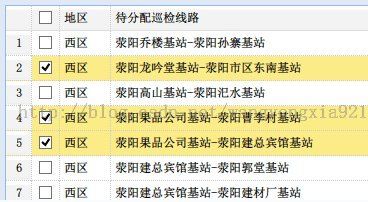
界面如下:
通常情况下我们会获取所选取行对象的ID,通过循环及简单封装拼凑成一个长String传送过去,并在Service层解释再通过findByID获取实例并update。还有一种方式是将这行数据通过js获取值,逐一传给后台,但是参数多了就显得不是那么的恰当, 对此我们有一种更好的解决方案,即,大家都知道easyui的接收的json,那么我们就可以将整个对象群完整的传输至后台:
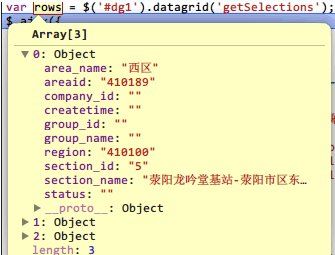
前台捕获到的json其结构如下
前台代码如下,简洁起见已去除部分简单验证代码:
var rows = $('#dg1').datagrid('getSelections');
$.ajax({
type : "POST",
url : '/Test/index',
data : {rows : JSON.stringify(rows), group_id : group_id, group_name : group_name},
success : function(data) {
if(data.success == true){
$.messager.confirm('配置成功','是否刷新列表?', function(r){
if (r){
$('#dg').datagrid('reload');
}
});
}else{
$.messager.show({
title:'提示',msg:'配置失败',
showType:'fade',style:{right:'',bottom:''}
});
}
}
});
后台的实现如下:
public ActionResult index() {
User user = (User) SecurityContextUtil.getCurrentUser();
if (user == null) {
user = (User) request.getSession().getAttribute(Constants.USER_OS);
}
Json json = new Json();
List<SectionGroup> list = json.fromJson(rows, new TypeToken<List<SectionGroup>>() {}.getType());
for (SectionGroup sectionGroup : list) {
sectionGroup.setRegion(user.getRegion_id());
sectionGroup.setCompany_id(user.getOrg_id());
sectionGroup.setGroup_id(group_id);
sectionGroup.setGroup_name(group_name);
service.insertEntity(sectionGroup);
}
return ResponseData.SUCCESS_NO_DATA;
}
就这样,后台就轻松的拿到了前台的值。