Android PinnedHeaderListView 详解
Android PinnedHeaderListView 使用详解
PinnedHeaderListView 提供一些 钉头 会定在头部
它看起来像是 应用程序在Android 4.0以上的联系人 能够平滑的悬浮
github 开源地址: https://github.com/JimiSmith/PinnedHeaderListView
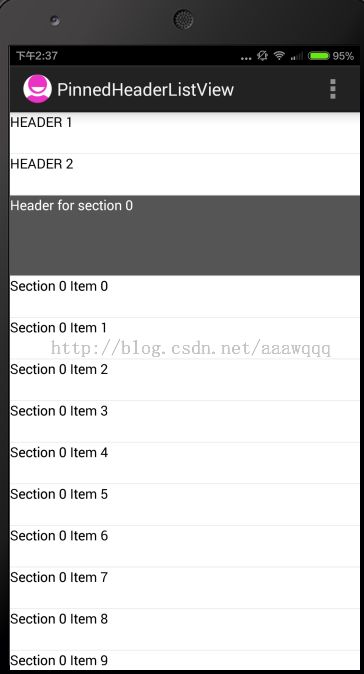
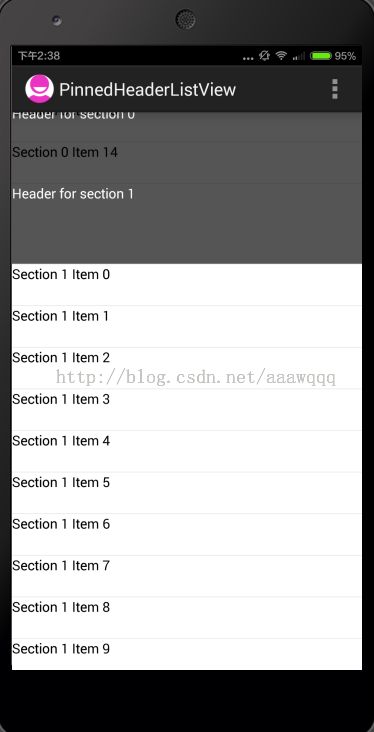
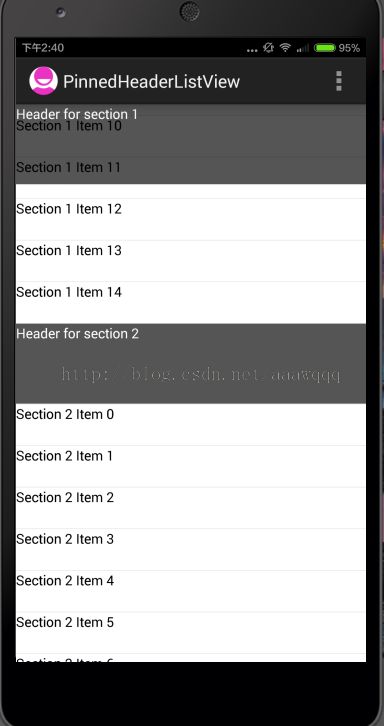
效果图:
下载后导入 编辑工具里 libray 只有2个类
PinnedHeaderListView.java
SectionedBaseAdapter.java
(一) 使用:
xml 布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<za.co.immedia.pinnedheaderlistview.PinnedHeaderListView
android:id="@+id/pinnedListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" >
</za.co.immedia.pinnedheaderlistview.PinnedHeaderListView>
</LinearLayout>
Activity
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
PinnedHeaderListView listView = (PinnedHeaderListView) findViewById(R.id.pinnedListView);
LayoutInflater inflator = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
LinearLayout header1 = (LinearLayout) inflator.inflate(R.layout.list_item, null);
((TextView) header1.findViewById(R.id.textItem)).setText("HEADER 1");
LinearLayout header2 = (LinearLayout) inflator.inflate(R.layout.list_item, null);
((TextView) header2.findViewById(R.id.textItem)).setText("HEADER 2");
LinearLayout footer = (LinearLayout) inflator.inflate(R.layout.list_item, null);
((TextView) footer.findViewById(R.id.textItem)).setText("FOOTER");
listView.addHeaderView(header1);
listView.addHeaderView(header2);
listView.addFooterView(footer);
TestSectionedAdapter sectionedAdapter = new TestSectionedAdapter();
listView.setAdapter(sectionedAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
adapter
package za.co.immedia.pinnedheaderlistviewexample;
import za.co.immedia.pinnedheaderlistview.SectionedBaseAdapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
public class TestSectionedAdapter extends SectionedBaseAdapter {
@Override
public Object getItem(int section, int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int section, int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public int getSectionCount() {//header的数量
return 3;
}
@Override
public int getCountForSection(int section) {//子item的数量
return 15;
}
@Override
public View getItemView(int section, int position, View convertView, ViewGroup parent) {//普通item的getview方法
LinearLayout layout = null;
if (convertView == null) {
LayoutInflater inflator = (LayoutInflater) parent.getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
layout = (LinearLayout) inflator.inflate(R.layout.list_item, null);
} else {
layout = (LinearLayout) convertView;
}
((TextView) layout.findViewById(R.id.textItem)).setText("Section " + section + " Item " + position);
return layout;
}
@Override
public View getSectionHeaderView(int section, View convertView, ViewGroup parent) {//header的getview方法
LinearLayout layout = null;
if (convertView == null) {
LayoutInflater inflator = (LayoutInflater) parent.getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
layout = (LinearLayout) inflator.inflate(R.layout.header_item, null);
} else {
layout = (LinearLayout) convertView;
}
((TextView) layout.findViewById(R.id.textItem)).setText("Header for section " + section);
return layout;
}
}
(二)解析:
要使用它 需要继承 SectionedBaseAdapter
public Object getItem(int section, int position);public long getItemId(int section, int position);public int getSectionCount();public int getCountForSection(int section);public View getItemView(int section, int position, View convertView, ViewGroup parent);public View getSectionHeaderView(int section, View convertView, ViewGroup parent);
getItem(int section, int position); //section: header的位置数 ,position:普通item的位置数
getItemId(int section, int position); //获取item的id 第几个section的 position
getSectionCount(); //header的总数量
getCountForSection(int section); //普通 item 的总数量
getItemView(int section, int position, View convertView, ViewGroup parent);
// 普通item 加载view的方法 类似adapter中getview() 方法
getSectionHeaderView(int section, View convertView, ViewGroup parent);
// header item 加载view的方法 也类似adapter中getview() 方法
在使用的时候 可以使用hashmap 把list存起来 通过section 和 position 进行数据展示
也可以单独对section进行判断 展示不同的header
最后神兽镇楼
//┏┓ ┏┓ //┏┛┻━━━┛┻┓ //┃ ┃ //┃ ━ ┃ //┃ ┳┛ ┗┳ ┃ //┃ ┃ //┃ ┻ ┃ //┃ ┃ //┗━┓ ┏━┛ // ┃ ┃ 神兽保佑 // ┃ ┃ 代码无BUG! // ┃ ┗━━━┓ // ┃ ┣┓ // ┃ ┏┛ // ┗┓┓┏━┳┓┏┛ // ┃┫┫ ┃┫┫ // ┗┻┛ ┗┻┛
转载请注明: http://blog.csdn.net/aaawqqq/article/details/43866339
祝大家新年快乐