牛腩新闻发布系统完成总结
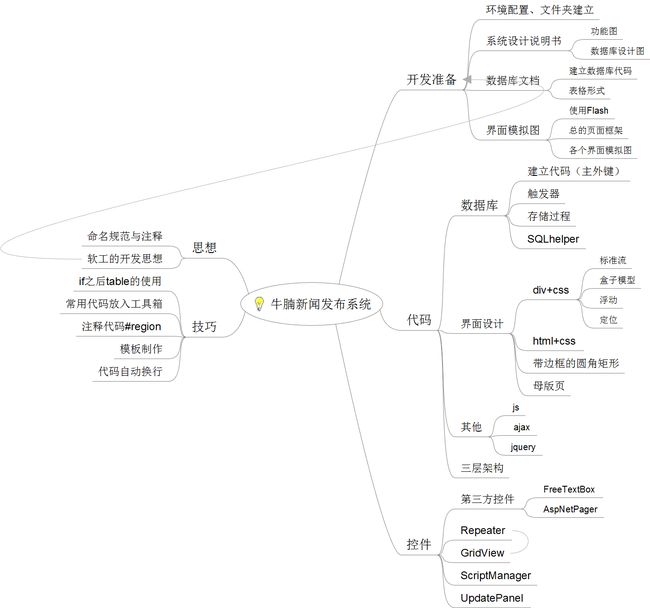
当完成牛腩的时候发现整个页面就那些东西,感觉很小,但是麻雀虽小,五脏俱全,牛腩很好的向我们阐释了一个系统开发的全过程。下面这张图是我对牛腩的一个大致总结,因为使用的思维导图不太好,所以颜色以及图像方面有些欠缺。
一、数据库设计
数据库设计牛腩老师使用代码进行数据库的设计,这样比直接进行建立专业了很多,而且我觉得作为一个编程的人来说这是必须的,这样在建立很多个表的时候效率就提高了很多。通过视频对触发器和存储过程更加熟悉了许多,触发器和存储过程的使用提高了代码的执行效率。关于数据库的这一块内容,我在后台代码完成总结的博客中有过一些总结,这里就不再论述。
二、代码方面
在代码设计方面学习到了一些新的知识,DIV+css、js、ajax、jquery等。
1.DIV+css
使用DIV+css对网页进行布局,在设计的过程中,通过老师一步步的解说了解每个代码的效果,并且在调试的过程中发现界面的变化,这样也帮助自己了解了它的作用。稍微详细的一些内容在我的另一篇博客:div+css模型和CSS盒子模型中已经有所论述,我们主要要了解css的核心内容:标准流、盒子模型、浮动和定位。标准流就是在css中默认的块级元素和行内元素(块级元素和行内元素是HTML的两种标签)的排列方法,标准流是默认的排列方法,我们可以通过float来改变他们的默认值。浮动就是通过float使原来的文本框不再属于原来的标准流,这样就可以排版框的位置,通过设置框向左和向右浮动的位置,直到碰到包含框或另一个浮动框的边缘为止。
2.js
js是制作错误页的时候用到的,实现了网页的自动倒计时。js(JavaScript)是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。先简单的见识一下它在牛腩中的应用:
<span style="font-family:KaiTi_GB2312;font-size:18px;"><script lang="javascript" type="text/javascript" >
var i = 5;
setInterval("fun()", 1000);
function fun() {
document.getElementByld("mes").innerHTML = i;
i--;
}
</script></span>
3.ajax
4.jquery
jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作。也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。在Web开发中使用JQuery,可以很好jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
<span style="font-family:KaiTi_GB2312;font-size:18px;"> <script src="../js/jquery.js"></script>
<script src="../js/edittable.js"></script></span>
三、技巧和思想
四、总结:
牛腩涉及的知识挺多的,通过总结发现自己还有一些东西没有掌握,但是老师说过小鸡啄石子的道理,知道有这个东西,知道在哪里用的,通过以后的继续学习慢慢的理解,不可能一次就把所有的东西都学会。每完成一个项目要进行总结,向米老师说的一样,进行颗粒归仓。