ExpressFlowChart Delphi学习笔记
一,ExpressFlowChart介绍
ExpressFlowChart组件提供了一切必要的工具和原理,从而为你的终端用户设计所需的界面。通过ExpressFlowChart,你可以设计出信息流程图,工作流程图,分层图表以及显示布局,网络布局,甚至是你喜爱的城市地图。
ExpressFlowChart帮助你用最少的编码来制作出任意复杂的图表和图形。
ExpressFlowChart的特征如下:
- 内置运行时图表编辑器
- 从文件和流中载入或保存到文件和流中
- 图表的缩放和恢复到实际尺寸
- 图表大小调整以符合屏幕尺寸
- 框架风格
- 图表形状
- 图表合并和连接
- 始点和终点箭头风格
- 始点和终点箭头大小
- 源对象和目标对象连接点
- 图像定位
- 文本位置,字体和风格
- 将图表置前和置后
- 具有完善的图表支持功能
2),TdxFcItem类是TdxFcObject和TdxFcConnection类的共有的父类。这提供了一些基本的方法和属性,从不生成TdxFcItem实例,以创建TdxFcObject和TdxFcConnection类的实例来取代。
3),TdxFcConnection:Connection是一条线用来连接两个实体。每条连接拥有自己的形状,颜色等属性。
4),TdxFcConnectionArrow是一个额外的类,指定连接线的形状。可以是一个真正的箭头或是矩形等(高度、宽度、颜色等)。TdxFcConnectionArrow对象是由TdxFcConnection类产生的,且不能分开使用。任何TdxFcConnection类都拥有两个TdxFcConnectionArrow对象。
5),TdxFcObject继承自TdxFcItem形成流程图的基本构造块。每个Object都可以通过connection与其它Object连接起来。
6),TdxFlowChart一个流程图的数据结构包含了任意数据量的实体以及这些实体间的联系。流程图控制有很多创建和编辑的方式,例如整个数据结构以及每个单独的条目。
将控件拖放入Form内,新建Button事件响应生成实体事件。
procedure TForm1.btn1Click(Sender: TObject); begin newObj1 := chart.CreateObject(90,10,65,65,fcsEllipse); newObj1.Text := 'newObj1'; newObj2 := chart.CreateObject(230,10,65,65,fcsEllipse); newObj2.Text := 'newObj2'; chart.NeedRepaint; end;
其中chart是的TdxFlowChart类的对象,调用CreateObject方法生成对象,参数分别为对象所在位置、大小、以及其样式;设置其Text属性。
程序运行如下图,点击生成实体:
2,创建实体间连线
ExpressFlowChart中,每个对象拥有16个连接点,在创建连接对象时可以指定连接时使用哪个连接点。
0 1 2 3 4
15 5
14 6
13 7
12 11 10 9 8
对象连接分布如上所示。
procedure TForm1.btn2Click(Sender: TObject);
var
Line: TActionGraphConnection;
begin
Line := chart.CreateConnection(newObj1, newObj2, 6, 14);
Line.Color := clblue;
Line.Style := fclStraight;
Line.Text := '邮件';
with Line.ArrowSource do
begin
ArrowType := fcaNone;
Height := 10;
Width := 10;
end;
with Line.ArrowDest do
begin
ArrowType := fcaArrow;
Height := 10;
Width := 10;
end;
end;
上述代码在调用连接对象时设置的连接点分别为14、6。Line是一个连接对象,由Line对象我们可以设置关于连接的一些属性,包括连接的样式等。
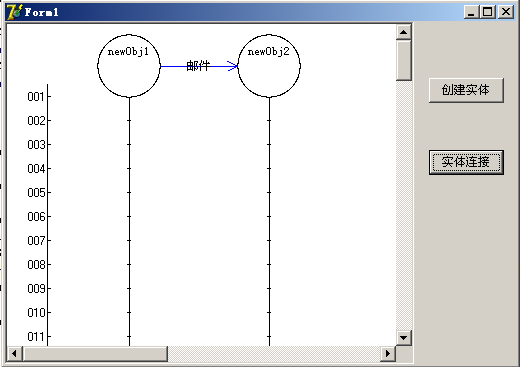
运行程序:
3,序列图连接
创建序列图时,我们的连接线的位置不同的。利用下列代码生成连接线:
procedure TForm1.btn3Click(Sender: TObject);
var
Line: TActionGraphConnection;
P: TPoint;
begin
with chart do
begin
Line := chart.InternalCreateConnection;
Line.FObjectSourceEx := newObj1;
Line.FObjectDestEx := newObj2;
p.X := newObj1.GetCenterBottom.X + LeftEdge;
p.Y := TopEdge;
Line.AddPoint(P);
p.X := newObj2.GetCenterBottom.X + LeftEdge;
p.Y := TopEdge;
Line.AddPoint(P);
Line.Color := clblue;
Line.Style := fclStraight;
Line.Text := '邮件';
Line.RowIndex := 3;
with Line.ArrowSource do
begin
ArrowType := fcaNone;
Height := 10;
Width := 10;
end;
with Line.ArrowDest do
begin
ArrowType := fcaArrow;
Height := 10;
Width := 10;
end;
Line.RePosition;
end;
end;
创建一个Line的虚连接对象。设置源实体和目标实体、行号、以及连接的其它属性。
运行程序:
4,删除连接
procedure TForm1.btn4Click(Sender: TObject); begin chart.DeleteConnections(newObj1); end;
以上都是在学习使用ExpressFlowChart过程中写的一些入门的小例子,总结了一下。